Html5之title吸顶功能
- 作者: 旁观者5151
- 来源: 51数据库
- 2021-09-05
吸顶功能
吸顶是一种比较常见的交互效果,当页面滑出屏幕边界,标题会自动吸附在屏幕边缘,用于提示用户。
基本原理
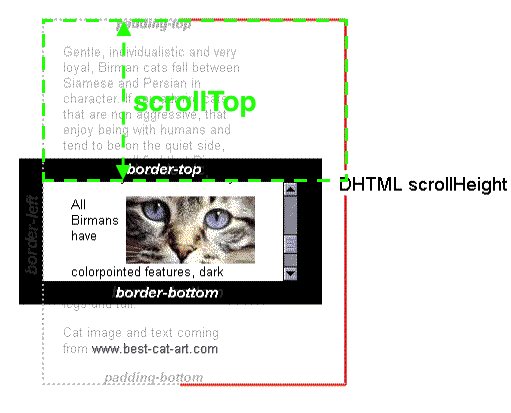
在h5中实现的基本原理就是判断当前页面滑动的距离scrolltop和标题距离页面顶部距离offsettop的关系,进而设置标题的position = fixed。这里需要明白scrolltop和offsettop属性的含义。
scrolltop
代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrolltop==0恒成立。单位px,可读可设置。

offsettop
当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

所以,当scrolltop>offsettop时,title的position = fixed,top = 0,使之固定在屏幕上方;当scrolltop < offsettop,取消position = fixed,代码如下:
if (fixeddom[0].offsettop - elementscrolltop < 0){
fixeddom.addclass("road-tab-fixed")
}else {
fixeddom.removeclass("road-tab-fixed")
}
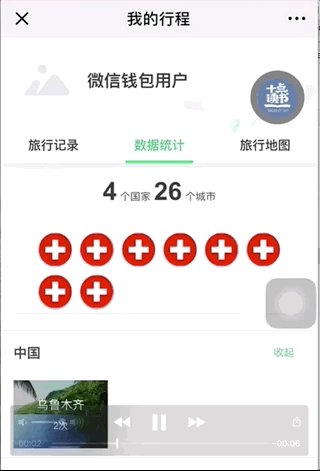
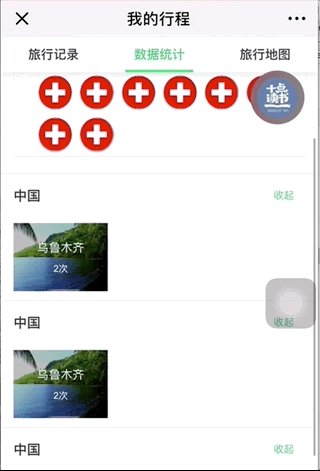
效果如下:

优化
有图看出基本功能实现的差不多了,但是感觉哪里怪怪的。当页面向上滑时效果还是比较自然的,但是当页面下滑时,只有当页面完全滑到顶部时,标题才会回到原位,导致过度不自然,所以对于titile的position的设定要分两种情况:上滑和下滑。
判断上下滑动方向
判断上下滑动点击此处
当页面上滑时
当scrolltop>offsettop时,title的position = fixed,top = 0,使之固定在屏幕上方;
当页面下滑时
当scrolltop<offsettop时,取消掉fixed属性,这样就会使标题跟随页面滑动下来,交互更加自然了,
代码如下:
if(beforeelementscrolltop - elementscrolltop <=0){//up
console.log('up');
if (beforeoffsettop - elementscrolltop < 0){
fixeddom.addclass("road-tab-fixed")
}
}else{
console.log('down');
// console.log('beforeoffsettop-----------',beforeoffsettop);
// console.log('elementscrolltop--------------',elementscrolltop);
if (beforeoffsettop - elementscrolltop >= 0){
fixeddom.removeclass("road-tab-fixed")
}
}
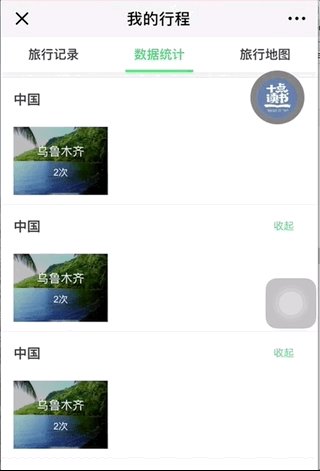
效果如下:

优化之scroll节流
当对页面监听了scroll事件后,滑动时scroll的回调会一直在执行,影响到页面性能,而节流只允许一个函数在 x 毫秒内执行一次,只有当上一次函数执行后过了你规定的时间间隔,才能进行下一次该函数的调用。代码如下
const fixeddom = $("#road-tab"),
isios = utils.getmobiletype(),
tabclass = "road-tab-fixed";
let beforeelementscrolltop = 0;
let beforeoffsettop = fixeddom[0].offsettop;
//scroll节流
const throttle = (func,wait,mustrun) => {
var timeout,
starttime = new date();
return function() {
var context = this,
args = arguments,
curtime = new date()
cleartimeout(timeout)
// 如果达到了规定的触发时间间隔,触发 handler
if(curtime - starttime >= mustrun){
beforeelementscrolltop = document.body.scrolltop;
console.log("beforelementscrolltop----------",document.body.scrolltop);
func.apply(context,args);
starttime = curtime
// 没达到触发间隔,重新设定定时器
}else{
timeout = settimeout(func, wait)
}
}
}
const winscroll = (e) => {
const elementscrolltop=document.body.scrolltop;
console.log('elementscrolltop--------------',elementscrolltop);
if(beforeelementscrolltop - elementscrolltop <=0){//up
console.log('up');
if (beforeoffsettop - elementscrolltop < 0){
fixeddom.addclass("road-tab-fixed")
}
}else{
if (beforeoffsettop - elementscrolltop >= 0){console.log("uuuuuu");
fixeddom.removeclass("road-tab-fixed")
}
}
};
$(window).off("scroll").on("scroll", throttle(winscroll,10,100));
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。










