Android自定义验证码输入框
- 作者: 裤裆里藏炸弹
- 来源: 51数据库
- 2021-08-26
效果图:?

首先添加依赖:
//自定义验证码输入框
implementation 'com.alimuzaffar.lib:pinentryedittext:1.3.3'然后编写xml界面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:background="#fff">
<RelativeLayout
android:id="@+id/rl_title_change"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
>
<ImageView
android:id="@+id/iv_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/arrow_left"
android:layout_centerVertical="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="修改密码"
android:textColor="#fff"
android:textSize="18dp"
android:layout_centerHorizontal="true"
android:textStyle="bold"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="13dp">
<TextView
android:id="@+id/tv_yanhzengma"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入短信验证码"
android:layout_marginLeft="32dp"
android:layout_marginTop="61dp"
android:textSize="14sp"
android:textColor="#333"
/>
<com.alimuzaffar.lib.pin.PinEntryEditText
android:id="@+id/et_yanzhengma"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_yanhzengma"
android:cursorVisible="false"
android:digits="1234567890"
android:inputType="number"
android:maxLength="6"
android:textIsSelectable="false"
android:textSize="19sp"
android:textColor="#292929"
android:gravity="center"
app:pinLineColors="#ddd"
android:layout_marginLeft="35dp"
android:layout_marginRight="35dp"
android:layout_marginTop="50dp"/>
<!--app:pinBackgroundDrawable 这个属性是指定背景图 例如改成正方形的框框-->
<TextView
android:id="@+id/tv_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送短信验证码"
android:textSize="12sp"
android:textColor="#3874F6"
android:layout_below="@+id/et_yanzhengma"
android:layout_centerHorizontal="true"
android:layout_marginTop="26dp"/>
<TextView
android:id="@+id/tv_sure"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:text="确定"
android:textColor="#fff"
android:textSize="15sp"
android:gravity="center"
android:background="@drawable/round_bg_blue_r6"
android:layout_marginLeft="14dp"
android:layout_marginRight="14dp"
/>
</RelativeLayout>
</LinearLayout>
完成,简单。
推荐阅读
热点文章

android中Bitmap用法(显示,保存,缩放,旋转)实例分析
12

android 仿微信聊天气泡效果实现思路
1

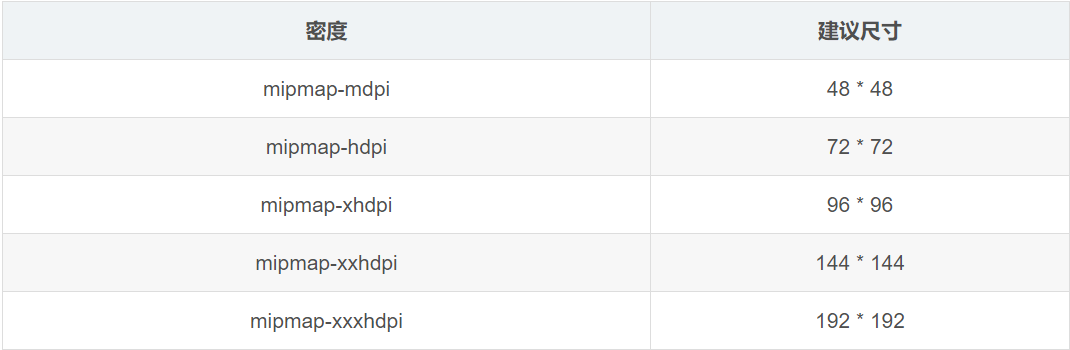
Android的尺度,drawable-xxxxxxx
2

Codeforces Round #656 (Div. 3) (C、D题)
1

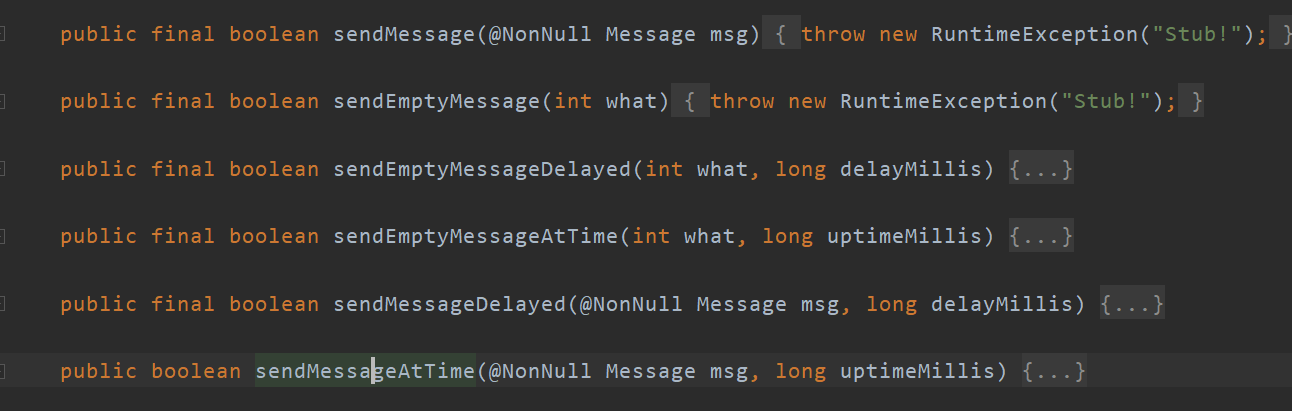
Android之handler异步消息处理机制解析
6

GridView中图片显示出现上下间距过大,左右图片显示类似瀑布流的问题
0

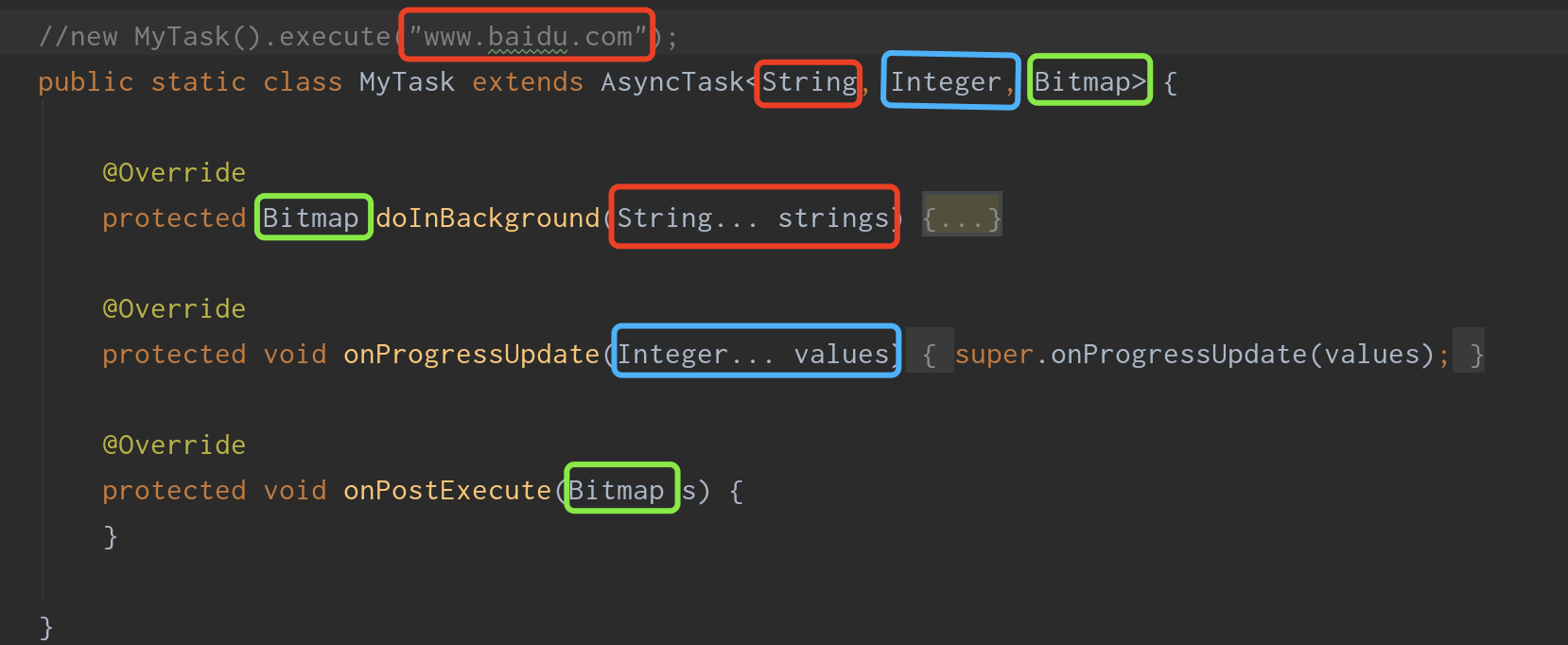
AsyncTask的简单使用
5

两个简单Fragment之间的通信(三种方式)
18

uboot修改设置boot参数命令
41

android中实现从相册中一次性获取多张图片与拍照,并将选中的图片显示出来
2

