深入理解angular2启动项目步骤
- 作者: 听说污的人颜值都很高
- 来源: 51数据库
- 2021-08-21
1. 创建项目文件夹
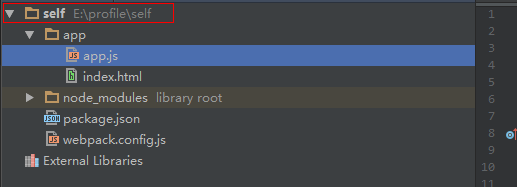
创建一个新的文件夹来保存你的项目,比如一开始有个self就好了

2.安装基础库
首先确保已经安装了node.js
我们使用 npm package manager 来安装需要的开发库和开发工具。
打开终端窗口,输入下面的命令。
npm install
如果在执行npm install命令时没有出现npm err!,一起都好。可能会有几个npm warn消息,这也没有影响。
我们会经常在一连串的gyp err!(gyp: generate your project)消息后看到一个npm warn消息。不用管他们。一个包会使用node-gyp重新编译自己。如果重新编译失败,包会恢复(场使用一个预编译版本),一切正常工作。
只要保证在npm install命令最后面没有npm err!就好。
之后再执行下面的命令
npm init -y npm i angular2@2.0.0-alpha.44 --save --save-exact npm i live-server --save-dev
这些命令将会创建名为 package.json 的项目文件,安装相应的软件包,现在的 package.json 看起来应该如下所示。
{
"name": "angular2-getting-started",
"version": "1.0.0",
"dependencies": {
"angular2": "2.0.0-alpha.44"
},
"devdependencies": {
"live-server": "^0.8.1"
}
}
还需要一个 scripts 的配置节,找到并替换为如下的内容, 如果在你的文件中没有这个配置节, 那就加上好了.
"scripts": {
"start": "live-server"
}
3. 第一个 angular component
添加一个名为 app.js 的文件,输入下面的内容。
var appcomponent = ng
.component({
selector: 'my-app',
template: '<h1>my first angular 2 app</h1>'
})
.class({
constructor: function () { }
});
我们正在创建一个名为 appcomponent 的可视组件,通过使用全局的 ng 命名空间下的 component 和 class 方法来完成。
var appcomponent = ng
.component({...})
.class({...})
component 方法需要一个包含两个属性的配置对象。selecter 属性告诉 angular 需要控制名为 "my-app" 的元素。一旦遇到 my-app 元素,angular 将会创建和显示 appcomponent 实例
template 属性定义了组件的可视外观。在这个示例中,我们使用了内联的模板,我们也可以把这个模板调整到一个模板文件中,然后通过 templateurl 来关联模板文件的名称来使用它。
我们使用 class 方法实现这个组件本身的内容,可以定义属性,方法并绑定到这个视图
现在的组件是一个最小化的实现,构造函数中没有内容。在以后的示例中,我们会看到很多有趣的内容。
4. 启动应用
我们需要在应用中做点什么,在 app.js 的最后,添加下面的内容。
document.addeventlistener('domcontentloaded', function() {
ng.bootstrap(appcomponent);
});
我们等到浏览器通知我们说,内容已经加载完成了,然后再调用 bootstrap 方法。
bootstrap 方法通知 angular 使用 appcomponent 作为应用的根来启动应用,
应该可以猜到, 在应用变得复杂的情况下, 我们会创建一个 component 的树来完成复杂的工作.
wrapped in an iife
我们不希望污染全局命名空间,但是,现在还不需要应用到命名空间,我们直接使用 iife ( immediately invoked function execution ) 来封装我们的代码。
(function() {
var appcomponent = ng
.component({
selector: 'my-app',
template: '<h1>my first angular 2 app</h1>'
})
.class({
constructor: function () { }
});
document.addeventlistener('domcontentloaded', function() {
ng.bootstrap(appcomponent);
});
})();
5. 创建 index.html
在项目文件夹中添加名为 index.html 的页面,内容如下:
<html> <head> <title>angular 2 quickstart</title> <script src="node_modules/angular2/bundles/angular2.sfx.dev.js"></script> <script src="app.js"></script> </head> <body> <my-app></my-app> </body> </html>
在 head 中,我们的应用加载了两个脚本
angular2.sfx.dev.js, angular2 的开发库
app.js, 我们刚刚开发的脚本。
在 body 中,使用了名为 <my-app> 的元素,这是应用的根的占位,angular 将在这里显示我们的应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。











