iOS应用开发中使用UIScrollView控件来实现图片缩放
- 作者: 孙二娘她妹夫
- 来源: 51数据库
- 2021-09-04
一、知识点简单介绍
1.uiscrollview控件是什么?
(1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限
(2)当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可通过滚动⼿手势来查看屏幕以外的内容
(3)普通的uiview不具备滚动功能,不能显⽰示过多的内容
(4)uiscrollview是一个能够滚动的视图控件,可以⽤用来展⽰示⼤大量的内容,并且可以通过滚 动查看所有的内容
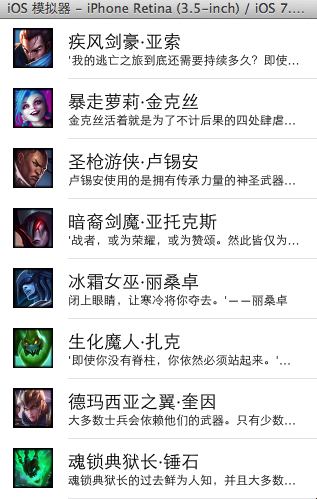
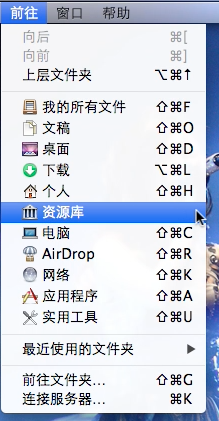
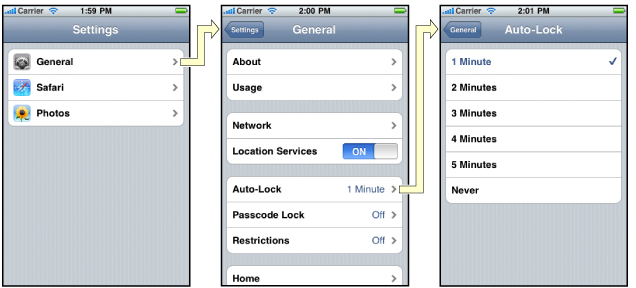
(5) 举例:手机上的“设置”、其他⽰示例程序
2.uiscrollview的简单使用
(1)将需要展⽰的内容添加到uiscrollview中
(2)设置uiscrollview的contentsize属性,告诉uiscrollview所有内容的尺⼨寸,也就是告诉 它滚动的范围(能滚多远,滚到哪⾥里是尽头)
3.属性
(1)常用属性:
1)@property(nonatomic)cgpointcontentoffset; 这个属性⽤用来表⽰示uiscrollview滚动的位置
2)@property(nonatomic)cgsizecontentsize;这个属性⽤用来表⽰示uiscrollview内容的尺⼨寸,滚动范围(能滚多远)
3)@property(nonatomic)uiedgeinsetscontentinset; 这个属性能够在uiscrollview的4周增加额外的滚动区域
(2)其他属性:
1)@property(nonatomic) bool bounces; 设置uiscrollview是否需要弹簧效果
2)@property(nonatomic,getter=isscrollenabled)boolscrollenabled; 设置uiscrollview是否能滚动
3)@property(nonatomic) bool showshorizontalscrollindicator; 是否显⽰示⽔水平滚动条
4)@property(nonatomic) bool showsverticalscrollindicator; 是否显⽰示垂直滚动条
4.注意点
• 如果uiscrollview⽆无法滚动,可能是以下原因:
(1)没有设置contentsize
(2) scrollenabled = no
(3) 没有接收到触摸事件:userinteractionenabled = no
(4)没有取消autolayout功能(要想scrollview滚动,必须取消autolayout)
二、关于uiscrollview常见属性的一些说明
1.属性使用的代码示例
#import "mjviewcontroller.h"
@interface mjviewcontroller ()
{
//在私有扩展中创建一个属性
uiscrollview *_scrollview;
}
@end
@implementation mjviewcontroller
- (void)viewdidload
{
[super viewdidload];
// 1.创建uiscrollview
uiscrollview *scrollview = [[uiscrollview alloc] init];
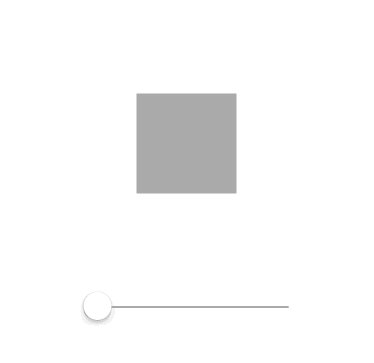
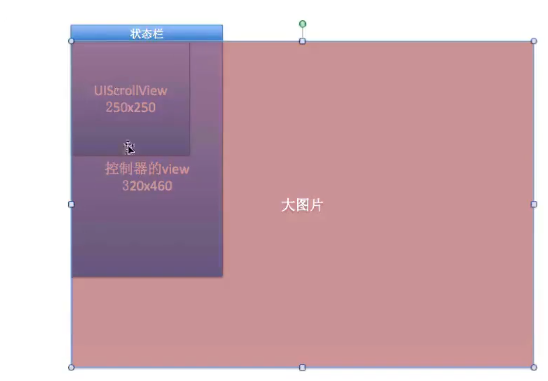
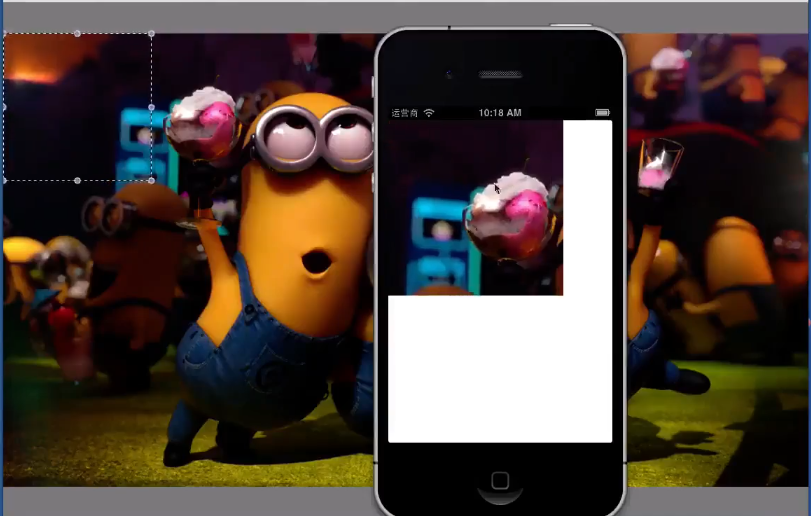
scrollview.frame = cgrectmake(0, 0, 250, 250); // frame中的size指uiscrollview的可视范围
scrollview.backgroundcolor = [uicolor graycolor];
[self.view addsubview:scrollview];
// 2.创建uiimageview(图片)
uiimageview *imageview = [[uiimageview alloc] init];
imageview.image = [uiimage imagenamed:@"big.jpg"];
cgfloat imgw = imageview.image.size.width; // 图片的宽度
cgfloat imgh = imageview.image.size.height; // 图片的高度
imageview.frame = cgrectmake(0, 0, imgw, imgh);
[scrollview addsubview:imageview];
// 3.设置scrollview的属性
// 设置uiscrollview的滚动范围(内容大小)
scrollview.contentsize = imageview.image.size;
// 隐藏水平滚动条
scrollview.showshorizontalscrollindicator = no;
scrollview.showsverticalscrollindicator = no;
// 用来记录scrollview滚动的位置
// scrollview.contentoffset = ;
// 去掉弹簧效果
// scrollview.bounces = no;
// 增加额外的滚动区域(逆时针,上、左、下、右)
// top left bottom right
scrollview.contentinset = uiedgeinsetsmake(20, 20, 20, 20);
_scrollview = scrollview;
}
- (ibaction)down:(uibutton *)sender {
[uiview animatewithduration:1.0 animations:^{
//三个步骤
cgpoint offset = _scrollview.contentoffset;
offset.y += 150;
_scrollview.contentoffset = offset;
//_scrollview.contentoffset = cgpointmake(0, 0);
}];
}
@end
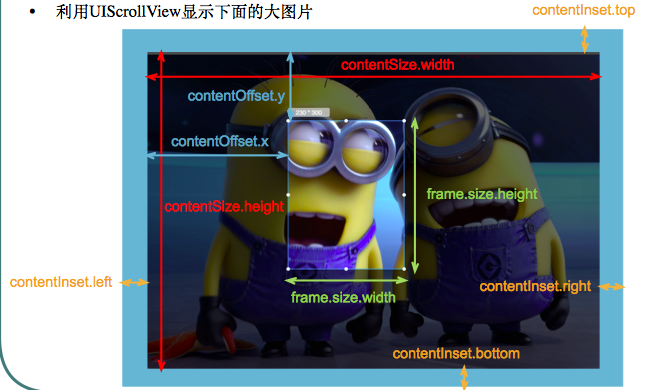
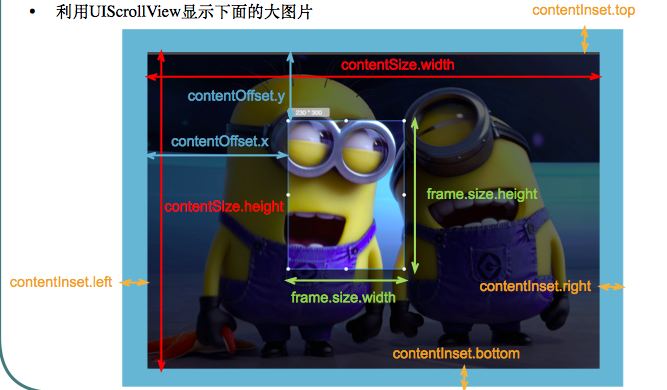
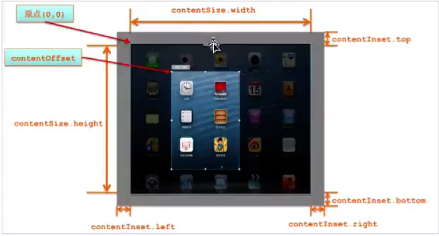
2.几个属性坐标示意图

3.重要说明
(1)uiscrollview的frame与contentsize属性的区分:uiscrollview的frame指的是这个scrollview的可视范围(可看见的区域),contentsize是其滚动范围。
(2)contentinset(不带*号的一般不是结构体就是枚举),为uiscrollview增加额外的滚动区域。(上,左,下,右)逆时针。contentinset可以使用代码或者是视图控制器进行设置,但两者有区别(注意区分)。
(3)contentsize属性只能使用代码设置。
(4)contentoffset是个cgpoint类型的结构体,用来记录scrollview的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。
(5)不允许直接修改某个对象内部结构体属性的成员,三个步骤(先拿到值,修改之,再把修改后的值赋回去)。
(6)增加了额外区域后,contentoffset的原点在哪里?
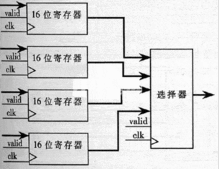
4.有助于理解的几个截图
模型图:

对比图:

坐标图:

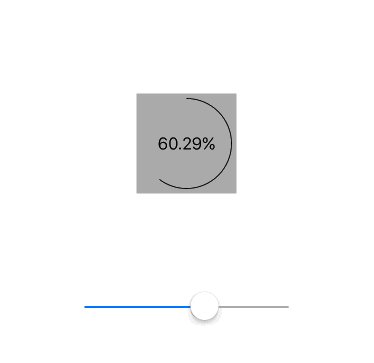
三、uiscrollview控件实现图片缩放功能
1.简单说明:
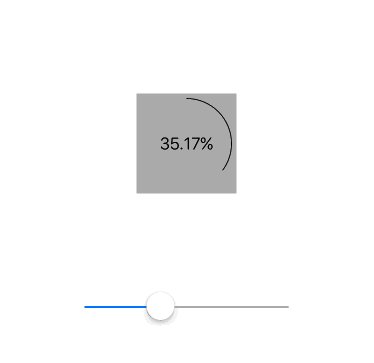
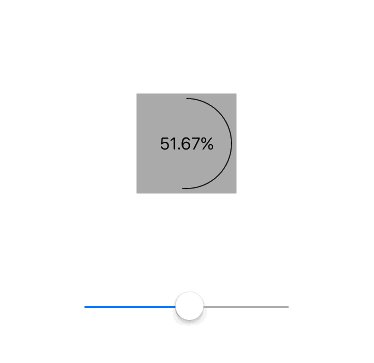
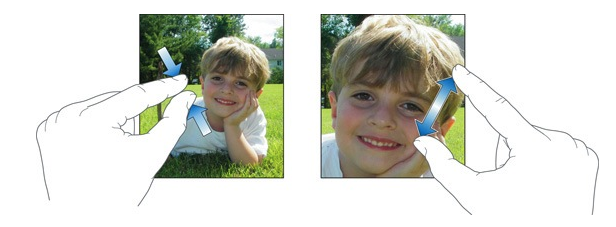
有些时候,我们可能要对某些内容进行手势缩放,如下图所示

uiscrollview不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到uiscrollview中
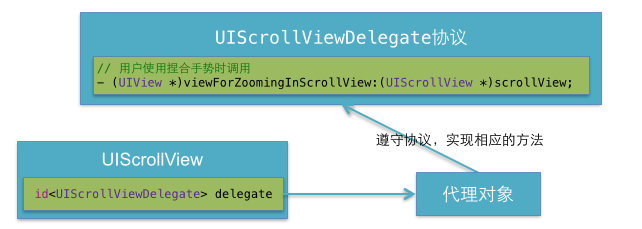
2.缩放原理
当用户在uiscrollview身上使用捏合手势时,uiscrollview会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

当用户在uiscrollview身上使用捏合手势时,uiscrollview会调用代理的viewforzoominginscrollview:方法,这个方法返回的控件就是需要进行缩放的控件。
3.实现缩放功能
#import "yyviewcontroller.h"
@interface yyviewcontroller () <uiscrollviewdelegate>
{
uiscrollview *_scrollview;
uiimageview *_imageview;
}
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
//1添加 uiscrollview
//设置 uiscrollview的位置与屏幕大小相同
_scrollview=[[uiscrollview alloc]initwithframe:self.view.bounds];
[self.view addsubview:_scrollview];
//2添加图片
//有两种方式
//(1)一般方式
// uiimageview *imageview=[[uiimageview alloc]init];
// uiimage *image=[uiimage imagenamed:@"minion"];
// imageview.image=image;
// imageview.frame=cgrectmake(0, 0, image.size.width, image.size.height);
//(2)使用构造方法
uiimage *image=[uiimage imagenamed:@"minion"];
_imageview=[[uiimageview alloc]initwithimage:image];
//调用initwithimage:方法,它创建出来的imageview的宽高和图片的宽高一样
[_scrollview addsubview:_imageview];
//设置uiscrollview的滚动范围和图片的真实尺寸一致
_scrollview.contentsize=image.size;
//设置实现缩放
//设置代理scrollview的代理对象
_scrollview.delegate=self;
//设置最大伸缩比例
_scrollview.maximumzoomscale=2.0;
//设置最小伸缩比例
_scrollview.minimumzoomscale=0.5;
}
//告诉scrollview要缩放的是哪个子控件
-(uiview *)viewforzoominginscrollview:(uiscrollview *)scrollview
{
return _imageview;
}
@end
代码说明
实现缩放功能的4个步骤
(1)为scrollview设置代理(self)
(2)让控制器遵守scrollview的代理协议
(3)调用代理方法,返回需要实现缩放功能的子控件
(4)设置缩放的范围(最大和最小比例)
思路:
a.需要告诉scrollview要缩放的时哪一个子控件,这里为scrollview内部的imageview控件
b.谁来告诉scrollview缩放哪一个控件?代理
4.补充知识
两种实例化uiimageview的方法:
第一种:
uiimageview *imageview=[[uiimageview alloc]init];
uiimage *image=[uiimage imagenamed:@"minion"];
imageview.image=image;
imageview.frame=cgrectmake(0, 0, image.size.width, image.size.height);
第二种:
uiimage *image=[uiimage imagenamed:@"minion"];
_imageview=[[uiimageviewalloc]initwithimage:image];
调用initwithimage:方法,它创建出来的imageview的宽高和图片的宽高一样
[_scrollviewaddsubview:_imageview];
跟缩放相关的其他代理方法:
缩放完毕的时候调用
- (void)scrollviewwillbeginzooming:(uiscrollview *)scrollview withview:(uiview *)view
正在缩放的时候调用
- (void)scrollviewdidzoom:(uiscrollview *)scrollview