浅谈基于Canvas的手绘风格图形库Rough.js
- 作者: 容嬷嬷快扎她呀
- 来源: 51数据库
- 2021-09-03
前言
推荐一个基于canvas的手绘风格图形js库。
rough.js
rough.js是一个轻量的(大约8k),基于canvas的可以绘制出粗略的手绘风格库。
提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制svg路径。

github:
安装
下载链接
npm
npm install --save roughjs
使用方法

const rc = rough.canvas(document.getelementbyid('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, height
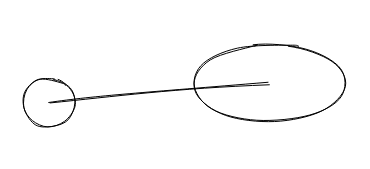
线条和椭圆

rc.circle(80, 120, 50); // centerx, centery, diameter rc.ellipse(300, 100, 150, 80); // centerx, centery, width, height rc.line(80, 120, 300, 100); // x1, y1, x2, y2
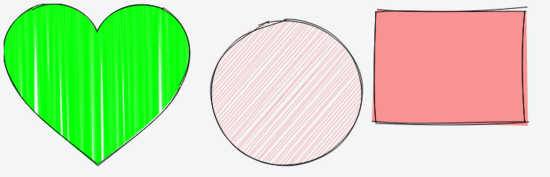
填充

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillweight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureangle: 60, // angle of hachure,
hachuregap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillstyle: 'solid' // solid fill
});
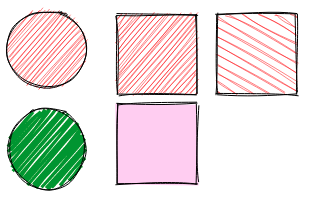
草绘风格

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokewidth: 3 });
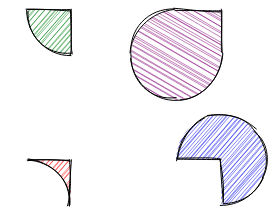
svg 路径

rc.path('m80 80 a 45 45, 0, 0, 0, 125 125 l 125 80 z', { fill: 'green' });
rc.path('m230 80 a 45 45, 0, 1, 0, 275 125 l 275 80 z', { fill: 'purple' });
rc.path('m80 230 a 45 45, 0, 0, 1, 125 275 l 125 230 z', { fill: 'red' });
rc.path('m230 230 a 45 45, 0, 1, 1, 275 275 l 275 230 z', { fill: 'blue' });
简单的svg路径

结合web workers
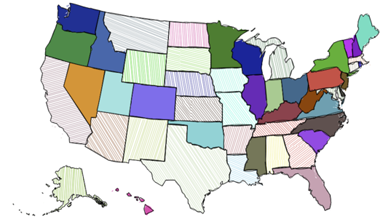
如果在网页中有import workly 这个web workers库,roughjs会自动将所有的操作转移至web workers,来释放ui主线程。这个在使用roughjs来创建复杂绘图(如地图)时非常有用。详细阅读相关内容 。
<script src="https://cdn.jsdelivr.net/gh/pshihn/workly/dist/workly.min.js"></script> <script src="../../dist/rough.min.js"></script>

例子
https://github.com/pshihn/rough/wiki/examples
api及文档
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读










