HTML5仿微信聊天界面、微信朋友圈实例代码
- 作者: 小鹿姐_
- 来源: 51数据库
- 2021-09-03
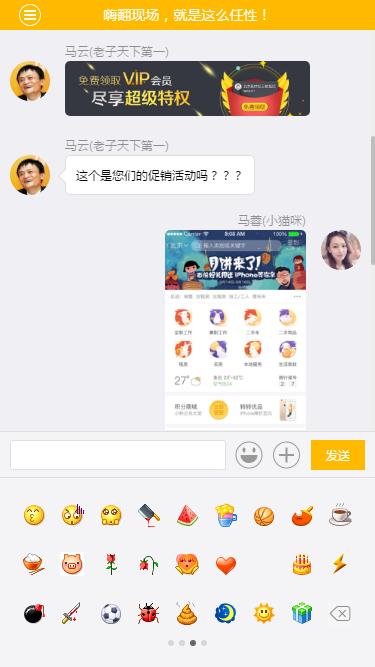
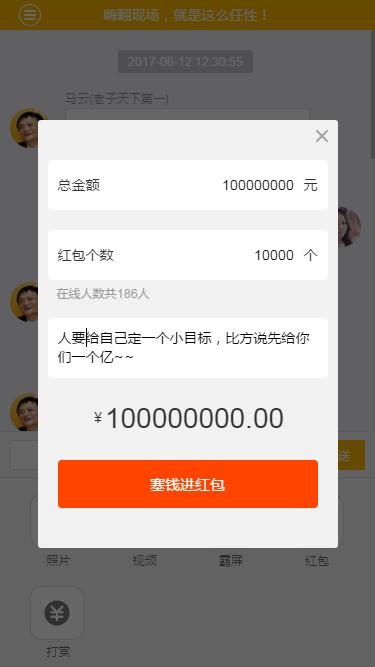
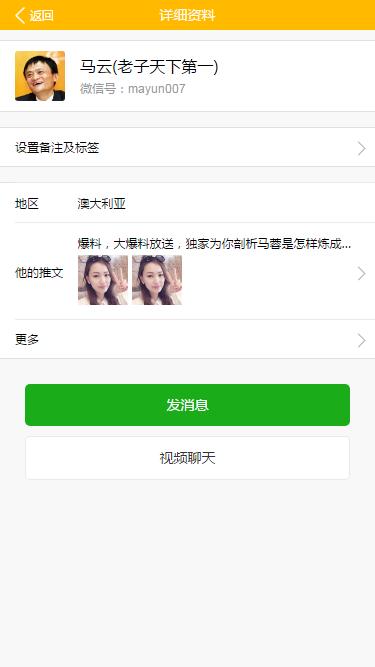
这几天使用h5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用html5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息、表情,发送的消息自动回滚定位到底部,另外可以对消息、图片、视频有不同的右键处理提示,还有打赏、占屏等操作。
html代码片段:
<!--begin 打赏-->
<div class="js_dialog" id="j_dialog_dashang" style="display: none;">
<!--<div class="weui-mask"></div>-->
<div class="weui-dialog">
<i class="weui-xclose"></i>
<div class="weui-dialog__bd">
<!-- //打赏模板区-->
<div class="ws__popup-template">
<h2 class="hdtit">为喜欢的节目打赏</h2>
<div class="item flexbox">
<input class="ipt-txt align-l flex1" type="text" name="dschooseprogram" placeholder="选择打赏节目" readonly />
</div>
<div class="item item-area">
<textarea class="describe" name="content" placeholder="输入打赏语,30字以内(选填)"></textarea>
</div>
<div class="item item-gift" id="j__choosegift">
<div class="gift flexbox selected" data-gift="001">
<label class="txt"><span>豪车</span><em class="time">霸屏50秒</em></label>
<span class="amount">¥<em>12</em> <i class="chkbox"></i></span>
</div>
<div class="gift flexbox" data-gift="002">
<label class="txt"><span>动人玫瑰</span><em class="time">霸屏20秒</em></label>
<span class="amount">¥<em>8</em> <i class="chkbox"></i></span>
</div>
</div>
</div>
</div>
<div class="weui-dialog__ft">
<a class="weui-dialog__btn weui-dialog__btn_primary" style="background: #ff4400; border-radius: 4px; color: #fff;">支付 <span>¥<em class="moneynum">12</em></span> 打赏</a>
</div>
</div>
</div>
<!--end 打赏-->
javascript代码片段:
/* ——聊天编辑器区域 */
var $editor = $(".j__editortext"), editor = $editor[0];
var $face = $(".emotion-area dd img");
$face.on("click", function(e){
if($(this).hasclass("face")){ //图像
var img = $(this)[0].clonenode(true);
editor.focus();
settimeout(function(){
var range, node;
if(document.selection && document.selection.createrange){
document.selection.createrange().pastehtml(img);
}else if(window.getselection && window.getselection().getrangeat){
range = window.getselection().getrangeat(0);
range.insertnode(img);
range.collapse(false);
var sel = window.getselection();
sel.removeallranges();
sel.addrange(range);
}
}, 16);
}else if($(this).hasclass("del")){ //删除
editor.focus();
range = window.getselection().getrangeat(0);
range.collapse(false);
var sel = window.getselection();
sel.removeallranges();
sel.addrange(range);
document.execcommand("delete");
}
});
//...格式化编辑器包含标签
editor.addeventlistener("focus", function(evt) {
surrounds()
}, true);
editor.addeventlistener("input", function(evt) {
surrounds();
}, false);
function surrounds() {
settimeout(function () { //chrome
var sel = window.getselection();
var anchornode = sel.anchornode;
if (!anchornode) return;
if (sel.anchornode === editor ||
(sel.anchornode.nodetype === 3 && sel.anchornode.parentnode === editor)) {
var range = sel.getrangeat(0);
var p = document.createelement("p");
range.surroundcontents(p);
range.selectnodecontents(p);
range.insertnode(document.createelement("br")); //chrome
sel.collapse(p, 0);
(function clearbr() {
var elems = [].slice.call(editor.children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagname.tolowercase() == "br") {
editor.removechild(el);
}
}
elems.length = 0;
})();
}
}, 0);
}
//...滚动到聊天内容底部
function scrolltobottom(){
$('.ws__chatmsg-panel').animate({scrolltop: $("#j__chatmsglist").height()}, 300);
}
运行效果:






总结
以上所述是小编给大家介绍的html5仿微信聊天界面、微信朋友圈实例代码,希望对大家有所帮助
推荐阅读










