ionic Toggle
切换开关类似与 HTML 的 checkbox 标签,但它更易于在移动设备上使用。
切换开关可以使用 toggle-assertive 来指定颜色。
<label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label>
该实例有是多个切换开关列表。注意,每个选项的 item 类后需要添加 item-toggle 类。
<ul class="list"> <li class="item item-toggle"> HTML5 <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> ... </ul>
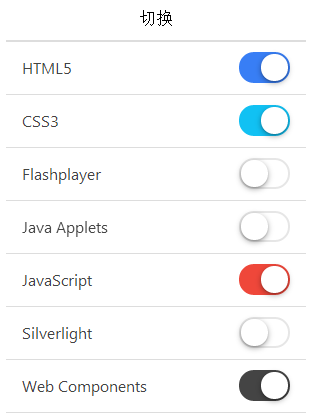
运行效果如下: