【工具软件】webstorm的实用快捷操作(持续积累)
- 作者: 天大地大老婆最大25352118
- 来源: 51数据库
- 2021-07-08
? 博主目前正在做前端的开发,使用到了一个十分实用的软件叫webstom,昨天做了一个破解教程的博客,但是审核没有通过,有兴趣的朋友可以私信我。webstom的实用之处就在于它数不胜数的快捷操作大大简化了写代码的繁琐步骤。但是那么多的快捷操作不可能在一朝一夕之间就学会的,因此本博客是一个快捷操作积累的博客,一边学习一边积累,希望会对大家有所帮助。
快捷键:
1、注释:
单行:Ctrl + / (这里的单行指的不是只能注释一行,而是行注释)
块注释:Ctrl + shift + /
生成双标签:
1、div
<div></div>
<div class="box1"></div>
<div id="box2"></div>
第一行输入:div? 之后按tab键(下文同理,描述时使用了简化处理)
注:其他的双标签也可以使用相同的方法生成如:style script
第二行:div.box1 + tab
第三行:div#box2 + tab
?
css代码:
*{
margin: 0;
padding: 0;
}
第一行:m0 + tab
第二行:p0 + tab
?
div{
width: 100px;
height: 100px;
border: 1px solid #000;
}
第一行:w100 + tab
第二行:h100 + tab
第三行:bd + tab
?
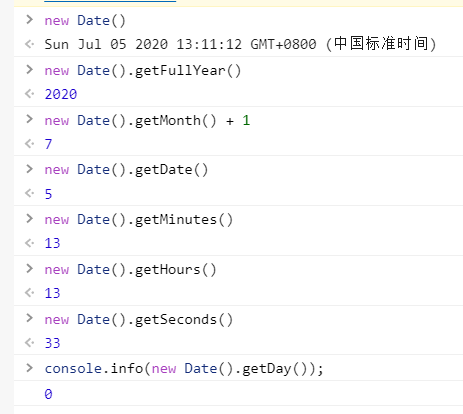
控制台打印信息:
<script>
$(function(){
var $div1 = $("div")[0];
console.log($div1);
})
</script>
第四行:$div1.log + tab
?
引入文件:
以引入jQuery为例,直接拖拽到相应位置即可
?
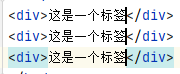
多点编辑:
可以实现同时编辑多个标签

按住Alt点击需要编辑的地方
?
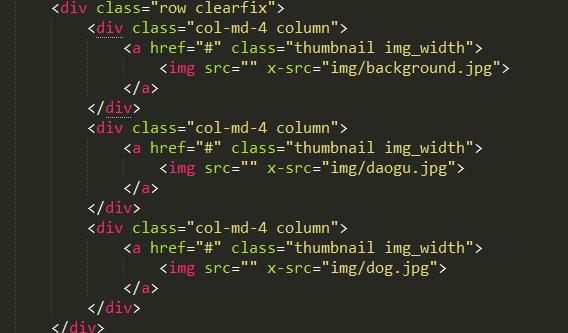
生成多个标签:

div*3 + tab
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
推荐阅读