canvas环形倒计时组件的示例代码
- 作者: 讲不完温柔辛酸
- 来源: 51数据库
- 2021-08-28
本文介绍了canvas环形倒计时组件的示例代码,分享给大家,具体如下:
效果如下图一:

canvas环形倒计时组件
canvas环形倒计时是基于canvas实现的倒计时,建议于移动端使用
canvas环形倒计时 下载地址
一、如何使用
1. html代码
id属性可随意取名
<canvas id="canvas"></canvas>
2. 引入process.js文件
页面引用
<script src="js/process.js"></script>
3. 初始化参数
实例化即可
<script>
window.onload = function () {
let ctd = new countdown();
ctd.init();
};
</script>
二、settings参数说明
以下参数非必选项,可根据具体需求配置
window.onload = function () {
let ctd = new countdown();
ctd.init({
id: "canvas", // id,canvas一定要有id属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderwidth: 4, // 边框宽度
bordercolor:"#fff", // 边框颜色
outercolor:"#fff", // 最外层底圆颜色
schedulecolor:"#fff", // 进度条动画颜色
fontcolor: "#fff", // 字体颜色
ringcolor: "#ffc720", // 进度条环形颜色
innercolor: "#4e84e5",// 最内圆底色
fontsize: 50,
time: 5
});
};
三、示例代码
html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>title</title>
<style>
body {
background: #c2c1ce;
}
.container {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 130px;
height: 130px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<canvas class="canvas" id="canvas"></canvas>
</div>
<script src="js/process.js"></script>
<script>
window.onload = function () {
let ctd = new countdown();
ctd.init();
};
</script>
</body>
</html>
js
/**
* created by 谭瞎 on 2018/3/15.
*/
function countdown() {
// 设置默认参数
this.settings = {
id: "canvas", // id,canvas一定要有id属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderwidth: 4, // 边框宽度
bordercolor:"#fff", // 边框颜色
outercolor:"#fff", // 最外层底圆颜色
schedulecolor:"#fff", // 进度条动画颜色
fontcolor: "#fff", // 字体颜色
ringcolor: "#ffc720", // 进度条环形颜色
innercolor: "#4e84e5",// 最内圆底色
fontsize: 50,
time: 5
}
}
countdown.prototype.init = function (opt) {
this.obj = document.getelementbyid(this.settings.id);
this.obj.width = this.settings.size;
this.obj.height = this.settings.size;
this.ctx = this.obj.getcontext("2d");
extend(this.settings, opt);
this.countdown();
};
// 绘制底色
countdown.prototype.drawbackground = function () {
this.drawcircle(0, 360, 0, this.settings.outercolor);
};
// 绘制进度条动画背景
countdown.prototype.drawprocess = function () {
this.drawcircle(0, 360, 4, this.settings.ringcolor);
};
// 绘制倒计时
countdown.prototype.drawinner = function () {
this.drawcircle(0, 360, 23, this.settings.innercolor);
this.strokeborder(this.settings.borderwidth);
};
// 绘制进度条动画
countdown.prototype.drawanimate = function () {
// 旋转的角度
let deg = math.pi / 180;
let v = schedule * 360,
startang = -90,
endang = -90 + v;
this.ctx.beginpath();
this.ctx.moveto(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -3, startang * deg, endang * deg, false);
this.ctx.fillstyle = this.settings.schedulecolor;
this.ctx.fill();
this.ctx.closepath();
};
// 绘制边框
countdown.prototype.strokeborder = function (borderwidth) {
this.ctx.linewidth = borderwidth;
this.ctx.strokestyle = this.settings.bordercolor;
this.ctx.stroke();
};
// 绘制文字
countdown.prototype.stroketext = function (text) {
this.ctx.textalign = "center";
this.ctx.textbaseline = "middle";
this.ctx.font = this.settings.fontsize+"px"+ " microsoft yahei";
this.ctx.fillstyle = this.settings.fontcolor;
this.ctx.filltext(text, this.settings.size / 2, this.settings.size / 2);
};
// 绘制圆
countdown.prototype.drawcircle = function (startang, endang, border, fillcolor) {
let deg = math.pi / 180;
this.ctx.beginpath();
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -border, startang * deg, endang * deg, false);
this.ctx.fillstyle = fillcolor;
this.ctx.fill();
this.ctx.closepath();
};
// 进度条动画
countdown.prototype.countdown = function () {
let oldtime = +new date();
timer = setinterval(() => {
let allms = this.settings.time * 1000,// 如30*1000=30 000ms
currenttime = +new date();
// 步长=(当前的时间-过去的时间)/总秒数
schedule = (currenttime - oldtime) / allms;
this.schedule = schedule;
this.drawall(schedule);
if (currenttime - oldtime >= allms) {
// 重绘
this.drawbackground();
this.drawprocess();
this.drawanimate();
this.drawinner();
this.stroketext(0);
clearinterval(timer);
}
}, 100);
};
// 绘制所有
countdown.prototype.drawall = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseint(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearrect(0, 0, this.settings.size, this.settings.size);
this.drawbackground();
this.drawprocess();
this.drawanimate();
this.drawinner();
this.stroketext(text);
};
// 对象拷贝
function extend(obj1,obj2){
for(let attr in obj2){
obj1[attr] = obj2[attr];
}
}
四、附加——canvas准备工作
canvas其实没有那么玄乎,它不外乎是一个h5的标签,跟其它html标签如出一辙:
<canvas id="canvas"></canvas>
注意最好在一开始的时候就给canvas设置好其宽高(若不设定宽高,浏览器会默认设置canvas大小为宽300、高100像素),而且不能使用css来设置(会被拉伸),建议直接写于canvas标签内部:
<canvas id="canvas" width="130" height="130"></canvas>
canvas本身没有任何的绘图能力,所有的绘图工作都是通过js来实现的。通常我们在js通过getelementbyid来获取要操作的canvas(这意味着得给canvas设个id):
var c = document.getelementbyid("canvas");
var ctx = c.getcontext("2d");
1.准备好画笔之后就可以开始绘图了,环形其实就是半径不同的同心圆,圆心坐标是(size/2,size/2), 先画一个最大的白色背景底圆,半径是size/2。
let deg = math.pi / 180; // beginpath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginpath(); // tcx.arc(圆心x,圆心y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2, 0* deg, 360 * deg, false); ctx.fillstyle = "#fff"; ctx.fill(); ctx.closepath();

2.开始画第二个黄色打底圆,圆心也是(size/2,size/2),只是半径比白色底圆小4px,所以黄色底圆的半径是(size/2-4)
let deg = math.pi / 180; // beginpath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginpath(); // tcx.arc(圆心x,圆心y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillstyle = "#fff"; ctx.fill(); ctx.closepath();

3.开始画蓝色内圆,同理圆心为(size/2,size/2),半径为(size-23),再给它加上4px的白色边框。
let deg = math.pi / 180; // beginpath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginpath(); // tcx.arc(圆心x,圆心y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-23, 0* deg, 360 * deg, false); ctx.fillstyle = "#fff"; ctx.fill(); ctx.closepath(); // 白色边框 ctx.linewidth = 4; ctx.strokestyle = #fff; ctx.stroke();

4.绘制文字,垂直居中
ctx.textalign = "center"; ctx.textbaseline = "middle"; ctx.fillstyle = "#fff"; // ctx.filltext(文字,相对画布的x坐标,相对画布的y坐标) ctx.filltext(30, size / 2, size / 2);

5.如何制作动画?其实也是画白色圆的过程,慢慢的覆盖黄色进度条的过程,那么先把白色的圆画出来出来,这个时候蓝圆就会被白色的动画圆给盖住,这个时候最后画蓝圆就好了。
let deg = math.pi / 180; ctx.beginpath(); // tcx.arc(圆心x,圆心y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillstyle = "#fff"; ctx.fill(); ctx.closepath();

6.比较简单的绘画过程完成了,接下来要将动画和数字关联起来,利用当前的最新时间-最开始的时间,再除总的时间可以得到一个关键的百分比,这个百分比决定数字的变化,以及白色动画圆绘制的角度。
countdown.prototype.countdown = function () {
let oldtime = +new date();// 过去的时间:1522136419291
timer = setinterval(() => {
let currenttime = +new date();// 现在的时间:1522136419393
let allms = this.settings.time * 1000;// 总时间豪秒数:如30*1000=30 000ms
schedule = (currenttime - oldtime) / allms;// 绘制百分比:(1522136419393-1522136419291)/30000=0.0204
this.schedule = schedule;
this.drawall(schedule);
if (currenttime - oldtime >= allms) {
// 重绘
this.drawbackground();
this.drawprocess();
this.drawanimate();
this.drawinner();
this.stroketext(0);
clearinterval(timer);
}
}, 10);
};
// 绘制所有
countdown.prototype.drawall = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseint(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearrect(0, 0, this.settings.size, this.settings.size);
this.drawbackground();
this.drawprocess();
this.drawanimate();
this.drawinner();
this.stroketext(text);
};
// 绘制进度条动画
countdown.prototype.drawanimate = function () {
// 旋转的角度
let deg = math.pi / 180;
let v = schedule * 360,
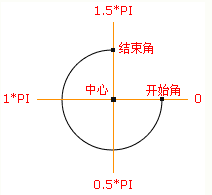
startang = -90,// 开始角度
endang = -90 + v;// 结束角度
this.ctx.beginpath();
this.ctx.moveto(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 - 3, startang * deg, endang * deg, false);
this.ctx.fillstyle = this.settings.schedulecolor;
this.ctx.fill();
this.ctx.closepath();
};

面向过程版本
/**
* 进度条动画
*/
countdown: function () {
this.getsysteminfo().then(v => {
// 自适应
let width = v.windowwidth,
size = width >= 414 ? 66 : 400 / 414 * 66;
size = parseint(size);
size = size % 2 ? size + 1 : size;
let maxtime =30,
stime = +new date,
temp = setinterval(() => {
let time = maxtime * 1000,
currenttime = +new date,
schedule = (currenttime - stime) / time;
this.drew(schedule, maxtime, size);
if (currenttime - stime >= time) {
// 绘制文字
this.setdata({
schedule: 0
});
clearinterval(temp);
};
}, 100);
});
},
/**
* 绘制
*/
drew: function (schedule, val, size) {
size = size || 66;
const _ts = this;
schedule = schedule >= 1 ? 1 : schedule;
let text = parseint(val - val * schedule),
r = size / 2,
deg = math.pi / 180;
_ts.setdata({
width: size,
height: size,
schedule: text + 1
});
// 清除画布
ctx.clearrect(0, 0, size, size);
// 绘制白色底
ctx.beginpath();
ctx.arc(r, r, r, 0 * deg, 360 * deg);
ctx.fillstyle = 'rgba(255,255,255,1)';
ctx.closepath();
ctx.fill();
// 绘制橙色
ctx.beginpath();
ctx.arc(r, r, r - 2, 0 * deg, 360 * deg);
ctx.fillstyle = 'rgba(248,200,80,1)';
ctx.closepath();
ctx.fill();
// 绘制白色进度条
let v = schedule * 360;
ctx.beginpath();
ctx.moveto(r, r);
ctx.arc(r, r, r, -90 * deg, (-90 + v) * deg);
ctx.fillstyle = 'rgba(255,255,255,1)';
ctx.closepath();
ctx.fill();
// 中心蓝色底
ctx.beginpath();
ctx.arc(r, r, r - 12, 0 * deg, 360 * deg);
ctx.fillstyle = 'rgba(90,140,220,1)';
ctx.closepath();
ctx.fill();
// 绘制文字
ctx.stroketext();
// 统一画
ctx.draw();
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。










