Angular4表单验证代码详解
- 作者: 温存你的爱36131647
- 来源: 51数据库
- 2021-09-04
背景:
最近在itoo页面调整的时候,发现页面表单或者是文本框没有做基本的判断操作,所以着手demo一篇,希望对大家有帮助!!
--------------------------------------------------------------------------------
1.创建表单组件:
ng g c login1
2.1单规则验证:
<label>用户名:</label>
<input type="text" #usernameref=ngmodel [(ngmodel)]=username required>
<span [style.color]="usernameref.valid ? 'black':'red'">{{usernameref.valid}}</span>
--------------------------------------------------------------------------------
效果:


2.2.多规则验证:(不能为空,用户名和密码的长度)
<div class="form-group">
<label>用户名:</label>
<input type="text" class="form-control" #usernameref=ngmodel minlength="3" maxlength="8" [(ngmodel)]=username required>
<span [style.color]="usernameref.valid ? 'black':'red'">{{usernameref.valid}}</span>
</div>
错误原因提示方式:
<div class="form-group">
<label>用户名:</label>
<input type="text" class="form-control" #usernameref=ngmodel minlength="3" maxlength="8" [(ngmodel)]=username required>
<span [style.color]="usernameref.valid ? 'black':'red'">{{usernameref.errors|json}}</span>
<div *ngif="usernameref.errors?.required">this is required</div>
<div *ngif="usernameref.errors?.minlength">should be 3 chacaters</div>
</div>
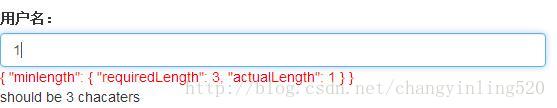
效果:
###:初始化,没有输入数据:

###:输入数据,但是长度小于3:

###:合法输入:

当然这里有一个问题,就是合法的时候usernameref.errors=null,但是用户看起来不太美观,所以就需要判断当usernameref.errors=null的时不出现:
<span [style.color]="usernameref.valid ? 'black':'red'" *ngif="usernameref.errors!=null">{{usernameref.errors|json}}</span>
具体实例登陆代码:
<form #form="ngform" (ngsubmit)="form.form.valid && submit(form.value)" novalidate class="form-horizontal" role="form">
<div class="form-group" [ngclass]="{ 'has-error': form.submitted && !username.valid }">
<label class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input required name="username" [(ngmodel)]="user.username" #username="ngmodel" type="text" class="form-control" placeholder="请输入用户名...">
<div *ngif="form.submitted && !username.valid" class="text-danger">用户名必须输入!</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10" [ngclass]="{'has-error': form.submitted && !password.valid }">
<input required minlength="8" maxlength="12" [(ngmodel)]="user.password" name="password" #password="ngmodel" type="password" class="form-control" placeholder="请输入密码...">
<div *ngif="form.submitted && !password.valid" class="text-danger">密码必须输入,至少要8位!</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success">登录</button>
</div>
</div>
</form>
login.component:
import { component, oninit} from '@angular/core';
import{usermodel} from '../model/user.model';//引入了usermodel
@component({
selector: 'app-login',
templateurl: './login.component.html',
styleurls: ['./login.component.css']
})
export class logincomponent implements oninit {
constructor() { }
//定义user为usermodel
private user=new usermodel();
ngoninit() {
}
/**
* 登陆事件
* @param form 表单中的输入值
*/
submit(form){
if(form.username=="1"&&form.password=="12345678"){
alert("登录成功了");
}else{
alert("非法用户");
}
}
}
3.usermodel:
export class usermodel{
username:string;
password:string;
}
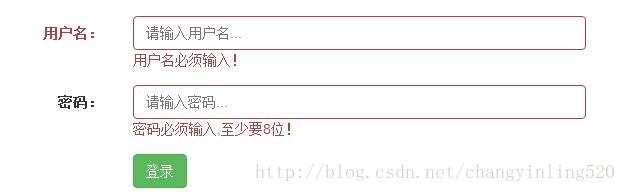
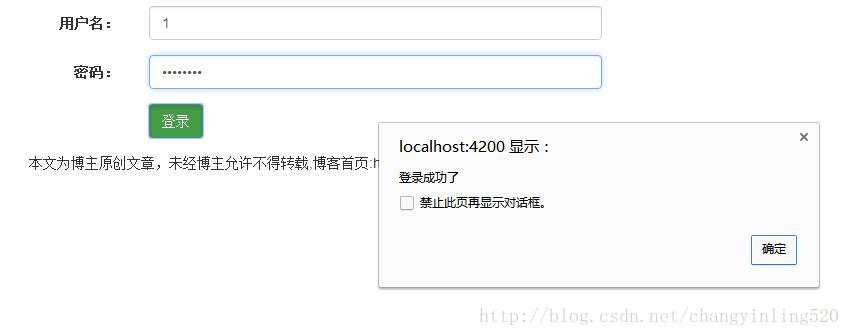
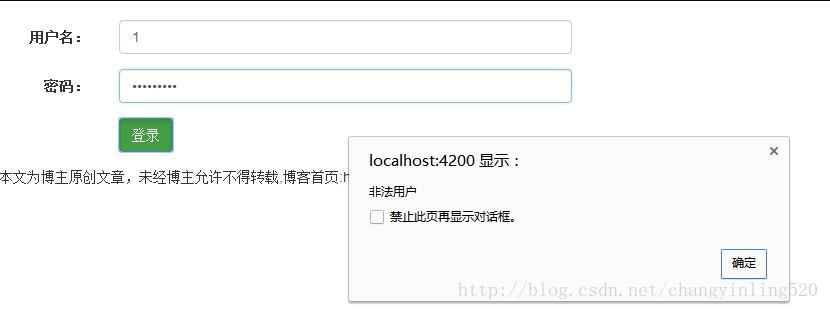
效果:
1.未填时点击登陆:

2.输入登陆:

3.非法用户:

总结
以上所述是小编给大家介绍的angular4表单验证代码详解,希望对大家有所帮助
推荐阅读
热点文章

Angular中响应式表单的三种更新值方法详析
7

Angularjs实现下拉框联动的示例代码
7

详解AngularJS跨页面传值(ui-router)
2

详解AngularJS1.x学习directive 中‘& ’‘=’ ‘@’符号的区别使用
3

angular2路由切换改变页面title的示例代码
4

Angular2 组件间通过@Input @Output通讯示例
5

Angularjs中ng-repeat的简单实例
3

AngularJS 中ui-view传参的实例详解
4

浅谈Angular路由守卫
4

详解基于Angular4+ server render(服务端渲染)开发教程
4

