详解HTML5 data-* 自定义属性
- 作者: 那晚越女说我?
- 来源: 51数据库
- 2021-09-04
在jquery的attr与prop提到过在ie9之前版本中如果使用property不当会造成内存泄露问题,而且关于attribute和property的区别也让人十分头痛,在html5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放。使用data-*可以解决自定义属性混乱无管理的现状。
读写方式
data-*有两种设置方式,可以直接在html元素标签上书写
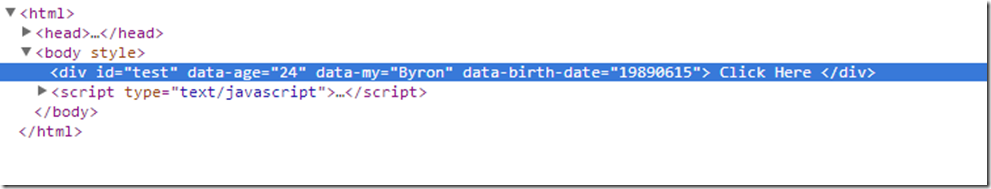
<div id="test" data-age="24">
click here
</div>
其中的data-age就是一种自定义属性,当然我们也可以通过javascript来对其进行操作,html5中元素都会有一个dataset的属性,这是一个domstringmap类型的键值对集合
var test = document.getelementbyid('test');
test.dataset.my = 'byron';
这样就为div添加了一个data-my的自定义属性,使用javascript操作dataset有两个需要注意的地方
1. 我们在添加或读取属性的时候需要去掉前缀data-*,像上面的例子我们没有使用test.dataset.data-my = 'byron';的形式。
2. 如果属性名称中还包含连字符(-),需要转成驼峰命名方式,但如果在css中使用选择器,我们需要使用连字符格式
为刚才代码追加写内容
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
test.dataset.birthdate = '19890615';
这样我们通过javascript设置了data-birth-date自定义属性,在css样式表为div添加了一些样式,看看效果


读取的时候也是通过dataset对象,使用”.”来获取属性,同样需要去掉data-前缀,连字符需要转化为驼峰命名
var test = document.getelementbyid('test');
test.dataset.my = 'byron';
test.dataset.birthdate = '19890615';
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthdate);
}

getattribute/setattribute
有些同学可能会问这和getattribute/setattribute除了命名有什么区别吗,我们来看一下
var test = document.getelementbyid('test');
test.dataset.birthdate = '19890615';
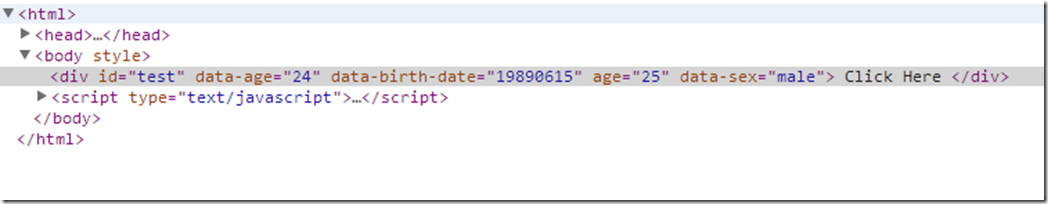
test.setattribute('age', 25);
test.setattribute('data-sex', 'male');
console.log(test.getattribute('data-age')); //24
console.log(test.getattribute('data-birth-date')); //19890516
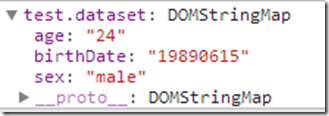
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male


这样我们可以看出,两者都把属性设置到了attribute上(废话,要不人家能叫自定义属性),也就是说getattribute/setattribute可以操作所有的dataset内容,dataset内容只是attribute的一个子集,特殊就特殊在命名上了,但是dataset内只有带有data-前缀的属性(没有age=25那个)。
那么为什么我们还要用data-*呢,一个最大的好处是我们可以把所有自定义属性在dataset对象中统一管理,遍历啊神马的都哦很方便,而不至于零零散散了,所以用用还是不错的。
浏览器兼容性
比较不好的消息就是data-*的浏览器兼容性情况十分不乐观
- internet explorer 11+
- chrome 8+
- firefox 6.0+
- opera 11.10+
- safari 6+
其中ie11+简直就是亮瞎小伙伴的眼,看来要想全面使用此属性路漫漫其修远矣
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。










