浅谈Angular2 模块懒加载的方法
- 作者: 姑娘待我君臨天下幹掉你
- 来源: 51数据库
- 2021-08-19
当项目变得复杂庞大以后,如果所有页面都在一个模块里,就会出现首页加载慢的问题,因为首页就已经把整个项目加载进来了。所以,很有必要根据业务将不同的功能分模块,以便angular2按需加载,提升用户体验。
下面的例子是将首页放到home模块里,访问/home时加载home模块内容,仅供学习懒加载,其实首页访问路径应该是/
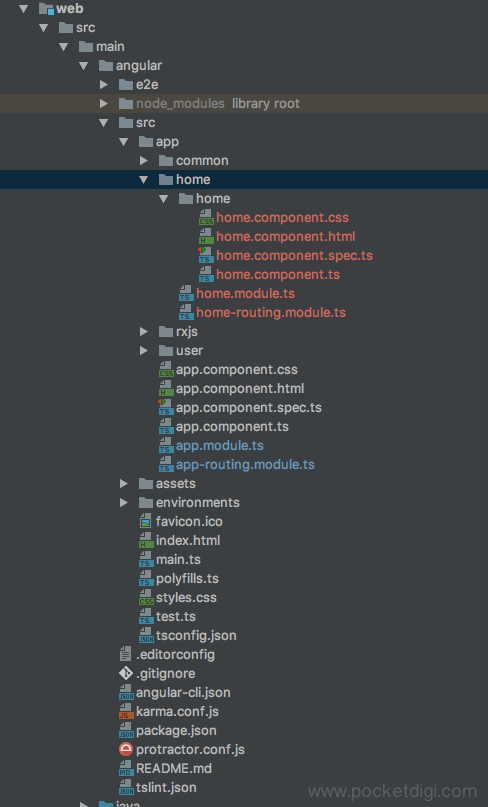
先看项目文件结构:

home模块放到src/app/home目录下,里面的home目录是home组件。
home模块有单独的定义和路由(home.module.ts,home-routing.module.ts)
创建home模块和home组件:
cd src/app/ mkdir home cd home ng g module home ng g component home
创建home模块的路由配置模块
创建 home-routing.module.ts:
import {routes, routermodule} from "@angular/router";
import {homecomponent} from "./home/home.component";
import {ngmodule} from "@angular/core";
const routes: routes=[
{
path:'',
component:homecomponent
}
]
@ngmodule({
imports:[routermodule.forchild(routes)],
exports:[routermodule],
providers:[]
})
export class homeroutingmodule{}
模块下的页面都可以单独在该模块自己的的路由配置模块上配置,而不用在app-routing.module.ts里配置,注意routermodule.forchild(routes)
home.module.ts导入路由模块:
import { ngmodule } from '@angular/core';
import { commonmodule } from '@angular/common';
import { homecomponent } from './home/home.component';
import {homeroutingmodule} from "./home-routing.module";
@ngmodule({
imports: [
commonmodule,
homeroutingmodule
],
declarations: [homecomponent]
})
export class homemodule { }
在app-routing.module.ts配置路由:
import {ngmodule} from "@angular/core";
import {routes, routermodule} from "@angular/router";
import {userlistcomponent} from "./user/user-list/user-list.component";
import {userdetailcomponent} from "./user/user-detail/user-detail.component";
import {rxjscomponent} from "./rxjs/rxjs.component";
import {usereditcomponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: routes = [
{
path:'home',
loadchildren:'app/home/home.module#homemodule'
}
];
@ngmodule({
imports: [routermodule.forroot(routes,{ usehash: environment.usehash })],
exports: [routermodule],
providers: []
})
export class approutingmodule { }
配置home路径,使用loadchildren加载home模块
完成后打开chrome的开发者工具,切到network,看看不同的页面是不是加载了不同的文件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读
热点文章

Angular中响应式表单的三种更新值方法详析
7

Angularjs实现下拉框联动的示例代码
7

详解AngularJS跨页面传值(ui-router)
2

详解AngularJS1.x学习directive 中‘& ’‘=’ ‘@’符号的区别使用
3

angular2路由切换改变页面title的示例代码
4

Angular2 组件间通过@Input @Output通讯示例
5

Angularjs中ng-repeat的简单实例
3

AngularJS 中ui-view传参的实例详解
4

浅谈Angular路由守卫
4

详解基于Angular4+ server render(服务端渲染)开发教程
4

