13、鸿蒙OS 快速入门简介
- 作者: 半壁江山难稳固
- 来源: 51数据库
- 2022-10-13
在 Java UI 框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,我们将通过 XML 的方式编写第一个页面,通过代码的方式编写第二个页面。
XML 编写页面
在“
Project”窗口,打开“entry>src>main>resources>base”,右键点击“base”文件夹,选择“New>Directory”,命名为“layout”。

右键点击“
layout”文件夹,选择“New>File”,命名为“main_layout.xml”。

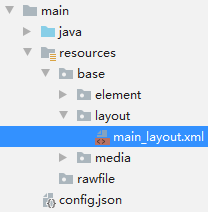
在“layout”文件夹下可以看到新增了“main_layout.xml”文件。

打开“
main_layout.xml”文件,添加一个文本和一个按钮,示例代码如下:
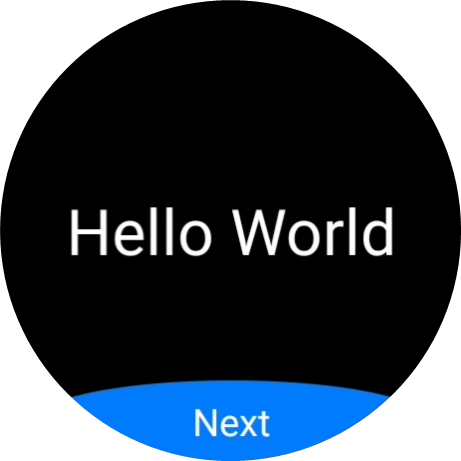
<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_parent" ohos:background_element="#000000"> <Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:center_in_parent="true" ohos:text="Hello World" ohos:text_color="white" ohos:text_size="32fp"/> <Button ohos:id="$+id:button" ohos:width="match_content" ohos:height="match_content" ohos:text_size="19fp" ohos:text="Next" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:right_padding="80vp" ohos:left_padding="80vp" ohos:text_color="white" ohos:background_element="$graphic:button_element" ohos:center_in_parent="true" ohos:align_parent_bottom="true"/> </DependentLayout>
上述按钮的背景是通过“
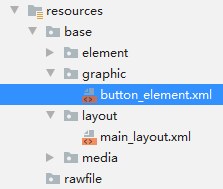
button_element”来显示的,需要在“base”目录下创建“graphic”文件夹,在“graphic”文件夹中新建一个“button_element.xml”文件。

“button_element.xml”的示例代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="oval"> <solid ohos:color="#007DFF"/> </shape>
加载 XML 布局
在“
Project”窗口中,选择“entry>src>main>java>com.example.helloworld>slice” ,打开“MainAbilitySlice.java”文件。
重写
onStart()方法加载 XML 布局,示例代码如下:
package com.example.myapplication.slice; import com.example.myapplication.ResourceTable; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局 } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } }请参考应用运行,效果如图所示:

创建 Feature Ability
在“
Project”窗口,打开“entry>src>main>java”,右键点击“com.example.myapplication”文件夹,选择“New>Ability>Empty Feature Ability(Java)”。
配置 Ability 时,将“
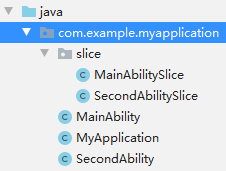
Page Name”设置为“SecondAbility”,点击“Finish”。创建完成后,可以看到新增了“SecondAbility”和“SecondAbilitySlice”文件。

代码编写界面
在上一节中,我们用 XML 的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式,接下来我们使用此方式编写第二个页面。
打开 “SecondAbilitySlice.java”文件,添加一个文本,示例代码如下:
package com.example.myapplication.slice; import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.colors.RgbColor;import ohos.agp.components.DependentLayout;import ohos.agp.components.DependentLayout.LayoutConfig;import ohos.agp.components.Text;import ohos.agp.components.element.ShapeElement;import ohos.agp.utils.Color; import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_PARENT;import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_CONTENT; public class SecondAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); // 声明布局 DependentLayout myLayout = new DependentLayout(this); // 设置布局大小 myLayout.setWidth(MATCH_PARENT); myLayout.setHeight(MATCH_PARENT); ShapeElement element = new ShapeElement(); element.setRgbColor(new RgbColor(0, 0, 0)); myLayout.setBackground(element); // 创建一个文本 Text text = new Text(this); text.setText("Nice to meet you."); text.setWidth(MATCH_PARENT); text.setTextSize(55); text.setTextColor(Color.WHITE); // 设置文本的布局 DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT); textConfig.addRule(LayoutConfig.CENTER_IN_PARENT); text.setLayoutConfig(textConfig); myLayout.addComponent(text); super.setUIContent(myLayout); } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); }}

