android spinner,自定义字体大小颜色背景位置
- 作者: 雨檐檐下缠绵绵
- 来源: 51数据库
- 2021-07-08
spinner下拉框控件用来从一组数据中选择一项数据。最简单的就是使用系统自带的样式。如果想改变选中条目和下拉框条目中内容的字体大小,颜色,背景,以及下拉框的显示位置,这就需要自定义。
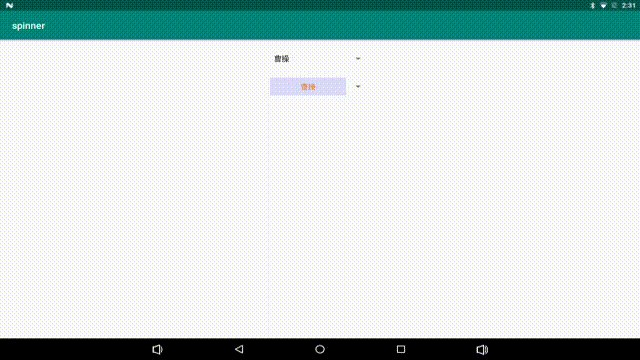
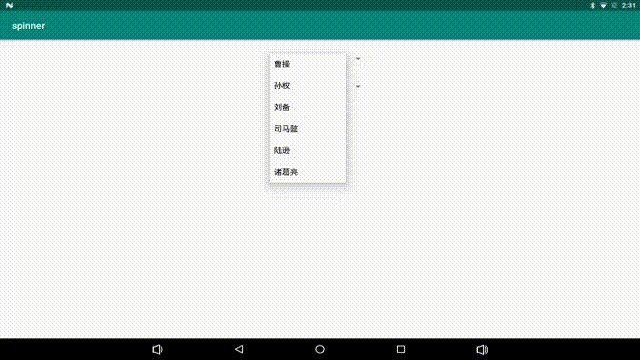
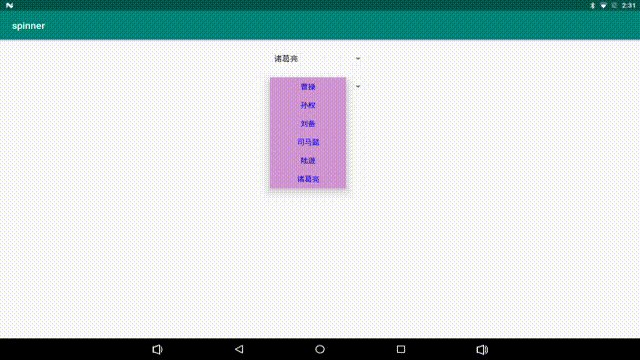
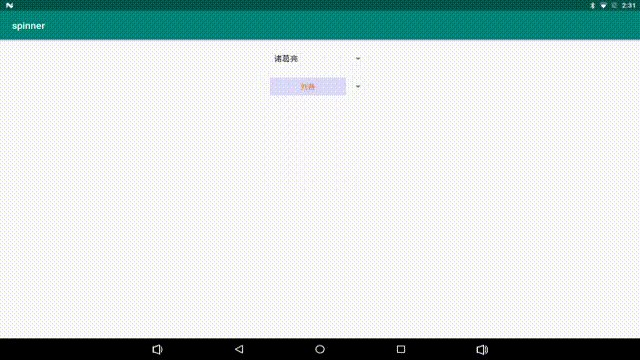
看效果

第1个使用系统布局,第2个为自定义
上代码,代码有注释
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- android:popupBackground="#80000000"-->
<!-- android:spinnerMode="dropdown"-->
<!-- android:dropDownVerticalOffset="50dp"-->
<!-- android:dropDownHorizontalOffset="1dp"-->
<Spinner
android:id="@+id/spinner"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_gravity="center_horizontal"/>
<Spinner
android:id="@+id/spinner2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
Spinner spinner,spinner2;
ArrayAdapter<String> arrayAdapter,arrayAdapter2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
spinner = findViewById(R.id.spinner);
//设置选中后的布局,simple_spinner_item 是系统定义的布局,这里用系统的
arrayAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, getResources().getStringArray(R.array.hero));
//设置下拉框布局,simple_spinner_dropdown_item 是系统定义的布局,这里用系统的
arrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(arrayAdapter);
//设置默认选中项
spinner.setSelection(0,true);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
spinner.setSelection(position,true);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
spinner2 = findViewById(R.id.spinner2);
//设置选中后的布局,custom_spinner_item 是自定义的布局,定义字体大小,颜色,居中显示,背景
arrayAdapter2 = new ArrayAdapter<String>(this,R.layout.custom_spinner_item, getResources().getStringArray(R.array.hero));
//设置下拉框布局,spinner_dropdown_stytle 是自定义的布局,定义了字体大小,颜色,居中显示,背景
arrayAdapter2.setDropDownViewResource(R.layout.spinner_dropdown_stytle);
spinner2.setAdapter(arrayAdapter2);
spinner2.setSelection(0,true);
spinner2.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
spinner2.setSelection(position,true);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
custom_spinner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_spinner_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#f77718"
android:gravity="center"
android:textSize="15sp"
android:padding="10dp"
android:singleLine="true"
android:background="#200000FF"
android:text="Text"/>
spinner_dropdown_stytle.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Text"
android:padding="10dp"
android:singleLine="true"
android:textSize="15sp"
android:textColor="#0000FF"
android:gravity="center"
android:background="#80aa33ac"
android:id="@+id/tv_spinner_style" />
string.xml
<resources>
<string name="app_name">spinner</string>
<string-array name="hero">
<item>曹操</item>
<item>孙权</item>
<item>刘备</item>
<item>司马懿</item>
<item>陆逊</item>
<item>诸葛亮</item>
</string-array>
</resources>
其中 spinner有两个属性了解下
spinnerMode和dropDownVerticalOffset
spinnerMode=dropdown为下拉模式,spinnerMode=dialog为界面中间弹出一个对话框
dropDownVerticalOffset设置下拉框垂直方向的偏移,spinnerMode=dropdown为下拉模式有效
推荐阅读
热点文章

android中Bitmap用法(显示,保存,缩放,旋转)实例分析
12

android 仿微信聊天气泡效果实现思路
1

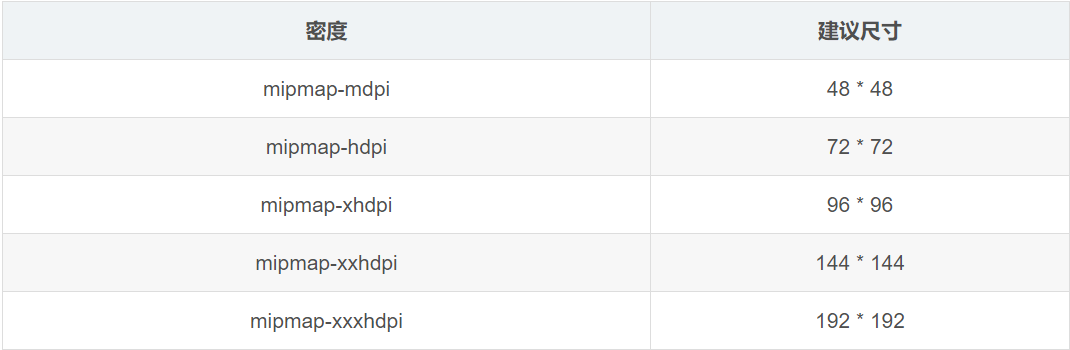
Android的尺度,drawable-xxxxxxx
2

Codeforces Round #656 (Div. 3) (C、D题)
1

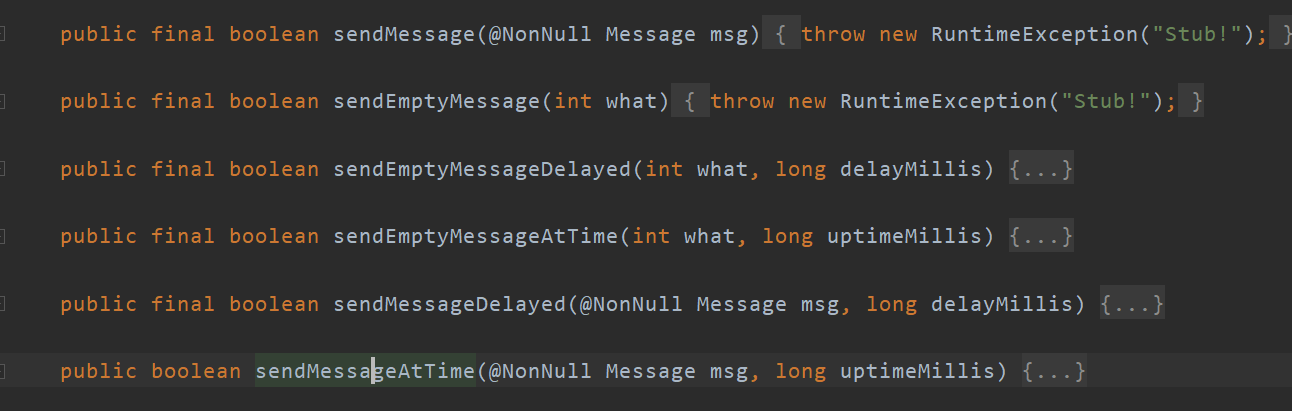
Android之handler异步消息处理机制解析
6

GridView中图片显示出现上下间距过大,左右图片显示类似瀑布流的问题
0

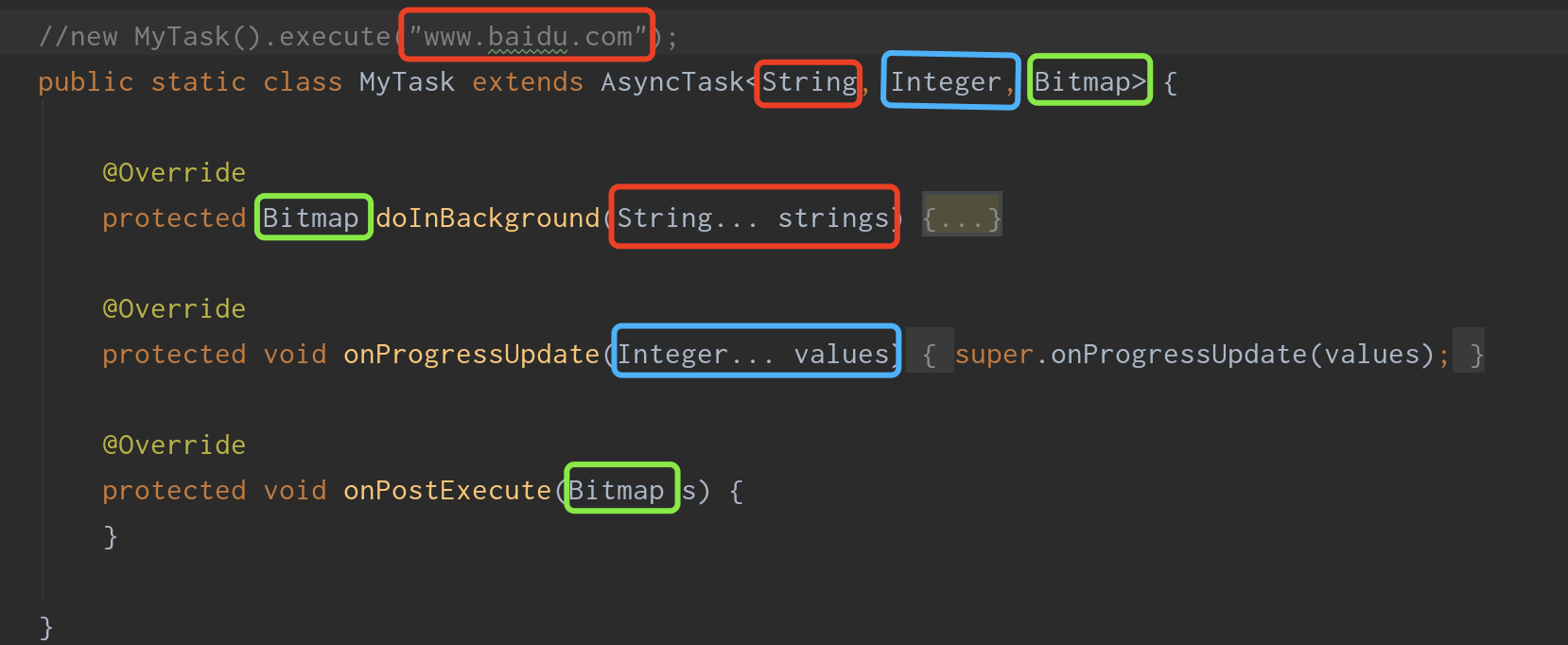
AsyncTask的简单使用
5

两个简单Fragment之间的通信(三种方式)
18

uboot修改设置boot参数命令
41

android中实现从相册中一次性获取多张图片与拍照,并将选中的图片显示出来
2

