Flutter修改状态栏的颜色
- 作者: 我的丁丁比我的名字还要长好多好多
- 来源: 51数据库
- 2021-07-10
文章目录
- 一、前言
- 二、代码
- 三、无法实现的功能
一、前言
实际开发中我们会遇到设置状态栏的问题,状态栏整体是比较简单的。但是有些功能是实现不了的,这里给出简单的代码演示,以及告诉哪些功能是实现不了的
二、代码
void main() async{
runApp(MyApp());
if (Platform.isAndroid) {
// 以下两行 设置android状态栏为透明的沉浸。写在组件渲染之后,是为了在渲染后进行set赋值,覆盖状态栏,写在渲染之前MaterialApp组件会覆盖掉这个值。
SystemUiOverlayStyle systemUiOverlayStyle =
SystemUiOverlayStyle(statusBarColor: Colors.white,
statusBarIconBrightness: Brightness.dark );
SystemChrome.setSystemUIOverlayStyle(systemUiOverlayStyle);
}
}
三、无法实现的功能
- Flutter应用的状态栏是全局的,不能每个页面一个状态栏,后面设置的会覆盖前面的
SafeArea会给状态栏留下空白,这时候如果状态栏是透明的,内容是滑动不上去的- 不能根据内容是什么样子来设置状态栏的颜色,因为没有页面颜色提取的功能。
推荐阅读
热点文章

android中Bitmap用法(显示,保存,缩放,旋转)实例分析
12

android 仿微信聊天气泡效果实现思路
1

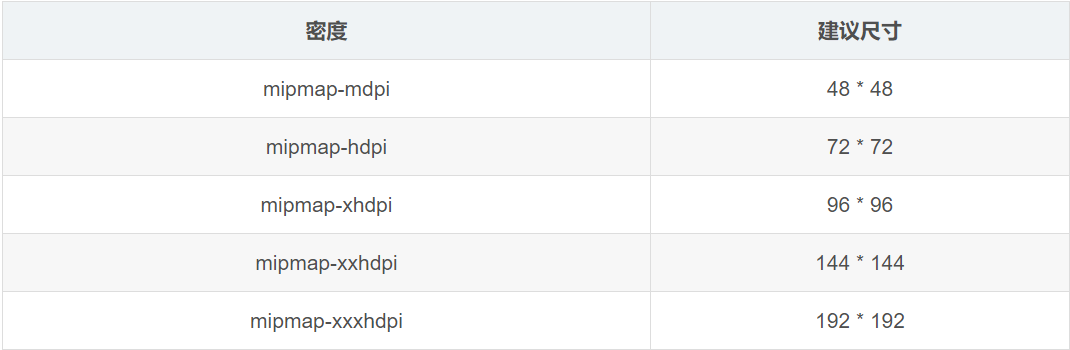
Android的尺度,drawable-xxxxxxx
2

Codeforces Round #656 (Div. 3) (C、D题)
1

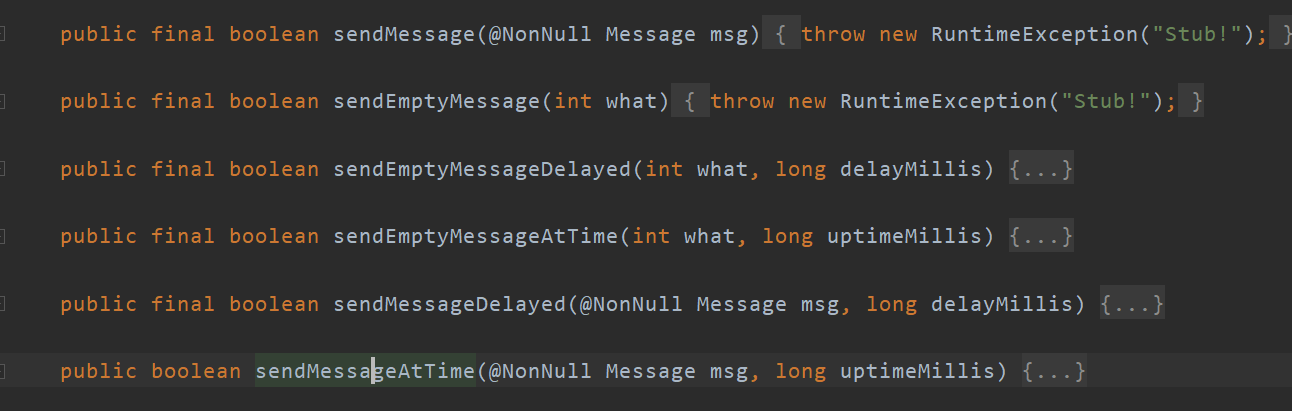
Android之handler异步消息处理机制解析
6

GridView中图片显示出现上下间距过大,左右图片显示类似瀑布流的问题
0

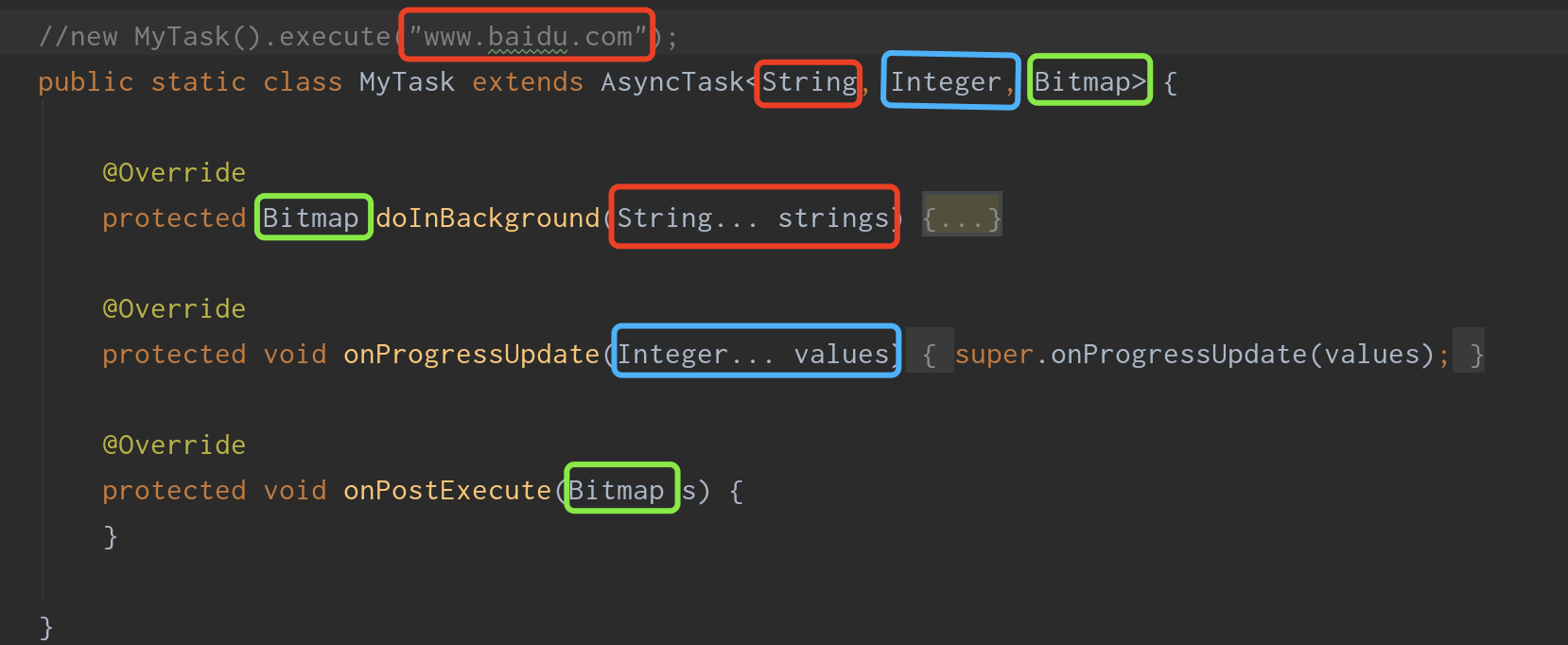
AsyncTask的简单使用
5

两个简单Fragment之间的通信(三种方式)
18

uboot修改设置boot参数命令
41

android中实现从相册中一次性获取多张图片与拍照,并将选中的图片显示出来
2

