Flutter 实现网易云音乐字幕
- 作者: -艾玛
- 来源: 51数据库
- 2021-09-25

老孟导读:没有接触过音乐字幕方面知识的话,会对字幕的实现比较迷茫,什么时候转到下一句?看了这篇文章,你就会明白字幕so easy。
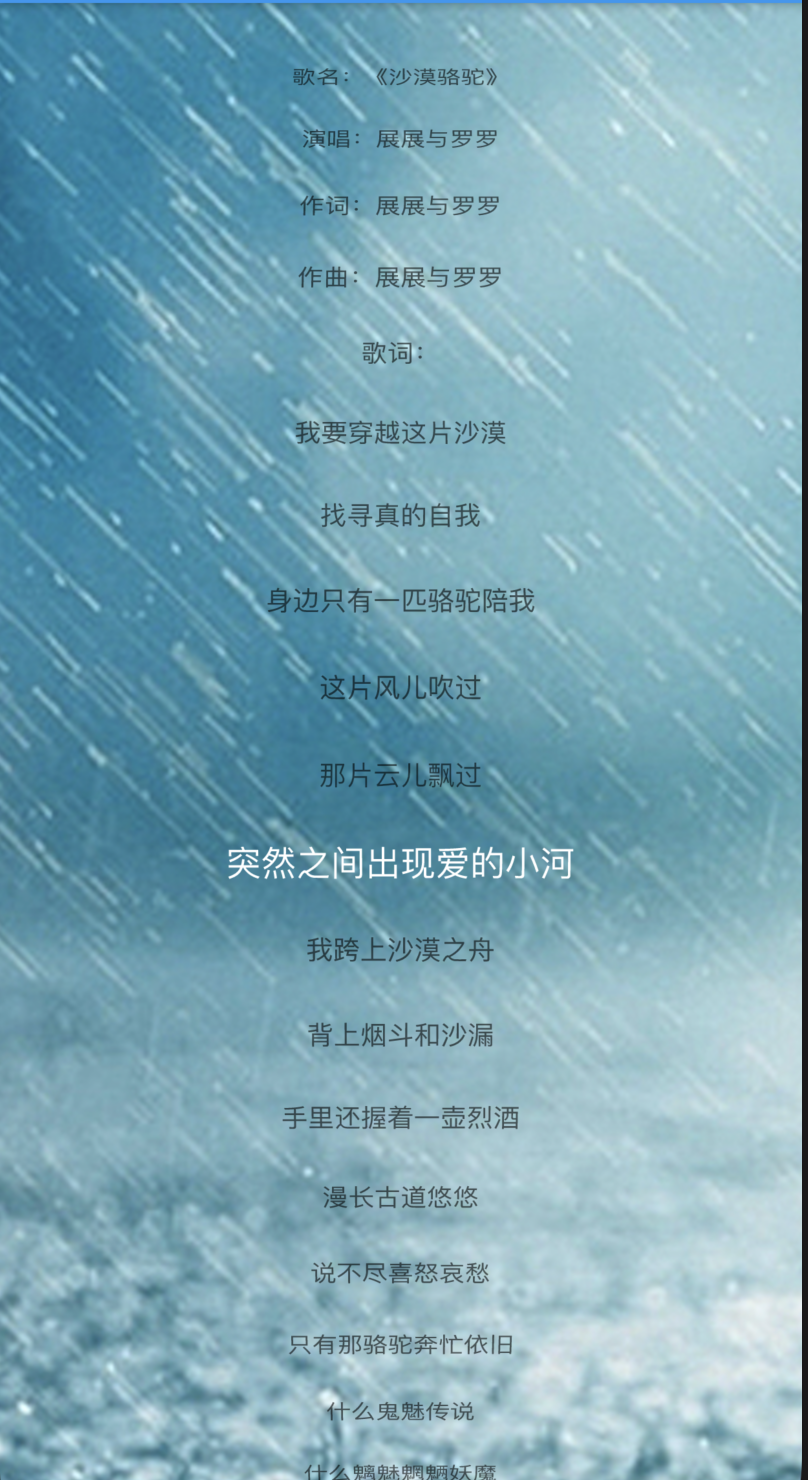
先来一张效果图:

字幕格式
目前市面上有很多种字幕格式,比如srt, ssa, ass(文本形式)和idx+sub(图形格式),但不管哪一种格式都会包含2个属性:时间戳和字幕内容,格式如下:
00:00 歌词: 00:25 我要穿越这片沙漠 00:28 找寻真的自我 00:30 身边只有一匹骆驼陪我 00:34 这片风儿吹过 00:36 那片云儿飘过
上面字幕的意思是:在25秒的时候跳转到下一句,在28秒的时候跳转到下一句...
字幕实现
了解了字幕文件的形式,字幕实现起来就比较简单了,使用listwheelscrollview控件,然后通过scrollcontroller在合适的时机进行滚动,使当前字幕始终保持在屏幕中间。
解析字幕文件,获取字幕数据:
loaddata() async {
var jsonstr =
await defaultassetbundle.of(context).loadstring('assets/subtitle.txt');
var list = jsonstr.split(regexp('\n'));
list.foreach((f) {
if (f.isnotempty) {
var r = f.split(regexp(' '));
if (r.length >= 2) {
_subtitlelist.add(subtitleentry(r[0], r[1]));
}
}
});
setstate(() {});
}
设置字幕控件及背景图片:
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(
title: text('弹幕'),
),
body: stack(
children: <widget>[
positioned.fill(
child: image.asset(
'assets/imgs/background.png',
fit: boxfit.cover,
)),
positioned.fill(
child: subtitle(
_subtitlelist,
selectedtextstyle: textstyle(color: colors.white,fontsize: 18),
unselectedtextstyle: textstyle(
color: colors.black.withopacity(.6),
),
diameterratio: 5,
itemextent: 45,
))
],
),
);
}
字幕控件的构建:
@override
widget build(buildcontext context) {
if (widget.data == null || widget.data.length == 0) {
return container();
}
return listwheelscrollview.usedelegate(
controller: _controller,
diameterratio: widget.diameterratio,
itemextent: widget.itemextent,
childdelegate: listwheelchildbuilderdelegate(
builder: (context, index) {
return container(
alignment: alignment.center,
child: text(
'${widget.data[index].content}',
style: _currentindex == index
? widget.selectedtextstyle
: widget.unselectedtextstyle,
),
);
},
childcount: widget.data.length),
);
}
字幕控件封装了选中字体和未选中字体样式参数,用法如下:
subtitle( _subtitlelist, selectedtextstyle: textstyle(color: colors.white,fontsize: 18), unselectedtextstyle: textstyle( color: colors.black.withopacity(.6), ) )
效果如下:

设置圆筒直径和主轴渲染窗口的尺寸的比,默认值是2,越小表示圆筒越圆
subtitle( _subtitlelist, diameterratio: 5, )
下面是1和5的对比:


github地址:
交流
github地址:
170+组件详细用法:
如果你对flutter还有疑问或者技术方面的疑惑,欢迎加入flutter交流群(微信:laomengit)。
同时也欢迎关注我的flutter公众号【老孟程序员】,公众号首发flutter的相关内容。
flutter生态建设离不开你我他,需要大家共同的努力,点赞也是其中的一种,如果文章帮助到了你,希望点个赞。
推荐阅读
热点文章

android中Bitmap用法(显示,保存,缩放,旋转)实例分析
12

android 仿微信聊天气泡效果实现思路
1

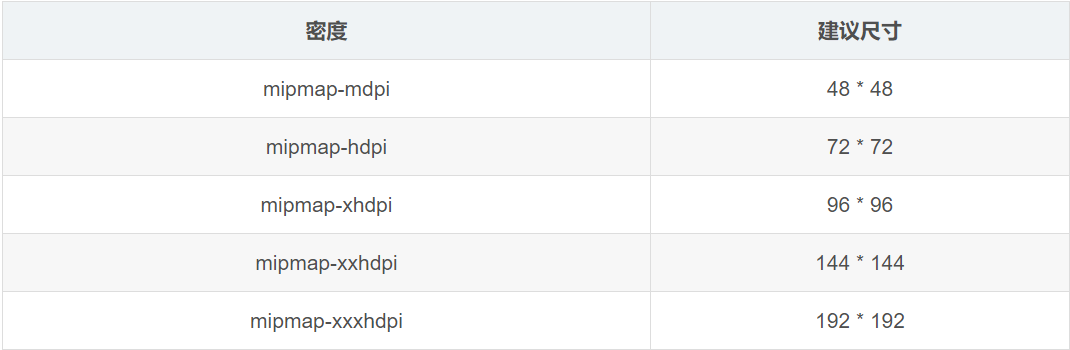
Android的尺度,drawable-xxxxxxx
2

Codeforces Round #656 (Div. 3) (C、D题)
1

Android之handler异步消息处理机制解析
6

GridView中图片显示出现上下间距过大,左右图片显示类似瀑布流的问题
0

AsyncTask的简单使用
5

两个简单Fragment之间的通信(三种方式)
18

uboot修改设置boot参数命令
41

android中实现从相册中一次性获取多张图片与拍照,并将选中的图片显示出来
2

