浅谈Angular路由守卫
- 作者: 罗体仁
- 来源: 51数据库
- 2021-08-31
引言
在企业应用中权限、复杂页多路由数据处理、进入与离开路由数据处理这些是非常常见的需求。
当希望用户离开一个正常编辑页时,要中断并提醒用户是否真的要离开时,如果在angular中应该怎么做呢?
其实angular路由守卫属性可以帮我们做更多有意义的事,而且非常简单。
什么是路由守卫?
angular 的 route 路由参数中除了熟悉的 path、component 外,还包括四种是否允许路由激活与离开的属性。
canactivate
控制是否允许进入路由。
canactivatechild
等同 canactivate,只不过针对是所有子路由。
candeactivate
控制是否允许离开路由。
canload
控制是否允许延迟加载整个模块。
例如:
{ path: 'logics', loadchildren: './logics/logics.module#logicsmodule', canload: [ authguard ] }
这四个属性非常好理解,而且作用各自不同。然后当进入与离开能够有效控制权时,对于前面我提到的若干问题,就可以非常好的处理。
如何创建?
四个属性虽然名称不同,但其基本的使用方式非常相近。四种不同守卫方式有者四个不同的接口与之相对应。
| 属性名 | 接口名 |
|---|---|
| canactivate | canactivate |
| canactivatechild | canactivatechild |
| candeactivate | candeactivate<tcomponent> |
| canload | canload |
candeactivate 需要指明具体的组件类名以外,其他接口只是将首字母大写而已。假定需要一个某个角色才能访问某些路由,就需要一个 canactivate 守卫类。
@injectable()
export class canadminprovide implements canactivate {
constructor(private usersrv: userservice, private msg: nzmessageservice) {}
canactivate(
route: activatedroutesnapshot,
state: routerstatesnapshot): boolean | observable<boolean> | promise<boolean> {
return new observable((observer) => {
// 拥有 `admin` 角色
if (this.usersrv.hasrole('admin')) {
observer.next(true);
observer.complete();
return;
}
this.msg.error('授权不足');
observer.next(false);
observer.complete();
});
}
}
每种接口要都需要相应的实现某个方法,就上而论,继承 canactivate 并实现一个叫 canactivate 的方法;且返回一个布尔类型的值。
四种类型守卫接口都返回一个布尔类型值,其实从这四种参数的名称 can 开头就不然理解。
最后,把它运用到相应的路由上即可,例如:
{ path: 'admin', component: guardadmincomponent, canactivate: [ canadminprovide ] }
当然,别忘记注册 canadminprovide 类。
一些实践
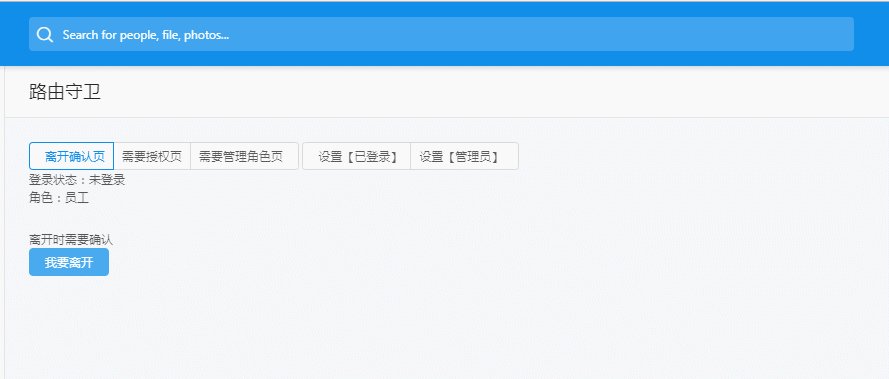
离开时提醒
四种守卫只有一种离开类型 candeactivate,因此:
@injectable()
export class canleaveprovide implements candeactivate<guardcomponent> {
constructor (private confirmsrv: nzmodalservice) {}
candeactivate(
component: guardcomponent,
currentroute: activatedroutesnapshot,
currentstate: routerstatesnapshot,
nextstate?: routerstatesnapshot): boolean | observable<boolean> | promise<boolean> {
return new observable((observer) => {
this.confirmsrv.confirm({
title: '确认要离开吗?',
content: '你已经填写了部分表单离开会放弃已经填写的内容。',
oktext: '离开',
canceltext: '取消',
onok: () => {
observer.next(true);
observer.complete();
},
oncancel: () => {
observer.next(false);
observer.complete();
}
});
});
}
}
这里返回的是一个 observable 类型,意味者,在方法体内可以做任何事,只需要在结果中使用:
// 允许 observer.next(true); // 或拒绝 // observer.next(false); observer.complete();
来处理 observable 的结果,就完成了整个流程。倘若,用户按浏览器后退或路由至其他页面时,会先收到一个提醒。
上面使用的 ng-zorro-antd 的确认对话框来提醒用户是否需要离开,若选择【离开】则跳转至目标路由,反之保留当前路由状态。

角色受限
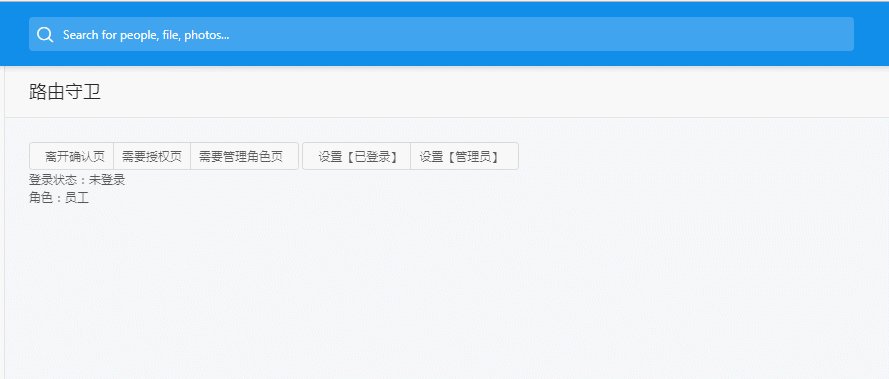
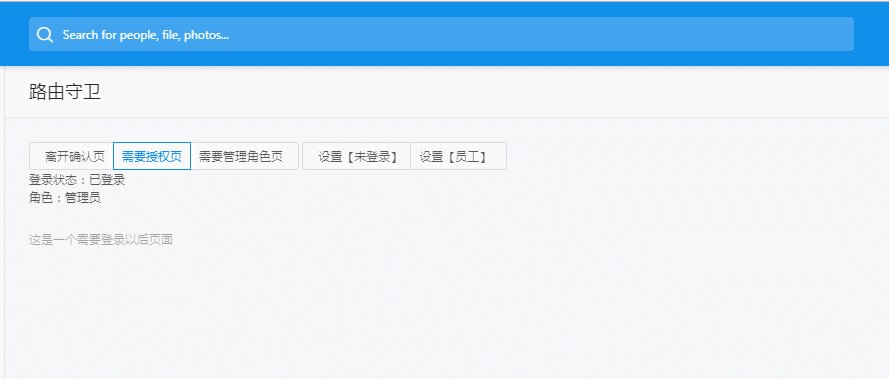
这是再正常不过的功能,若用户进入一个未授权的路由时,甚至是某个迟延加载模块下所有路由;若用户无权限时,如何提醒用户。
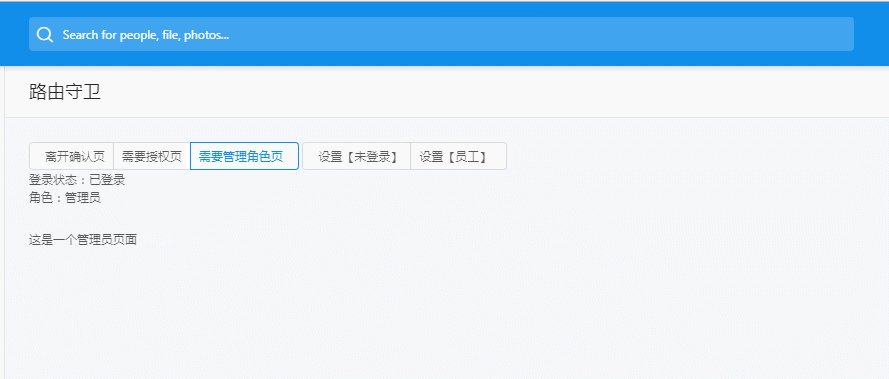
此时 canactivate、canload 就有用了。假定管理员角色才能加载管理模块下所有管理功能以及某个管理页面,基于接口多继承的特性,可以同时继承这两个接口。
@injectable()
export class canauthprovide implements canactivate, canload {
constructor(private usersrv: userservice, private msg: nzmessageservice) {}
check(): observable<boolean> {
return new observable((observer) => {
if (this.usersrv.islogin) {
observer.next(true);
observer.complete();
return;
}
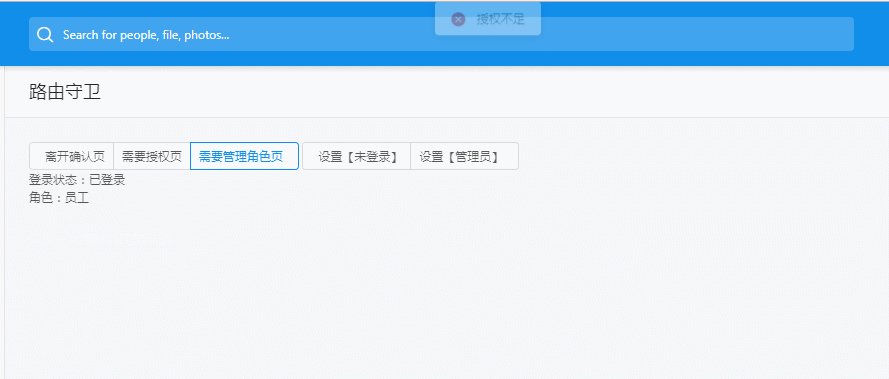
this.msg.error('权限不足');
observer.next(false);
observer.complete();
});
}
canactivate(
route: activatedroutesnapshot,
state: routerstatesnapshot): boolean | observable<boolean> | promise<boolean> {
return this.check();
}
canload(route: route): boolean | observable<boolean> | promise<boolean> {
return this.check();
}
}
因此,一个类中具有两种不同守卫的能力,更对于代码组织也更优雅。同样,需要运用到相应的路由当中。
{ path: 'auth', component: guardauthcomponent, canactivate: [ canauthprovide ] },
{ path: 'admin', loadchildren: './admin/admin.module#adminmodule', canload: [ canauthprovide ] }
此后,若一个普通员工账号要想进入(哪怕浏览器地址栏录入)未授权的路由 /auth 会提示 权限不足 的字样。

总结
路由守卫对于权限控制非常便利,当然其粒度当然只能在页面层级。倘若需要对按钮粒度也只能利用指令的方式,而二者的结合可以极大的改善权限控制埋点的代码量。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。











