后端接收不到AngularJs中$http.post发送的数据原因分析及解决办法
- 作者: 丢了的蜡笔小新
- 来源: 51数据库
- 2021-09-21
1.问题:
后端接收不到angularjs中$http.post发送的数据,总是显示为null
示例代码:
$http.post(/admin/keyvalue/getlistbypage,
{
pageindex: 1,
pagesize: 8
})
.success(function(){
alert("mr靖");
});
代码没有错,但是在后台却接收不到数据,这是为什么呢?
用火狐监控:参数是json格式

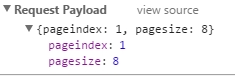
用谷歌监控:传参方式是request payload

可以发现传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了
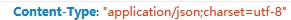
post表单请求提交时,使用的content-type是application/x-www-form-urlencoded,而使用原生ajax的post请求如果不指
定请求头requestheader,默认使用的content-type是text/plain;charset=utf-8,而此处的content-type是:

--------------------------------------------------------------------------------
2.解决方法:
直接上代码:
//要通过post传递的参数
var data = {
pageindex: 1,
pagesize: 8,
},
//post请求的地址
url = "/admin/keyvalue/getlistbypage",
//将参数传递的方式改成form
postcfg = {
headers: { 'content-type': 'application/x-www-form-urlencoded' },
transformrequest: function (data) {
return $.param(data);
}
};
//发送post请求,获取数据
$http.post(url, data, postcfg)
.success(function (response) {
alert("mr靖");
});
接下来再看监视工具:
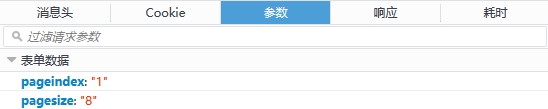
火狐监视:参数类型已经变成表单数据

谷歌监视:

现在传参方式就变成form方式了,然后后端就可以正常接收参数了!
以上所述是小编给大家介绍的后端接收不到angularjs中$http.post发送的数据原因分析及解决办法的相关知识,希望对大家有所帮助
推荐阅读
热点文章

Angular中响应式表单的三种更新值方法详析
7

Angularjs实现下拉框联动的示例代码
7

详解AngularJS跨页面传值(ui-router)
2

详解AngularJS1.x学习directive 中‘& ’‘=’ ‘@’符号的区别使用
3

angular2路由切换改变页面title的示例代码
4

Angular2 组件间通过@Input @Output通讯示例
5

Angularjs中ng-repeat的简单实例
3

AngularJS 中ui-view传参的实例详解
4

浅谈Angular路由守卫
4

详解基于Angular4+ server render(服务端渲染)开发教程
4

