前端之动态获取更新时间和天气
- 作者: 温颠唉
- 来源: 51数据库
- 2021-07-08
每一天的信息都是不同的,在前端展示时需要给他一个自动更新的状态
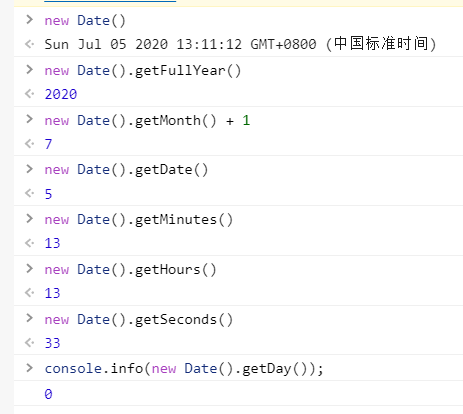
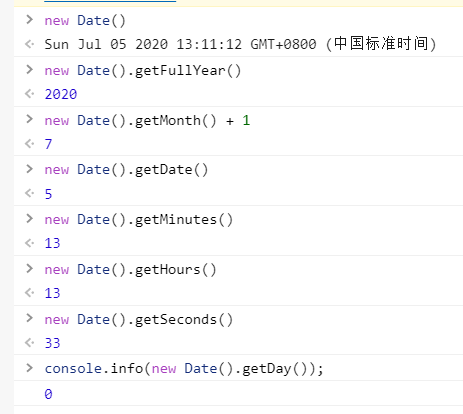
先在浏览器尝试
info(new Date().getFullYear())
info(new Date().getMonth() + 1);
info(new Date().getDate());
info(new Date().getMinutes());
info(new Date().getHours());
info(new Date().getSeconds());
info(new Date().getDay());
如图所示:

前端代码如下
{# 获取时间与天气#}
<script>
function stringify(date, format){
if(!date){
return;
}
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let minutes = date.getMinutes();
let hours = date.getHours();
let seconds = date.getSeconds();
return format.replace(/yyyy/g, year)
.replace(/MM/g, ('0' + month).slice(-2))
.replace(/dd/g, ('0' + day).slice(-2))
.replace(/hh/g, ('0' + hours).slice(-2))
.replace(/ss/g, ('0' + minutes).slice(-2))
.replace(/kk/g, ('0' + seconds).slice(-2))
.replace(/yy/g, year)
.replace(/M(?!a)/g, month)
.replace(/d/g, day)
}
function setCurrentTime(obj){
$(obj).text(stringify(new Date(), 'hh:ss:kk'));
}
current = setInterval('setCurrentTime(".nav_time")');
$(".nav_data_week .info_top").text('星期'+'日一二三四五六'.charAt(new Date().getDay()));
$(".nav_data_week .info_bottom").text(stringify(new Date(), 'yyyy-MM-dd'));
$.get("http://www.51sjk.com/Upload/Articles/1/0/263/263071_20210702003850960.jpg" + encodeURIComponent("城市名,例:番禺"), function(data){
console.info(data);
let data1 = JSON.parse(data);
console.info(data1);
if(data1.status == 1000){
let weather = data1.data.forecast[0];
let temperature = weather.low.replace(/[^0-9]/ig,"") + "-" + weather.high.replace(/[^0-9]/ig,"") + "°C";
$(".nav_weather_info .info_top").text(weather.type);
$(".nav_weather_info .info_bottom").text(temperature);
$(".nav_temperature .nav_left_content_green").html(data1.data.wendu + "<span>°C</span>");
}
});
</script>
推荐阅读