iOS仿网易简单头部滚动效果
- 作者: 水杯仙子
- 来源: 51数据库
- 2020-08-09
这篇文章主要为大家详细介绍了iOS仿网易简单头部滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
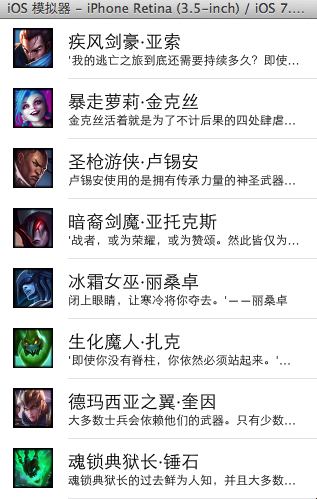
本文实例为大家分享了iOS仿网易滚动效果片展示的具体代码,供大家参考,具体内容如下
仿网易的主要思想为:
1. 设置好按钮与线的宽度,
2. 将所需要的标题传入并生成按钮
3. 在点击的时候,通过计算偏移量,将自身进行偏移
4. 偏移量的设置需要注意不能小于0并且不成大于contengsize-frame的宽度
具体代码如下,可直接使用,需要注意的是需要先设置宽度,再传标题数组才可自动调整,否则会固定为默认的60
另外,BtnArr与linelabel设置为readonly比较合理,不过这里还需再进行研究,不要强制使用这两个属性即可
头文件如下:
// // TitleScrollView.h // @author 陈晋添 // // Created by jkc on 16/7/14. // Copyright © 2016年 cjt. All rights reserved. // #import <UIKit/UIKit.h> @interface TitleScrollView : UIScrollView typedef void(^sectionTitleViewBlock)(NSInteger num); @property (nonatomic, strong) NSMutableArray *BtnArr; //形成的按钮数组 @property (nonatomic, strong) UILabel *linelabel; //底部line @property (nonatomic, strong) sectionTitleViewBlock clickBolck; //block回调 @property (nonatomic, assign) NSInteger LineWidth; //设置线的长度 @property (nonatomic, assign) NSInteger ButtonWidth; //按钮的宽度 /** * 通过标题数组进行设置头部滚动条 * * @param array 需要加入的标题 */ -(void)AddArrView:(NSArray*)array; /** * 可直接用代码设置索引位置 * * @param index 索引位置 */ -(void)setByIndex:(NSInteger)index; @end
.m文件如下
//
// TitleScrollView.m
// @author 陈晋添
//
// Created by jkc on 16/7/14.
// Copyright © 2016年 cjt. All rights reserved.
//
#import "TitleScrollView.h"
#define TitleBtnTag 300 //button的tag值
@implementation TitleScrollView
-(instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
//初始化自身
[self setBackgroundColor:[UIColor whiteColor]];
self.showsHorizontalScrollIndicator = false;
_ButtonWidth = _LineWidth = 60;
self.linelabel = [[UILabel alloc] initWithFrame:CGRectMake(0, self.frame.size.height-1.5, _LineWidth, 1.5)];
[self.linelabel setBackgroundColor:TintColor];
[self addSubview:self.linelabel];
}
return self;
}
-(void)AddArrView:(NSArray*)array
{
self.BtnArr = [NSMutableArray array];
for (int i=0; i<array.count; i++) {
//初始化所有btn
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(i*_ButtonWidth, 0, _ButtonWidth,34)];
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
btn.titleLabel.font = [UIFont systemFontOfSize:12];
btn.titleLabel.textAlignment = NSTextAlignmentCenter;
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setTitle:array[i] forState:UIControlStateNormal];
btn.tag = TitleBtnTag+i;
[self addSubview:btn];
[self.BtnArr addObject:btn];
}
//根据button个数设置内部大小
[self setContentSize:CGSizeMake(array.count*_ButtonWidth, CGRectGetHeight(self.frame))];
}
-(void)click:(UIButton*)button
{
//把所有的btn样式重置
for (UIButton *btn in self.BtnArr) {
btn.titleLabel.font = [UIFont systemFontOfSize:12];
btn.titleLabel.textAlignment = NSTextAlignmentCenter;
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
}
//特殊设置点击的button样式
[button setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal];
//计算获得偏移量,
CGFloat index = (button.tag-TitleBtnTag)*_ButtonWidth-(self.frame.size.width-_ButtonWidth)/2;
index = index<0?0:index;
index = index>self.contentSize.width-CGRectGetWidth(self.frame)?self.contentSize.width-CGRectGetWidth(self.frame):index;
//动画效果偏移
[self setContentOffset:CGPointMake(index, 0) animated:YES];
[UIView animateWithDuration:0.3 animations:^{
self.linelabel.frame = CGRectMake((button.tag-TitleBtnTag)*_ButtonWidth, self.frame.size.height-1, _LineWidth, 1);
}];
self.clickBolck(button.tag);
}
//通过外部代码直接设置索引
-(void)setByIndex:(NSInteger)nowindex
{
UIButton *button = self.BtnArr[nowindex];
[self click:button];
}
@end
以上就是本文的全部内容,希望对大家的学习有所帮助,
推荐阅读