使用AngularJS2中的指令实现按钮的切换效果
- 作者: 爱吃h泡菜o221呃呃答天我
- 来源: 51数据库
- 2021-09-01

之前在angularjs2中一种button切换效果的实现(二)中实现了按钮的切换效果,但是方法比较low,这次我们使用angular2的指令来实现。
指令实现hover效果
import { directive, elementref, hostlistener, input } from '@angular/core';
@directive({
selector: '[myhighlight]'
})
export class highlightdirective {
constructor(private el: elementref) { }
@hostlistener('mouseenter') onmouseenter() {
this.highlight('red');
}
@hostlistener('mouseleave') onmouseleave() {
this.highlight(null);
}
private highlight(color: string) {
this.el.nativeelement.style.backgroundcolor = color;
}
}
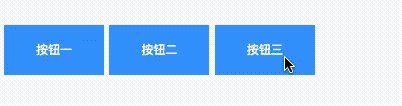
<button myhighlight class="btn">按钮一</button> <button myhighlight class="btn">按钮二</button> <button myhighlight class="btn">按钮三</button>
.btn{
height: 50px;
width: 100px;
background-color: #3399ff;
color: white;
border: 0;
outline: 0;
cursor: hand;
}
hover的效果直接参考angular官网的代码。

指令实现click效果
import { directive, elementref, hostlistener, input } from '@angular/core';
@directive({
selector: '[myhighlight]'
})
export class highlightdirective {
constructor(private el: elementref) { }
@hostlistener('click') onmouseclick() {
this.clickhighlight("black");
}
private clickhighlight(color: string) {
let obj = this.el.nativeelement;
let btns = obj.parentnode.children;
//背景色全部重置
for(let i=0; i<btns.length; i++){
btns[i].style.backgroundcolor = "#3399ff";
}
//设置当前点击对象的背景色
obj.style.backgroundcolor = color;
}
}
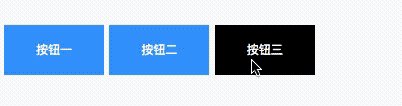
<div> <button myhighlight class="btn">按钮一</button> <button myhighlight class="btn">按钮二</button> <button myhighlight class="btn">按钮三</button> </div>
.btn{
height: 50px;
width: 100px;
background-color: #3399ff;
color: white;
border: 0;
outline: 0;
cursor: hand;
}
click效果仍然用@hostlistener装饰器引用属性型指令的宿主元素,首先把所有button的背景颜色重置,然后再设置当前点击对象的背景颜色,这样就达到了点击后背景颜色变化的效果。

指令实现click加hover效果
import { directive, elementref, hostlistener, input } from '@angular/core';
@directive({
selector: '[myhighlight]'
})
export class highlightdirective {
constructor(private el: elementref) { }
@hostlistener('click') onmouseclick() {
this.clickhighlight("black");
}
private clickhighlight(color: string) {
let obj = this.el.nativeelement;
let btns = obj.parentnode.children;
//背景色全部重置
for(let i=0; i<btns.length; i++){
btns[i].style.backgroundcolor = "#3399ff";
}
//设置当前点击对象的背景色
obj.style.backgroundcolor = color;
}
}
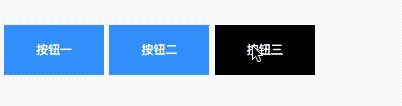
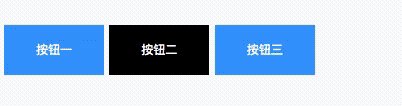
<div> <button myhighlight class="btn">按钮一</button> <button myhighlight class="btn">按钮二</button> <button myhighlight class="btn">按钮三</button> </div>
.btn{
height: 50px;
width: 100px;
background-color: #3399ff;
color: white;
border: 0;
outline: 0;
cursor: hand;
}
.btn:hover{
background: black !important;
}
配合上文click效果,只要加上一行css代码就可以实现click和hover的组合效果,此处务必使用hover伪类,并用!important来提升样式的优先级,如果用@hostlistener装饰器,mouseenter、mouseleave、click三者会打架:

以上所述是小编给大家介绍的使用angularjs2中的指令实现按钮的切换效果,希望对大家有所帮助
推荐阅读
热点文章

Angular中响应式表单的三种更新值方法详析
7

Angularjs实现下拉框联动的示例代码
7

详解AngularJS跨页面传值(ui-router)
2

详解AngularJS1.x学习directive 中‘& ’‘=’ ‘@’符号的区别使用
3

angular2路由切换改变页面title的示例代码
4

Angular2 组件间通过@Input @Output通讯示例
5

Angularjs中ng-repeat的简单实例
3

AngularJS 中ui-view传参的实例详解
4

浅谈Angular路由守卫
4

详解基于Angular4+ server render(服务端渲染)开发教程
4

