Cesium自定义飞行漫游,可设定
- 作者: 爱如凉水
- 来源: 51数据库
- 2021-09-05
前几天看到前辈操作一个三维软件,按住K键记录当前摄像头位置和视角,记录几个位置后,重复播放。然后要求我也应该实现这样的功能。
在前面的 博客 中,我已经实现了按既定路线漫游的功能,甚至视角也可以动态的调整了。但“并不自♂由”! 用户要可以自行设定浏览的位置和视角,并实现循环播放。
下面的思路是单位前辈提供的,相比之下简单到不能再简单了
思路
- 按键事件监听
这里是监听k键按下的事件 - 记录
Camera的位置(position)和视角(heading,pitch,roll)
注意不能直接存下camera.position,它是一个引用对象,必须保持当前值 - 循环调用
flyTo,依次遍历记录的位置
过渡动画使用Cesium.EasingFunction.LINEAR_NONE,这样在点切换时不会太突兀。
代码
setCustomRoam() {
const points = []
const camera = viewer.camera
document.onkeydown = (event) => {
const e = event || window.event || arguments.callee.caller.arguments[0]
if (e && e.keyCode === 75) {
points.push({
position: Cesium.Cartesian3.clone(camera.position),
heading: camera.heading,
pitch: camera.pitch,
roll: camera.roll,
duration: 10
})
}
if (e && e.keyCode === 13) {
let index = 0
const fly = () => {
if (index >= points.length) {
index = 0
}
camera.flyTo({
destination: points[index].position,
duration: points[index].duration,
orientation: {
heading: points[index].heading,
pitch: points[index].pitch,
roll: points[index].roll
},
complete: function () {
fly()
},
easingFunction: Cesium.EasingFunction.LINEAR_NONE
})
index++
}
fly()
}
}
}
操作
-
调整好视角后,按下“k”键,然后在下一个位置,重复此操作;
-
按下 “回车”键播放
效果图就不放了,CSDN只支持5M大小,是在放不下了。
推荐阅读
热点文章

android中Bitmap用法(显示,保存,缩放,旋转)实例分析
12

android 仿微信聊天气泡效果实现思路
1

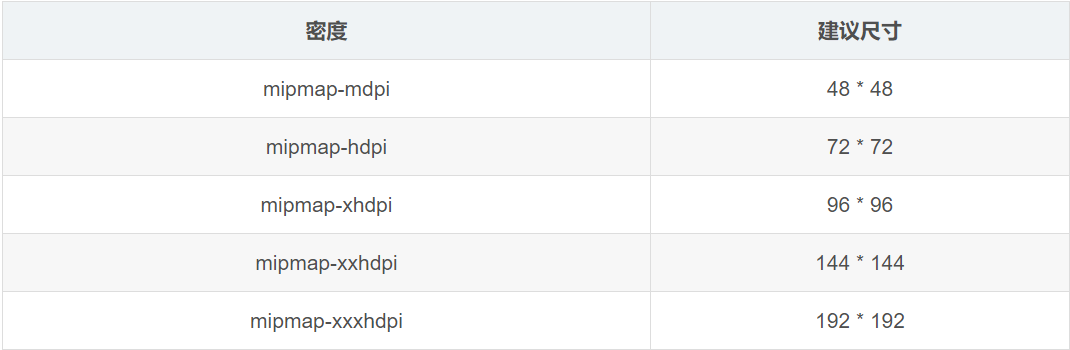
Android的尺度,drawable-xxxxxxx
2

Codeforces Round #656 (Div. 3) (C、D题)
1

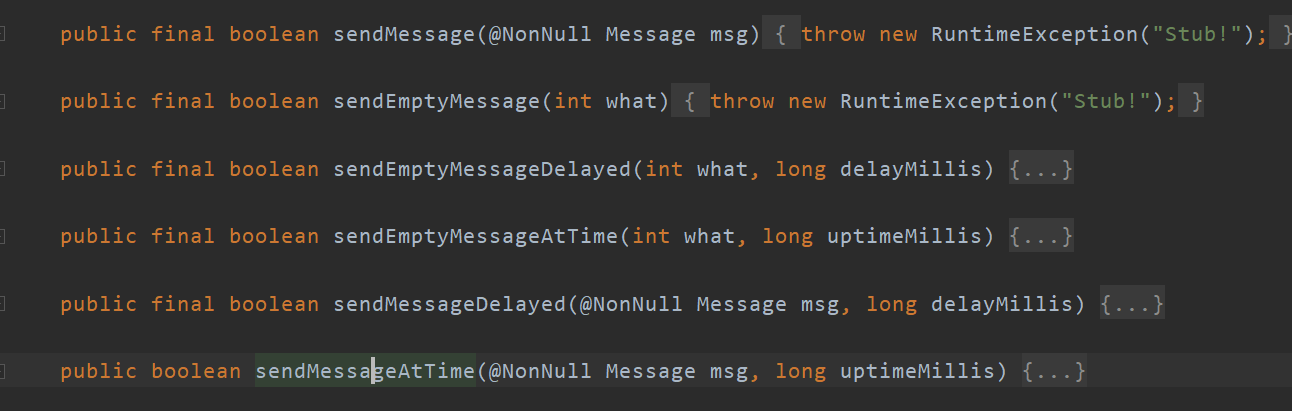
Android之handler异步消息处理机制解析
6

GridView中图片显示出现上下间距过大,左右图片显示类似瀑布流的问题
0

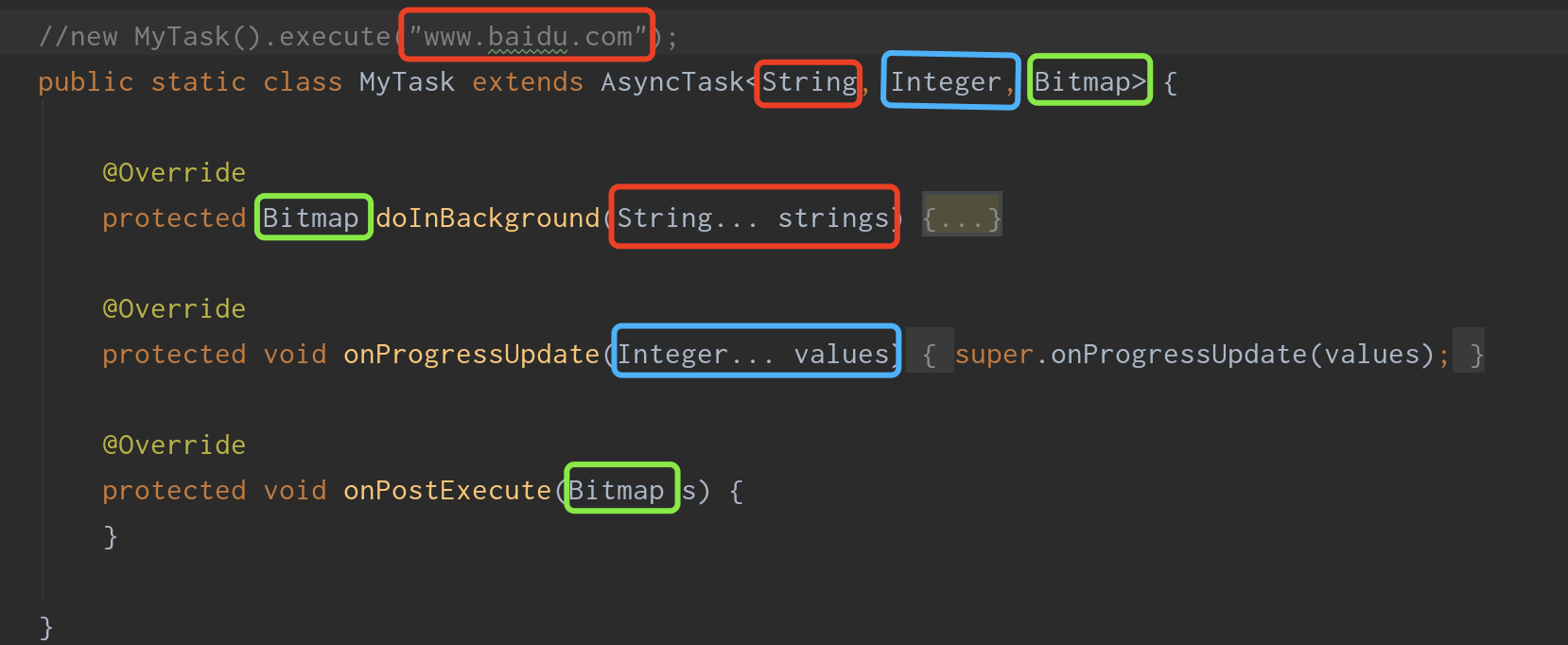
AsyncTask的简单使用
5

两个简单Fragment之间的通信(三种方式)
18

uboot修改设置boot参数命令
41

android中实现从相册中一次性获取多张图片与拍照,并将选中的图片显示出来
2

