详解angularJS+Ionic移动端图片上传的解决办法
- 作者: 4112338
- 来源: 51数据库
- 2021-08-31
前端开发中经常会碰到图片上传的问题,网上的解决办法很多,可是有些图片上传的插件会有一些附属的插件,因此因为一个图片上传的问题可能额需要引入其他插件到项目中,久而久之项目会不伦不类,有时候插件之间也会有一些冲突,所以我们可以自己写一个图片上传的方法。
今天的demo是帮朋友做的一个移动端微信公众号项目,项目架构采用angular+ionic,因为对dom的操作jquery会方便很多,但是jquery比较厚重,所以最后选择用轻量级的zepto来对项目dom进行操作。
项目中有一个需求是上传个人作品,实现功能需要h5新对象 formdata对象、xmlhttprequest对象、filereader对象。只需要这三个对象即可,话不多说上代码。
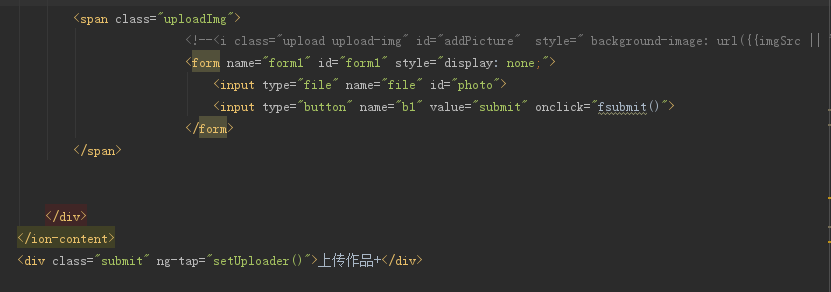
dom结构:

js结构:
function1:
$scope.imglist = [];
$scope.setuploader = function () {
var files = document.getelementbyid('photo');
files.click();
$(files).unbind().on('change',function (e) {
var file = e.target.value;
if (!/.(jpg|jpeg|png|gif|jpg|png)$/.test(file)) {
common.toast('图片类型必须是jpeg,jpg,png中的一种');
return false;
};
fsubmit();
readasbinarystring();
});
};
function2:
function fsubmit() {
var itemimg = {};
var form=document.getelementbyid("form1");
console.log('form',form)
var formdata=new formdata(form);
formdata.append('wxdesigner_sid',$.fn.cookie('wxdesigner_sid'));
formdata.append('id',$scope.masterinfo.id);
formdata.append('pc','1');
var oreq = new xmlhttprequest();
oreq.onreadystatechange=function(){
if(oreq.readystate==4){
if(oreq.status==200){
var json=json.parse(oreq.responsetext);
console.log(json)
if(json.success) {
itemimg = json.data;
$scope.imglist=itemimg;
console.log($scope.imglist)
$scope.$apply();
itemimg = {};
}
}
}
};
console.log(oreq)
console.log(formdata)
oreq.open("post", common.api+"wxdesigner/designer/uploadworks");
oreq.send(formdata);
return false;
};
//判断浏览器是否支持filereader接口
if(typeof filereader == 'undefined'){
//使选择控件不可操作
file.setattribute("disabled","disabled");
}
function3:
function readasbinarystring(){
var file = document.getelementbyid('photo').files[0];
console.log(file)
var reader = new filereader();
//将文件以二进制形式读入页面
reader.readasdataurl(file);
reader.onload=function(f){
$scope.masterinfo.thumblist.push(f.currenttarget.result)
console.log($scope.masterinfo)
$scope.$apply()
}
}
整个图片上传的dom层很简单,一个form表单加上一个触发表单的函数(function1)。在function1中获取到<input type="file">的点击事件,在选择图片的时候会做个判断,如果超出支持的图片类型围的时候做个提醒。
然后在后面调用function2和function3。
在function2中获取form表单对象,然后创建一个formdata对象,将获取到的form表单传入formdata,然后append一些上传图片的参数。再创建一个new xmlhttprequest对象,然后open发送xhr请求接口,send(formdata)传递参数给接口。
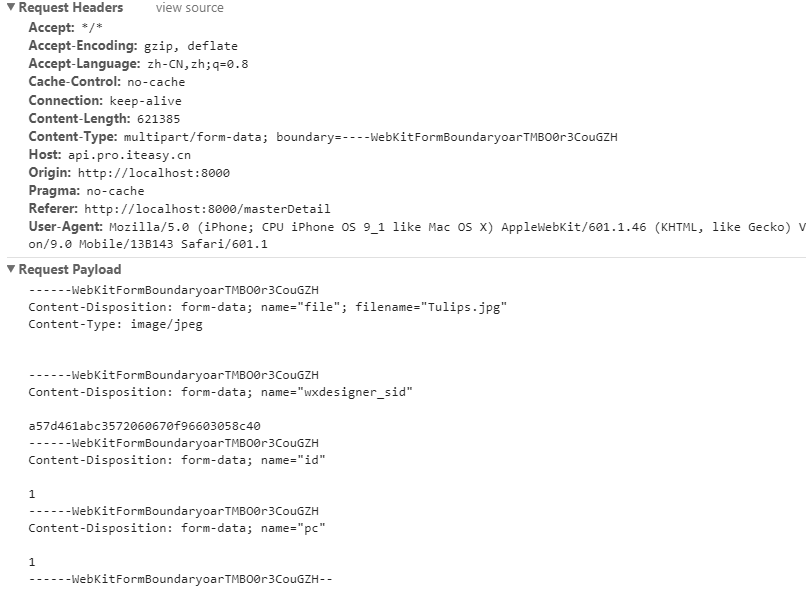
到这个时候接口发送成功。

这里的四个参数是formdata中的四个参数

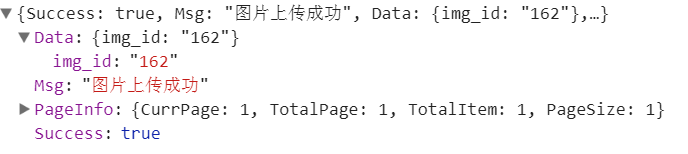
接口相应成功。
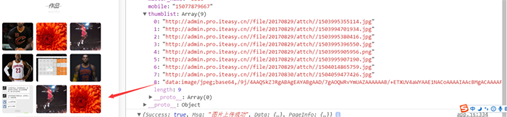
到这里有问题,图片上传成功写入数据库了,可是这时候需要在本地展示给用户看但是网页又不能直接访问设备本地的图片,因此我们需要filereader对象来对上传的图片文件读取为dataurl来展示在本地。
首先new 一个filereader对象,然后将获取到的input file对象传入filereader的 readasdataurl()方法,此方法是将文件读取为dataurl的。
然后调用filereader的onload方法,此方法的result会有转换之后的url,因此我们可以获取到此url,实际上是经过base64编码的。然后push到图片列表的最后

到此解决了问题,前端展示了本地的图片并且图片也写入了数据库,当页面再次刷新的时候拿到的是数据库中的数据

当然这里只是一个方法,移动端图片上传的插件比比皆是,甚至各种拖拽上传的图片上传插件也很多,此处适合项目中不用引入插件的图片上传的简单功能。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。











