Angularjs cookie 操作实例详解
- 作者: 嗫?暁雲?
- 来源: 51数据库
- 2021-08-28
摘要
现在很多app采用内嵌h5的方式进行开发,有些数据会存在webveiw的cookie中,那么如果使用angularjs开发单页应用,就需要用到angularjs的cookie操作。这里提供一个简单的学习demo。方便快速上手。
一个例子
<!doctype html>
<html xmlns="http://www.51sjk.com/Upload/Articles/1/0/288/288440_20210728105122207.jpg" ng-app="myapp">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="scripts/angular.js"></script>
<script src="scripts/angular-cookies.js"></script>
<script>
angular.module("myapp", ["ngcookies"]).controller("testcontroller", function ($cookies) { // put cookie
$cookies.put('mytest', 'mytest');
// get cookie
var mytestcookie = $cookies.get('mytest');
console.log(mytestcookie)
// removing a cookie
// $cookie.remove('mytest');
console.log($cookies.get('mytest'));
});
</script>
</head>
<body ng-controller="testcontroller">
</body>
</html>
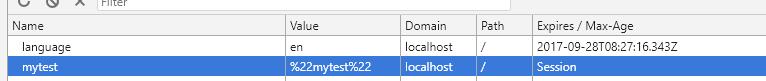
测试结果

可以看到上面结果设置成功了,但过期时间是session,这种cookie是跟当前会话相同了,也就是关闭浏览器之后就会消失,这是因为我们没有设置cookie的过期时间造成了,可以通过下面的方式设置过期时间。
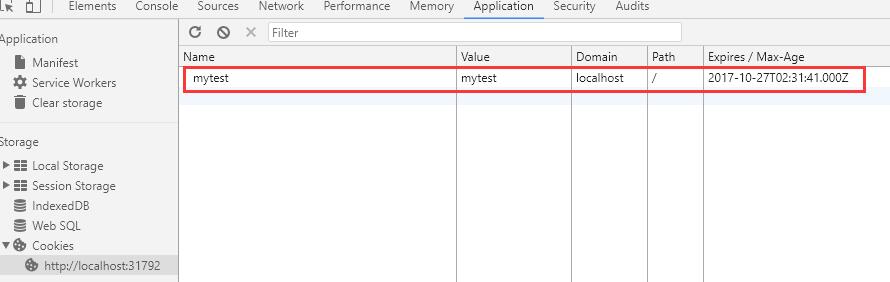
var expiredate = new date();
expiredate.setdate(expiredate.getdate() + 30);//设置cookie保存30天
// put cookie
$cookies.put('mytest', 'mytest', { 'expires': expiredate });

总结
这里需要注意,在网上看到很多实用$cookiestore的,确实可以设置成功,但设置过期时间的时候会失效,建议采用$cookies
以上所述是小编给大家介绍的angularjs cookie 操作实例详解,希望对大家有所帮助
推荐阅读
热点文章

Angular中响应式表单的三种更新值方法详析
7

Angularjs实现下拉框联动的示例代码
7

详解AngularJS跨页面传值(ui-router)
2

详解AngularJS1.x学习directive 中‘& ’‘=’ ‘@’符号的区别使用
3

angular2路由切换改变页面title的示例代码
4

Angular2 组件间通过@Input @Output通讯示例
5

Angularjs中ng-repeat的简单实例
3

AngularJS 中ui-view传参的实例详解
4

浅谈Angular路由守卫
4

详解基于Angular4+ server render(服务端渲染)开发教程
4

