HTML5 canvas基本绘图之绘制曲线
- 作者: 武大地
- 来源: 51数据库
- 2021-09-03
<canvas></canvas>是html5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个canvasrenderingcontext2d对象,我们可以通过javascript脚本来控制该对象进行绘图。
<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的dom对象,这是一个canvas对象;
2.调用canvas对象的getcontext()方法,得到一个canvasrenderingcontext2d对象;
3.调用canvasrenderingcontext2d对象进行绘图。
绘制曲线
跟绘制曲线的有四个函数,分别是:
•context.arc(x,y,r,sangle,eangle,counterclockwise);用于创建弧/曲线(用于创建圆或部分圆)。接收的参数含义:
| 参数 | 含义 |
| :————- |:————-|
| x | 圆的中心的 x 坐标 |
|y|圆的中心的 y 坐标|
|r|圆的半径|
|sangle|起始角,以弧度计(弧的圆形的三点钟位置是 0 度)|
|eangle|结束角,以弧度计|
|counterclockwise|可选。规定应该逆时针还是顺时针绘图。false = 顺时针,true = 逆时针|
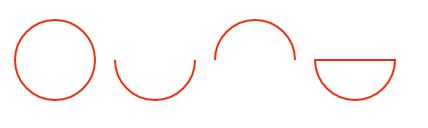
下面是几个arc()函数的几个示例:
- var canvas = document.getelementbyid("canvas");
- var context = canvas.getcontext("2d");
- context.strokestyle = "#f22d0d";
- context.linewidth = "2";
- //绘制圆
- context.beginpath();
- context.arc(100,100,40,0,2*math.pi);
- context.stroke();
- //绘制半圆
- context.beginpath();
- context.arc(200,100,40,0,math.pi);
- context.stroke();
- //绘制半圆,逆时针
- context.beginpath();
- context.arc(300,100,40,0,math.pi,true);
- context.stroke();
- //绘制封闭半圆
- context.beginpath();
- context.arc(400,100,40,0,math.pi);
- context.closepath();
- context.stroke();
效果如下:

•context.arcto(x1,y1,x2,y2,r); 在画布上创建介于两个切线之间的弧/曲线。接收的参数含义:

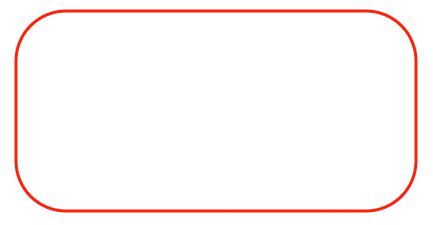
这里需要注意的是arcto函数绘制的曲线的起始点需要通过moveto()函数来设置,下面利用arcto函数绘制一个圆角矩形:
- function createroundrect(context , x1 , y1 , width , height , radius)
- {
- // 移动到左上角
- context.moveto(x1 + radius , y1);
- // 添加一条连接到右上角的线段
- context.lineto(x1 + width - radius, y1);
- // 添加一段圆弧
- context.arcto(x1 + width , y1, x1 + width, y1 + radius, radius);
- // 添加一条连接到右下角的线段
- context.lineto(x1 + width, y1 + height - radius);
- // 添加一段圆弧
- context.arcto(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
- // 添加一条连接到左下角的线段
- context.lineto(x1 + radius, y1 + height);
- // 添加一段圆弧
- context.arcto(x1, y1 + height , x1 , y1 + height - radius , radius);
- // 添加一条连接到左上角的线段
- context.lineto(x1 , y1 + radius);
- // 添加一段圆弧
- context.arcto(x1 , y1 , x1 + radius , y1 , radius);
- context.closepath();
- }
- // 获取canvas元素对应的dom对象
- var canvas = document.getelementbyid('mc');
- // 获取在canvas上绘图的canvasrenderingcontext2d对象
- var context = canvas.getcontext('2d');
- context.linewidth = 3;
- context.strokestyle = "#f9230b";
- createroundrect(context , 30 , 30 , 400 , 200 , 50);
- context.stroke();
效果如下:

•context.quadraticcurveto(cpx,cpy,x,y);绘制二次贝塞曲线,参数含义如下:

曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginpath() 和 moveto() 方法来定义开始点。
•context.beziercurveto(cp1x,cp1y,cp2x,cp2y,x,y); 绘制三次贝塞尔曲线,参数如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。










