HTML5新特性之type=file文件上传功能
- 作者: 依稀背影103700466
- 来源: 51数据库
- 2021-09-02
1、语法
<input name="myfile" type="file">
2、属性(以下三个仅html5支持,因此存在兼容性问题)
(1)multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅html5支持
视频/ *代表视频文件。仅html5支持
图像/ *表示图像文件。仅html5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
3、获取上传的文件信息
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getelementbyid('test');
test.addeventlistener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a + t_files[i].name + '</a><br/>';
};
document.getelementbyid('content').innerhtml = str;
}, false);
</script>
</body>
</html>
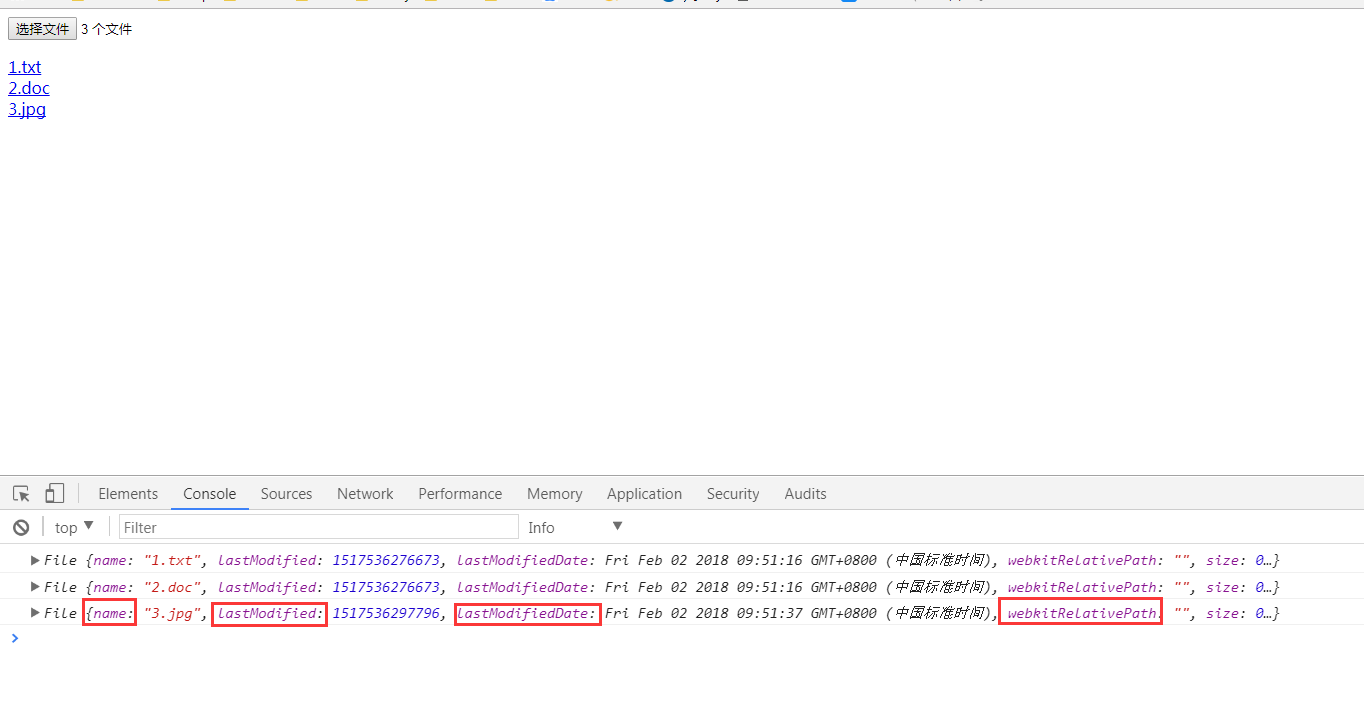
显示:

更具体使用见mdn:https://developer.mozilla.org/en-us/docs/web/html/element/input/file
总结
以上所述是小编给大家介绍的html5新特性之type=file文件上传功能,希望对大家有所帮助
推荐阅读










