AI制作漂亮抽象的背景图案教程
- 作者: 空巢老人-
- 来源: 51数据库
- 2021-07-30

前言
抽象图非常容易制作,尽量放大胆子放空大脑,不具象的鼓捣下去,也许就是一幅杰作横空出世。也就因为它在创作中的无拘无束,反而给人增加了很多不可名状的难度。今天我们来制作一款非常简单,但绝对让人耳目一新的抽象图案,创意灵感来自音乐的旋律。对了,当你在设计和韵律有关的作品时,也许都可以派上用场。
一、构思造型
几乎可以说,完美的设计不是一步一步走来的,而是一蹴而就,大脑中几乎已经有了个完美理想,再通过实际步骤,逐渐靠近。尤其在做抽象图案时,漫无目的反而容易迷失方向,不如提前做好造型,再运用软件动手制作。这一过程,我们姑且称之为构思。
二、绘制图案
步骤01
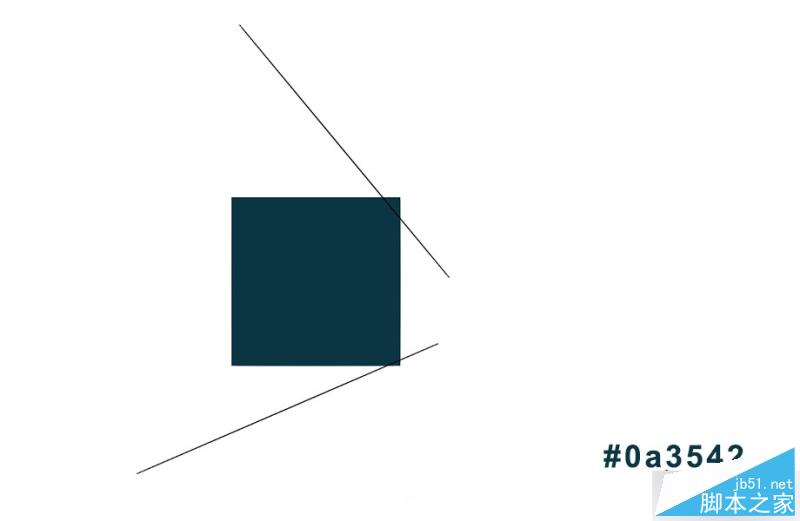
打开ai,新建文档,在文档画布的中央画上一个矩形,填充为深蓝色。然后运用直线段工具临近矩形的附近画上两条线段,要确保线条的长度可以覆盖整个矩形,线条的摆放位置可以参考下图。

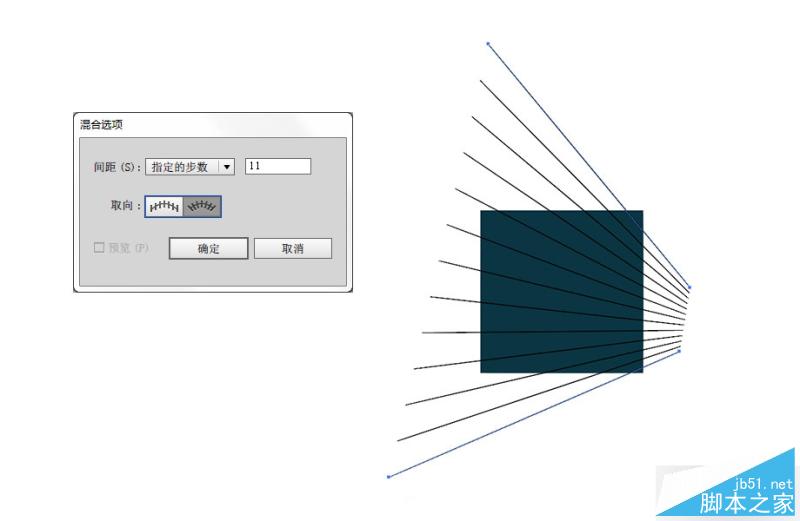
双击混合工具,弹出该工具的参数设置面板,在选项卡中选中指定的步数,数量设置为11,然后改为对齐路径。选中两条直线,进入【对象>混合>建立】。这时混合工具会将你的两条直线变为一排过渡的直线。混合工具的一个重要的作用就是创造两个对象之间的过渡。这需要日后不断运用体会。

步骤02
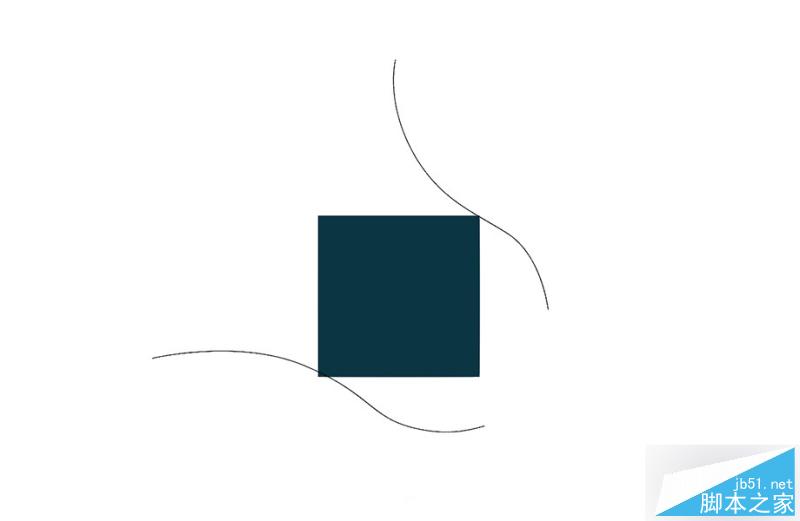
先关闭上一步做好的线条,再运用钢笔工具画两条曲线,两条曲线的位置可以参考我的图例。其实怎样的形态并不重要,抽象画本来就没有标准答案,大家可以不断摸索各种不同形式的表达。

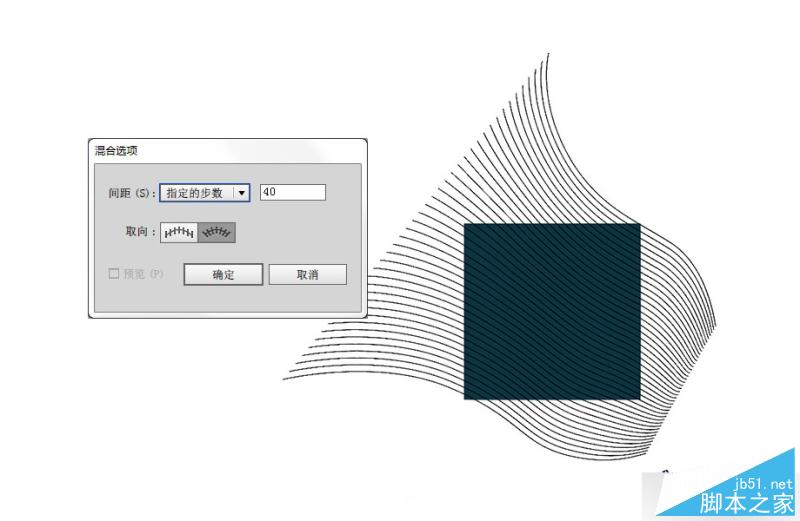
接下来再设置混合工具,指定的步数里设置40。然后选中两条曲线,运用混合工具。

步骤03
再打开所有的线条。接下来我们要把所有线条进行扩展。扩展的目的是为了填色的需要。这时,现将线条转为白色。然后再根据实际情况,再调整一下线条的角度。
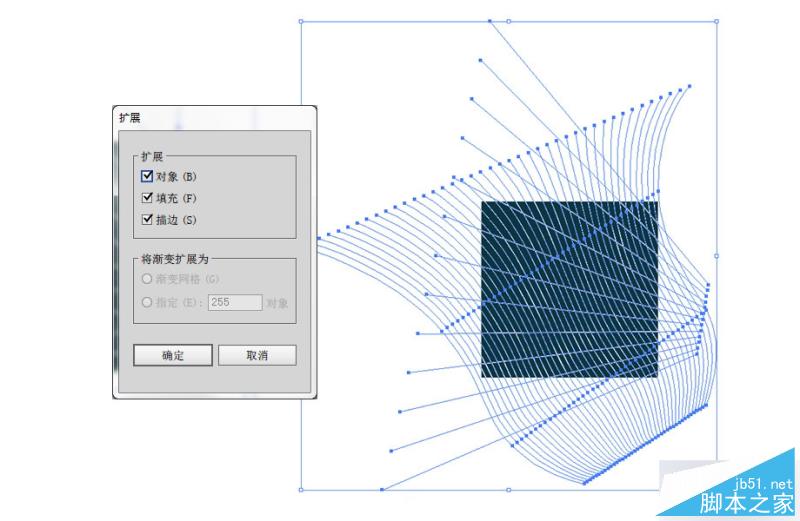
然后选中直线条和曲线条,进入【对象>扩展】,扩展的选项面板中为默认设置,点击确定。这是我们运用的第一次扩展,第一次扩展是将混合的图形变为描边路径。

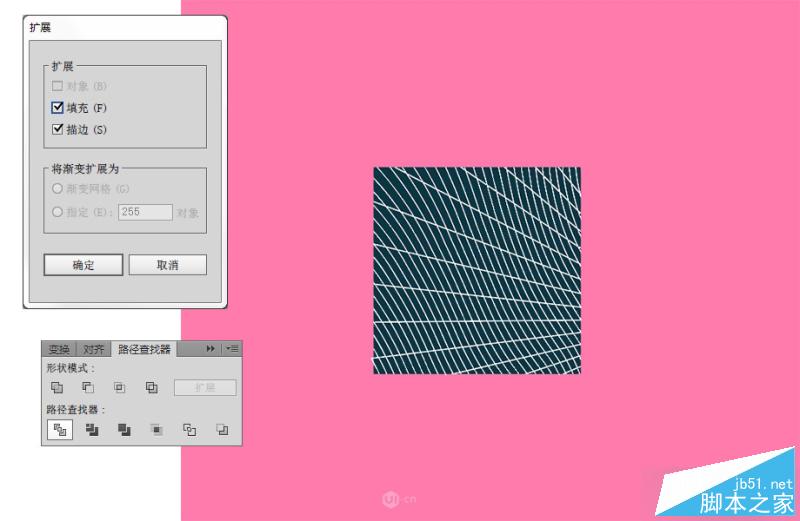
我们要达到的效果是可以填充色彩的图案,因此,还需要再进行一次扩展。依然选中线条对象,进行又一次的扩展。
步骤04
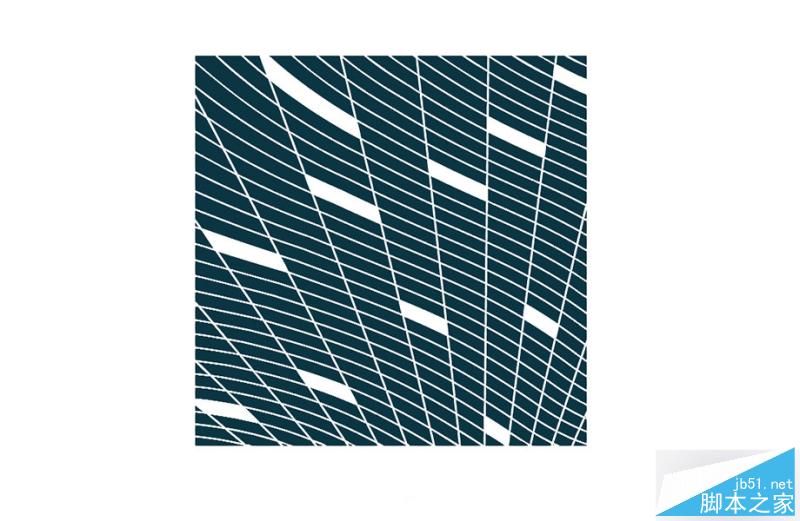
接下,我们要把在矩形之外的线段都删除,最便捷的方式是选中全部对象,然后调出路径查找器,选中左下方的"分割"图标。然后选中图形,点击右键,选中"取消编组"。这时最好在底层放上一个色差比较大的背景,运用选择工具删除多余的部分。

当然,这个背景以后也用不上了,所以到此可以删掉。
三、上色
接下来,让我们来为这个图案进行上色,很多玩秘密花园涂色的童鞋应该会非常兴奋。这其实是一样的原理,而且最重要是,在这里你可以任意选择你想要的颜色。你可以先在色板里选好配色方案,或者临时根据灵感所至而创作,都没有关系。
步骤05
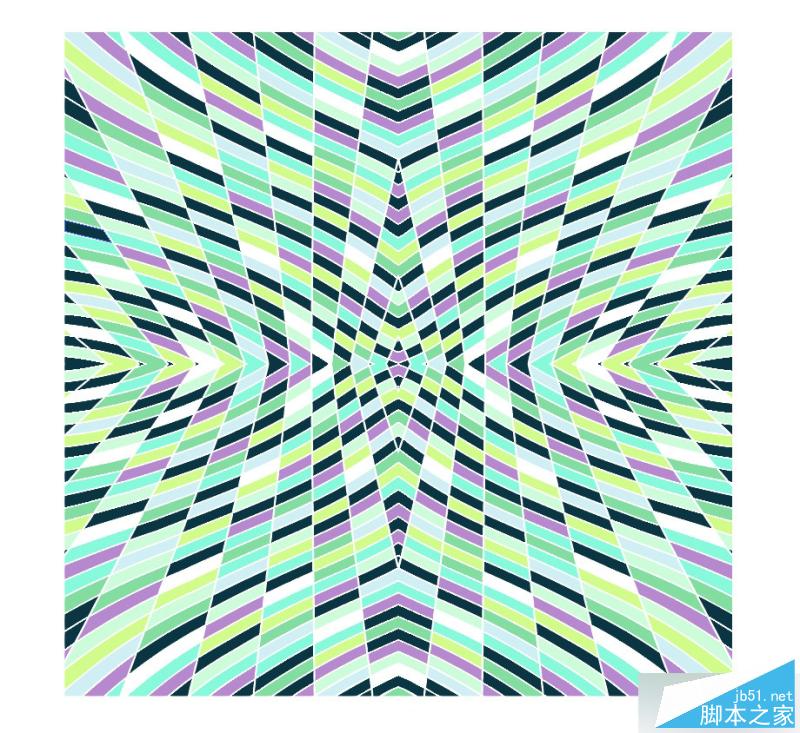
将上一步做好的图形旋转90度,随机挑选几个色块填上白色。这是我的第一个配色。因为后面的填色步骤就是这样随机的安排色彩的过程。选择你要填的色块,然后运用填色工具,按住alt键,点击其他将要填色的色块就可以轻松快捷的完成填色。


你可以冷暖色搭配,也可以安排一些对比色。注意每种色彩在整个图案中的位置,不能在某一范围集中太多同一的颜色。

四、组合图案
步骤06
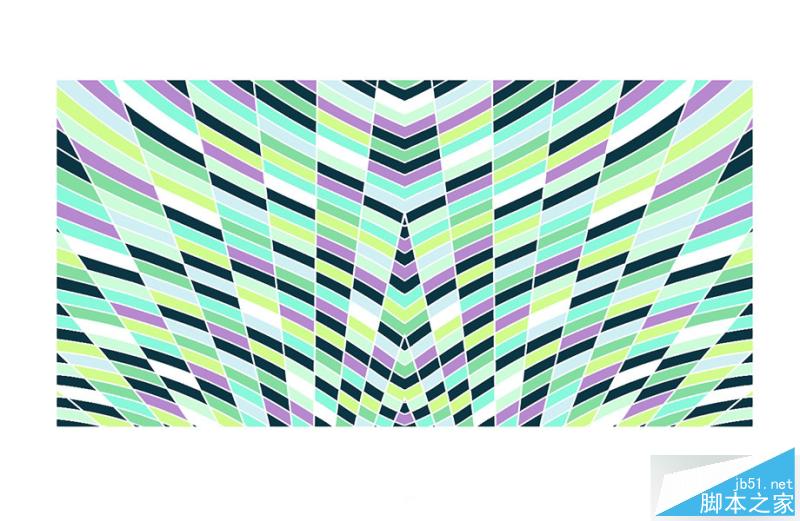
将整个图形复制出一个对称的图像。排列在一起,让边缘精准地靠拢。合二为一。

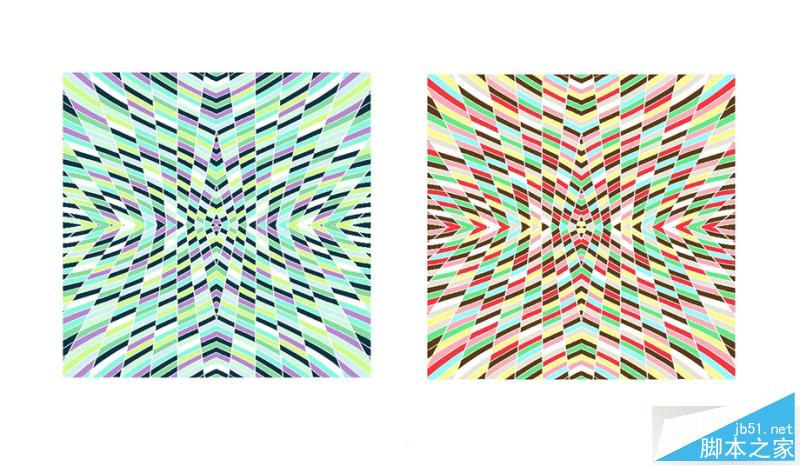
再将上一步做好的图形复制一次,水平对称,让边缘精准地靠拢。这样,整个图案就做好了。

步骤07
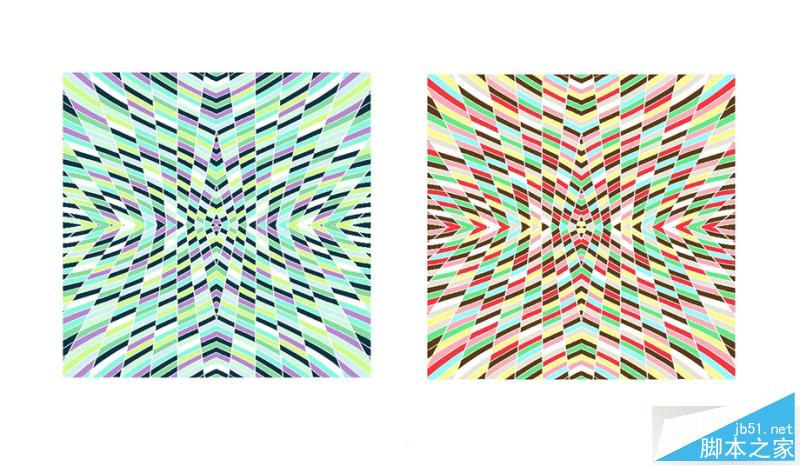
你还可以通过重新着色图稿来安排其他的配色。

后记
抽象图案的做法,有时候就是这么简单。你完全可以在此基础上做出千变万化的形态。打开你的想象力,动手吧!
以上就是ai制作漂亮抽象的背景图案教程,大家可以自己创造一个哦!