html5使用canvas绘制文字特效
- 作者: 邢一木册
- 来源: 51数据库
- 2021-08-22
<canvas id="canvas" width="500" height="400" style="background-color: yellow;"></canvas>
复制代码
代码如下:var canvas=document.getelementbyid("canvas");
var cxt=canvas.getcontext("2d");
cxt.font="40px 黑体";
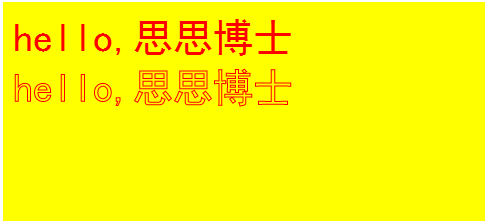
//绘制实心字
cxt.fillstyle="red";//填充红色
cxt.filltext("hello,思思博士",10,50);
//绘制空心字
cxt.strokestyle="red";//红色边
cxt.stroketext("hello,思思博士",10,100);

推荐阅读










