Ajax与JSON的一些学习总结
- 作者: 你带孩子先走-
- 来源: 51数据库
- 2021-08-19
1.1.1 摘要
ajax技术的核心是xmlhttprequest对象(简称xhr),可以通过使用xhr对象获取到服务器的数据,然后再通过dom将数据插入到页面中呈现。虽然名字中包含xml,但ajax通讯与数据格式无关,所以我们的数据格式可以是xml或json等格式。
xmlhttprequest对象用于在后台与服务器交换数据,具体作用如下:
在不重新加载页面的情况下更新网页
在页面已加载后从服务器请求数据
在页面已加载后从服务器接收数据
在后台向服务器发送数据
1.1.2 正文
xmlhttprequest是一个javascript对象,它是由微软设计,并且被mozilla、apple和google采纳,w3c正在标准化它。它提供了一种简单的方法来检索url中的数据。
我们要创建一个xmlhttprequest实例,只需new一个就ok了:
//// creates a xmlhttprequest object.
var req = new xmlhttprequest();
也许有人会说:“这可不行啊!ie6不支持原始的xhr对象”,确实是这样,我们在后面将会介绍支持ie6或更老版本创建xhr对象的方法。
xmlhttprequest的用法
在创建xhr对象后,接着我们要调用一个初始化方法open(),它接受五个参数具体定义如下:
void open(
domstring method, //"get", "post", "put", "delete"
domstring url,
optional boolean async,
optional domstring user,
optional domstring password
);
通过上面的定义我们知道open()方法的签名包含五个参数,其中有参数method和url地址是必填的,假设我们针对url: myxhrtest.aspx发送get请求获取数据,具体定义如下:
var req = new xmlhttprequest();
req.open(
"get",
"myxhrtest.aspx",
false
);
通过上述代码会启动一个针对myxhrtest.aspx的get请求,这里有两点要注意:一是url相对于执行代码的当前页面(使用绝对路径);二是调用open()方法并不会真正发送请求,而只是启动一个请求准备发送。
只能向同一个域中使用相同端口和协议的url中发送请求;如果url与启动请求的页面有任何差别,都会引发安全错误。
要真正发送请求要使用send()方法,send()方法接受一个参数,即要作为请求主体发送的数据,如果不需要通过请求主体发送数据,我们必须传递一个null值。在调用send()之后,请求就会被分派到服务器,完整ajax请求代码如下:
var req = new xmlhttprequest();
req.open(
"get",
"myxhrtest.aspx",
false
);
req.send(null);
在发送请求之后,我们需要检查请求是否执行成功,首先可以通过status属性判断,一般来说,可以将http状态代码为200作为成功标志。这时,响应主体内容会保存到responsetext中。此外,状态代码为304表示请求的资源并没有被修改,可以直接使用浏览器缓存的数据,ajax的同步请求代码如下:
if (req != null) {
req.onreadystatechange = function() {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
//// do something.
}
else {
alert("request was unsuccessful: " + req.status);
}
};
req.open("get", "www.myxhrtest.aspx", true);
req.send(null);
}
前面我们定义了ajax的同步请求,如果我们发送异步请求,那么在请求过程中javascript代码会继续执行,这时可以通过readystate属性判断请求的状态,当readystate = 4时,表示收到全部响应数据,属性值的定义如下:
表1 readystate属性值
同步请求:发生请求后,要等待服务器执行完毕才继续执行当前代码。
异步请求:发生请求后,无需等到服务器执行完毕,可以继续执行当前代码。
现在我们要增加判断readystate属性值,当readystate = 4时,表示全部数据接收完成, 所以ajax的异步请求代码如下:
if (req != null) {
req.onreadystatechange = function() {
//// checks the asyn request completed or not.
if (req.readystate == 4) {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
//// do something.
}
else {
alert("request was unsuccessful: " + req.status);
}
}
};
req.open("get", "www.myxhrtest.aspx", true);
req.send(null);
}
ajax同源请求
现在我们对ajax的请求实现有了初步的了解,接下来我们将通过具体的例子说明ajax请求的应用场合和局限。
在日常网络生活中,我们在浏览器的地址中输入要访问的url并且回车,浏览器会向服务器发送请求,当服务器收到请求后,把相应的请求页面发送回浏览器,我们会发现页面大部分加载完毕,有些还没有加载完毕。总得来说,采用异步加载方式不会影响已加载完毕的页面浏览,我们可以通过ajax实现异步加载。
这里我们以adventureworks数据库为例,把产品表(product)中的数据通过报表呈现给用户,我们可以通过多种方法实现该报表需求,这里我们将通过ajax实现该功能。
首先,我们要把后台数据转换为json格式,接下来我们定义product表的数据库访问对象(dao),具体的实现代码如下:
/// <summary>
/// the product datatable dao.
/// </summary>
public class productdao
{
/// <summary>
/// initializes a new instance of the <see cref="productdao"/> class.
/// </summary>
public productdao()
{
}
/// <summary>
/// gets or sets the product id.
/// </summary>
public int id { get; set; }
/// <summary>
/// gets or sets the product name.
/// </summary>
public string name { get; set; }
/// <summary>
/// gets or sets the product serial number.
/// </summary>
public string serialnumber { get; set; }
/// <summary>
/// gets or sets the product qty.
/// </summary>
public short qty { get; set; }
}
前面我们定义了product表的数据库访问对象——productdao,它包含四个属性分别是产品的id,名称,序列号和销售数量。
接下来,让我们实现product表的数据库操作类。
/// <summary>
/// product table data access manager.
/// </summary>
public class productmanager
{
/// <summary>
/// the query sql.
/// </summary>
private const string query =
"select productid, name, productnumber, safetystocklevel from production.product";
/// <summary>
/// stores the object of <see cref="productdao"/> into list.
/// </summary>
private ilist<productdao> _products = new list<productdao>();
/// <summary>
/// gets all products in product table.
/// </summary>
/// <returns>
/// the list of <see cref="productdao"/> object.
/// </returns>
public ilist<productdao> getallproducts()
{
using (var con = new sqlconnection(configurationmanager.connectionstrings["sqlconn"].tostring()))
using (var com = new sqlcommand(query, con))
{
con.open();
using (var reader = com.executereader(commandbehavior.closeconnection))
{
while (reader.read())
{
var product = new productdao
{
id = (int)reader["productid"],
name = (string)reader["name"],
serialnumber = (string)reader["productnumber"],
qty = (short)reader["safetystocklevel"]
};
_products.add(product);
}
}
}
return _products;
}
}
前面我们实现了product表的数据库操作类——productmanager,它包含两个私有字段quey和_products,还有一个获取product表中数据的方法——getallproducts()。
通过实现productdao和productmanager,而且我们提供getallproducts()方法,获取product表中的数据,接下来我们要调用该方法获取数据。
为了使数据通过json格式传递给页面,这里我们要创建一般处理程序(ashx文件),
一般处理程序适用场合:
创建动态图片
返回rest风格的xml或json数据
自定义html
把一般处理程序文件添加到项目中时,会添加一个扩展名为.ashx的文件,现在我们创建一个一般处理程序productinfo,具体代码如下:
<%@ webhandler language="c#" class="productinfo" %>
using system.runtime.serialization.json;
using system.web;
using asp.app_code;
/// <summary>
/// the product data handler.
/// </summary>
public class productinfo : ihttphandler {
public void processrequest (httpcontext context) {
context.response.contenttype = "application/json";
// creates a <see cref="productmanager"/> oject.
var manager = new productmanager();
// invokes the getallproducts method.
var products = manager.getallproducts();
// serializes data to json format.
var json = new datacontractjsonserializer(products.gettype());
json.writeobject(context.response.outputstream, products);
}
// whether can resuable by other handler or not.
public bool isreusable {
get {
return false;
}
}
}
大家注意到productinfo类实现了ihttphandler接口,该接口包含一个方法processrequest()方法和一个属性isreusable。processrequest()方法用于处理入站的http请求。在默认情况下,productinfo类会把内容类型改为application/json,然后我们把数据通过json格式写入输入流中;isreusable属性表示相同的处理程序是否可以用于多个请求,这里我们设置为false,如果为了提高性能也可以设置为true。
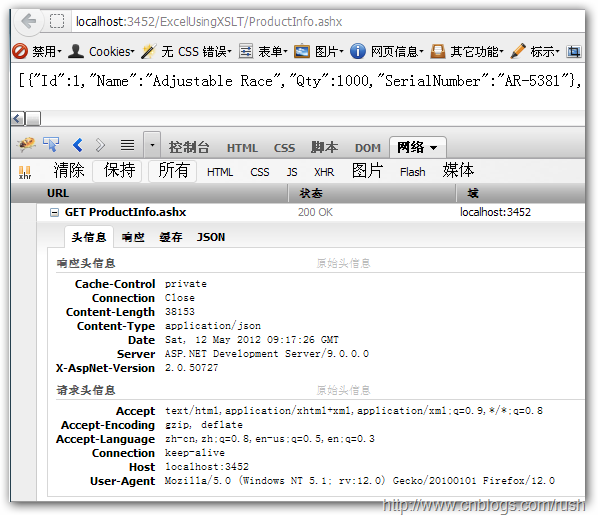
如下图所示,我们通过productinfo类成功地实现获取数据到响应流中,并且以json格式显示出来。
当我们请求productinfo时, 首先它会调用processrequest()方法,接着调用getallproducts()方法从数据库中获取数据,然后把数据通过json格式写入到响应流中。
现在,我们已经成功地把数据通过json格式写入到响应流当中,接着我们将通过ajax方式请求数据并且把数据显示到页面中。
首先,我们定义方法createxhr()用来创建xmlhttprequest对象,前面我们提到ie6或者更老的版本不支持xmlhttprequest()方法来创建xmlhttprequest对象,所以我们要在createxhr()方法中,增加判断当前浏览器是否ie6或更老的版本,如果是,就要通过msxml库的一个activex对象实现。因此,在ie中可能遇到三种不同版本的xhr对象(msxml2.xmlhttp6.0,msxml2.xmlhttp3.0和msxml2.xmlhttp)。
// creates a xmlhttprequest object bases on web broswer.
function createxhr() {
// checks whether support xmlhttprequest or not.
if (typeof xmlhttprequest != "undefined") {
return new xmlhttprequest();
}
// ie6 and elder version.
else if (typeof activexobject != "undefined") {
if (typeof arguments.callee.activexstring != "string") {
var versions = [
"msxml2.xmlhttp6.0",
"msxml2.xmlhttp3.0",
"msxml2.xmlhttp"];
for (var i = 0; i < versions.length; i++) {
try {
var xhr = new activexobject(versions[i]);
arguments.callee.activexstring = versions[i];
return xhr;
}
catch (ex) {
throw new error(ex.tostring());
}
}
return new activexobject(arguments.callee.activexstring);
}
else {
throw new error("no xhr object available");
}
}
return null;
}
$(document).ready(function() {
getdatafromserver();
});
前面我们定义了一个比较通用的方法用来创建xmlhttprequest对象,并且它支持ie6或更老版本创建xmlhttprequest对象,接下来我们将通过ajax方法请求数据。
function getdatafromserver() {
// creates a xmlhttprequest object.
var req = new createxhr();
if (req != null) {
req.onreadystatechange = function() {
if (req.readystate == 4) {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
////alert(req.responsetext);
var jsontextdiv = document.getelementbyid("jsontext");
// deserializes javascript object notation (json) text to produce a javascript value.
var data = json.parse(req.responsetext);
for (var i = 0; i < data.length; i++) {
var item = data[i];
var div = document.createelement("div");
div.setattribute("class", "dataitem");
// inserts data into the html.
div.innerhtml = item.name + " sold " + item.qty + "; product number: " + item.serialnumber;
jsontextdiv.appendchild(div);
}
}
else {
alert("request was unsuccessful: " + req.status);
}
}
};
// sends a asyn request.
req.open("get", "productinfo.ashx", true);
req.send(null);
}
}
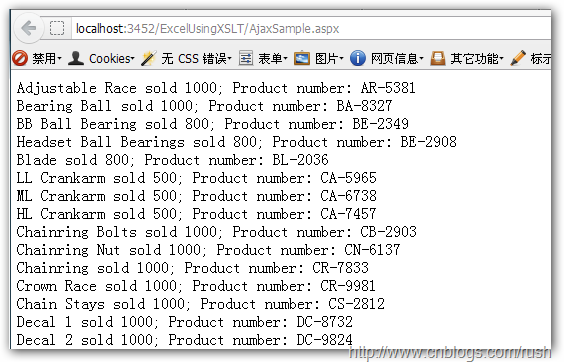
由于前面我们介绍过ajax发生请求的方法,所以不再重复介绍了,但我们注意到getdatafromserver()方法中,获取responsetext数据(json格式),然后通过parse()方法把json格式数据转换为javascript对象,最后把数据插入到div中,页面呈现效果如下:
现在,我们成功地把数据输出到页面当中,也许用户还会觉得用户体验不好,那么我们给就该页面增加css样式。
由于时间的关系,我们已经把css样式定义好了,具体如下:
#header {
width: 100%;
margin-left: 10px;
margin-right: 10px;
background-color:#480082;
color: #ffffff;
}
body {
margin-left: 40px;
margin-right: 40px;
}
div#jsontext {
background-color: #d9d9d9;
-webkit-border-radius: 6px;
border-radius: 6px;
margin: 10px 0px 0px 0px;
padding: 0px;
border: 1px solid #d9d9d9;
}
div.dataitem {
font-family: verdana, helvetica, sans-serif;
color: #434343;
padding: 10px;
}
div.dataitem:nth-child(2n) {
background-color: #fafafa;
}
div.dataitem:first-child {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
div.dataitem:last-child {
-webkit-border-bottom-left-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
}
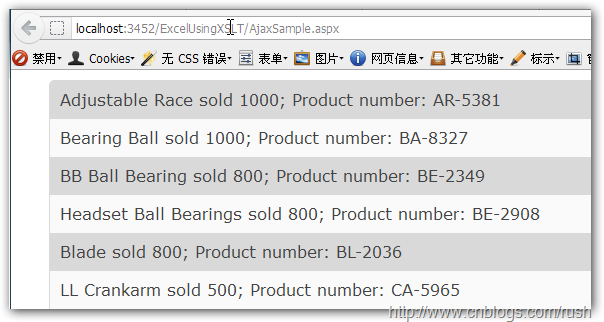
我们刷新一下页面,ok现在页面效果好多了。
同源策略与跨源策略
上面我们获取页面和数据都是在同源请求情况下,也就是说,客户端浏览器请求的页面和数据都是属于同一域名、同一端口和同协议。
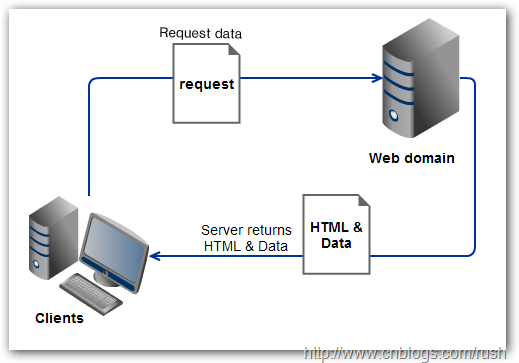
同源策略:阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的url的域必须与当前web页面的域相同、相同端口。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
图5同源请求过程
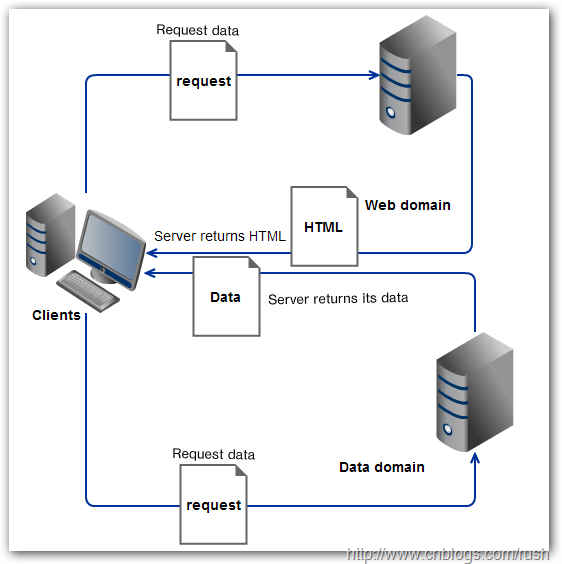
在一些情况下,我们不可以避免地要地需要从其他域名或服务器中跨域请求数据,但前面提到ajax只能向同一个域中使用相同端口和协议的url中发送请求;如果url与启动请求的页面有任何差别,都会引发安全错误。
跨源策略(cors):是一个web浏览器技术规范,它定义了一个方法让web服务器允许其他域名页面访问它的资源。跨源策略定义了一个方法让浏览器和服务器可以交互决定是否允许跨源请求。
大家注意到同源请求中我们使用的是json格式,但在跨源请求中却是使用jsonp,这时大家可能有点困惑,坦然我刚开始学习的时候也是这样的。
首先我们必须理解json和jsonp的区别:json是一种数据格式,而jsonp像是通过一个方法名来封装json格式;由于浏览器允许跨源请求<script>资源,如我们的html页面代码中使用了google的jquery库,当我们web程序发送跨源请求后,服务器给我们提供响应数据,但服务器无法预知接受json数据的方法名,所以我们要提供一个方法名。
ajax跨源请求
跨域请求数据解决方案主要有如下解决方法:
jsonp方式
表单post方式
服务器代理
html5的xdomainrequest
flash request
在介绍jsonp方式解决跨域请求数据之前,首先我们看看jsonp的定义。
jsonp(json with padding)是一个非官方的协议,它允许在服务器端集成script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是jsonp简单的实现形式)。
由于同源策略的限制,xmlhttprequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出json数据并执行回调函数,从而解决了跨域的数据请求。
假设博客园提供一个api接口:http://www.cnblogs.com/hotblogs/json?,供开发者调用获取热门博文。
这里我们可以通过两种方式调用该接口:
1. 用javascript定义回调函数
其实,通过javascript定义回调函数调用该接口比较直观,我们只需告诉服务器接收数据的方法名就ok了,比如:
http://www.cnblogs.com/hotblogs/json? callback=myfunction
其中myfunction是我们在页面自定义的函数用来接收服务器回传的数据,myfunction的定义如下:
// the call back function.
function myfunction(data) {
// your code here.
}
2. 使用jquery的ajax方法
假设我们想在博客中增加显示浪微博的公共微博信息,我们可以在博客中调用微博提供的api获取跨源数据,接下来,我们将使用jquery的ajax方法获取跨域数据。
首先,查看微博api文档找到了公共微博的api接口statuses/public_timeline 获取最新的公共微博消息,它支持json或xml格式数据。
表2请求参数
上面的请求参数只有source(appkey)是必须的,所以我们需要向微博申请appkey,在调用api时,只需把我们的appkey传递给接口就ok了。
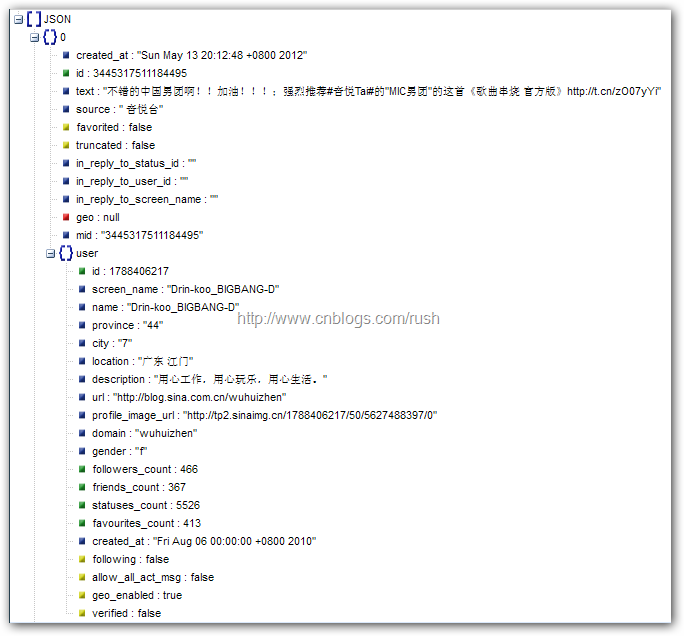
接下来让我们看一下微博数据组成,这里我们使用json viewer查看微博的数据组成,具体数据如下:
通过上图,我们知道微博的数据信息很丰富,它是由一些基础数据类型和复杂数据类型user组成的,接下来我们将使用jquery实现调用微博接口方法。
首先,我们定义一个全局的对象,它包含三个属性分别是:numweibo、appendto和appkey,还有三个方法loadweibo()、timeago()和clean(),具体定义如下:
jqweibo = {
// the number of weibos display in the page.
// sets the number of weibos, append class and app key.
numweibo: 15,
appendto: '#jsweibo',
// the appkey you apply from weibo.
appkey: yourappkey,
// the function to get weibo data.
loadweibo: function() {
},
/**
* convert the time to relative time.
* @return {string} relative time like "8 minutes ago"
*/
timeago: function(datestring) {
},
ify: {
clean: function(weibo) {
return this.hash(this.at(this.list(this.link(weibo))));
}
} // ify
};
上面我们定义了一个对象jqweibo,其中loadweibo()方法使用jquery的ajax方法向微博api发送跨源请求,接下来让我们实现该方法吧。
// the function to get weibo data.
loadweibo: function() {
$.ajax({
// weibo api.
url: "http://api.t.sina.com.cn/statuses/public_timeline.json",
type: "get",
datatype: "jsonp",
data: {
source: jqweibo.appkey,
count: jqweibo.numweibo
},
// when the requet completed, then invokes success function.
success: function(data, textstatus, xhr) {
// sets html structure.
var html =
'<div class="weibo">' +
'<a target="_blank">user</a>' +
':weibo_text<div class="time">ago</div>';
// appends weibos into html page.
for (var i = 0; i < data.length; i++) {
$(jqweibo.appendto).append(
html.replace('weibo_text', jqweibo.ify.clean(data[i].text))
// uses regex and declare domain as global, if found replace all.
.replace(/domain/g, data[i].user.domain)
.replace(/user/g, data[i].user.screen_name)
.replace('ago', jqweibo.timeago(data[i].created_at))
);
}
}
})
}
现在,我们使用$.ajax()方法向微博api发送跨源请求,而且我们向api传递了jqweibo.appkey和jqweibo.numweibo,当请求完成后,调用success()方法把json数据插入的页面当中。
页面的html代码如下:
<!doctype html public "-//w3c//dtd html 4.01 transitional//en"
"http://www.w3.org/tr/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>weibo feed</title>
<script type="text/javascript" src="http://www.51sjk.com/Upload/Articles/1/0/267/267664_20210708022000021.js"></script>
<link rel="stylesheet" type="text/css" >
</head>
<body>
<div id="jsweibo"></div>
</body>
</html>

图8 跨源数据
如上图所示,我们使用$.ajax()方法调用公共微博接口,当成功获取服务器回调数据插入到我们的页面当中。
1.1.3 总结
本文主要介绍了ajax在同源请求适用性,但在跨源请求中其存在的局限性,进而介绍ajax和jsonp在跨源请求下解决方法。
回答qianlifeng关于跨源请求的几个问题:
1.一般的跨源不用jsonp请求为什么会报错?和同源的不都是一个请求么?(可能对ajax了解不深)
答:首先跨源请求的解决方法不仅仅有json,本文中提及了其他方法,如:表单post方式、服务器代理、html5的xdomainrequest和flash request等;而你提到报错,我觉得你首先要确认数据格式是否正确。关于跨原请求和同源请求本文已经给出了介绍。
2.关于“用javascript定义回调函数”那块看的不是很明白。传递当前页面的一个js方法给跨源服务器,为什么就能跨源请求了呢?(jsonp?) 服务端根据这个js方法做了什么操作啊?
答:首先我们理解json是一种数据格式,而jsonp像似通过一个方法名来封装json格式;而跨源请求不是说指定一个回调函数实现的,而是我们利用了浏览器允许跨源请求<script>资源,你也可以我的html代码中使用的是google提供的jquery库,这也说明了<script>资源可以跨源请求。当我们发送跨源请求后,服务器会返回jsonp,但服务器无法预知接受json数据的方法名,所有我们要把函数名告诉(传递)服务器。
//json
{"name":"jk_rush","id":23}
//jsonp
func({"name":"jk_rush","id":23});
3.看你新浪微博的那个例子,是jquery的ajax对跨源做了处理?能不能说说您提到的两种跨源方式的区别或者不同的应用场景,还是随便都一样?
答:是通过$.ajax()方法实现的,如果你想使用动态javascript实现也可以;至于两种跨源的区别已经在博文中指出了。
回答@on the road....关于json反序列化为对象的实现:
答:一般我们可以通过三种方法把json数据反序列化为对象,分别是:asp.net ajax中引入的javascriptserializer,wcf中引入的datacontractjsonserializer,以及json.net。
假设,我们获取到员工信息(employee)的json数据,它包含两个属性分别是id和复杂属性name,具体如下所示:
[
{
"id": "82105",
"name": {
"lastname": "huang",
"firstname": "jk"
}
},
{
"id": "82106",
"name": {
"lastname": "leung",
"firstname": "cindy"
}
}
]
string data = "[{"id":"82105","fullname":{"lastname":"huang","firstname":"jk"}}," +
"{"id":"82106","fullname":{"lastname":"leung","firstname":"cindy"}}]";
根据上述json数据的组成,我们定义出相应的对象模型,具体定义如下:
// the employee model.
public class employee
{
public int id { get; set; }
public name fullname { get; set; }
}
// the name model.
public class name
{
public string firstname { get; set; }
public string lastname { get; set; }
}
接下来,我们将介绍使用javascriptserializer,json.net和datacontractjsonserializer反序列化json数据为对象。
javascriptserializer
var serializer = new javascriptserializer();
var employees= serializer.deserialize<employee[]>(data);json.net
using (var stringreader = new stringreader(data))
using (var jsontextreader = new jsontextreader(stringreader))
{
var serializer = new jsonserializer();
var employees = serializer.deserialize<employee[]>(jsontextreader);
}
datacontractjsonserializer
对于使用wcf的datacontractjsonserializer方法,我们需要在对象模型添加datacontract和datamember属性,具体定义如下:
[datacontract]
public class employee
{
[datamember(name = "id")]
public int id { get; set; }
[datamember(name = "fullname")]
public name fullname { get; set; }
}
[datacontract]
public class name
{
[datamember(name = "firstname")]
public string firstname { get; set; }
[datamember(name = "lastname")]
public string lastname { get; set; }
}
接着我们使用readobjects()方法把json数据转换为对象。
using (memorystream ms = new memorystream(encoding.utf8.getbytes(data)))
{
datacontractjsonserializer serializer = new datacontractjsonserializer(typeof(list<employee>));
var employee = (list<employee>)serializer.readobject(ms);
}
参考
http://www.51sjk.com/Upload/Articles/1/0/267/267664_20210708022000052.jpg
ajax技术的核心是xmlhttprequest对象(简称xhr),可以通过使用xhr对象获取到服务器的数据,然后再通过dom将数据插入到页面中呈现。虽然名字中包含xml,但ajax通讯与数据格式无关,所以我们的数据格式可以是xml或json等格式。
xmlhttprequest对象用于在后台与服务器交换数据,具体作用如下:
在不重新加载页面的情况下更新网页
在页面已加载后从服务器请求数据
在页面已加载后从服务器接收数据
在后台向服务器发送数据
1.1.2 正文
xmlhttprequest是一个javascript对象,它是由微软设计,并且被mozilla、apple和google采纳,w3c正在标准化它。它提供了一种简单的方法来检索url中的数据。
我们要创建一个xmlhttprequest实例,只需new一个就ok了:
复制代码 代码如下:
//// creates a xmlhttprequest object.
var req = new xmlhttprequest();
也许有人会说:“这可不行啊!ie6不支持原始的xhr对象”,确实是这样,我们在后面将会介绍支持ie6或更老版本创建xhr对象的方法。
xmlhttprequest的用法
在创建xhr对象后,接着我们要调用一个初始化方法open(),它接受五个参数具体定义如下:
复制代码 代码如下:
void open(
domstring method, //"get", "post", "put", "delete"
domstring url,
optional boolean async,
optional domstring user,
optional domstring password
);
通过上面的定义我们知道open()方法的签名包含五个参数,其中有参数method和url地址是必填的,假设我们针对url: myxhrtest.aspx发送get请求获取数据,具体定义如下:
复制代码 代码如下:
var req = new xmlhttprequest();
req.open(
"get",
"myxhrtest.aspx",
false
);
通过上述代码会启动一个针对myxhrtest.aspx的get请求,这里有两点要注意:一是url相对于执行代码的当前页面(使用绝对路径);二是调用open()方法并不会真正发送请求,而只是启动一个请求准备发送。
只能向同一个域中使用相同端口和协议的url中发送请求;如果url与启动请求的页面有任何差别,都会引发安全错误。
要真正发送请求要使用send()方法,send()方法接受一个参数,即要作为请求主体发送的数据,如果不需要通过请求主体发送数据,我们必须传递一个null值。在调用send()之后,请求就会被分派到服务器,完整ajax请求代码如下:
复制代码 代码如下:
var req = new xmlhttprequest();
req.open(
"get",
"myxhrtest.aspx",
false
);
req.send(null);
在发送请求之后,我们需要检查请求是否执行成功,首先可以通过status属性判断,一般来说,可以将http状态代码为200作为成功标志。这时,响应主体内容会保存到responsetext中。此外,状态代码为304表示请求的资源并没有被修改,可以直接使用浏览器缓存的数据,ajax的同步请求代码如下:
复制代码 代码如下:
if (req != null) {
req.onreadystatechange = function() {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
//// do something.
}
else {
alert("request was unsuccessful: " + req.status);
}
};
req.open("get", "www.myxhrtest.aspx", true);
req.send(null);
}
前面我们定义了ajax的同步请求,如果我们发送异步请求,那么在请求过程中javascript代码会继续执行,这时可以通过readystate属性判断请求的状态,当readystate = 4时,表示收到全部响应数据,属性值的定义如下:
|
readystate值 |
描述 |
|
0 |
未初始化;尚未调用open()方法 |
|
1 |
启动;尚未调用send()方法 |
|
2 |
已发送;但尚未收到响应 |
|
3 |
接收;已经收到部分响应数据 |
|
4 |
完成;收到全部响应数据 |
同步请求:发生请求后,要等待服务器执行完毕才继续执行当前代码。
异步请求:发生请求后,无需等到服务器执行完毕,可以继续执行当前代码。
现在我们要增加判断readystate属性值,当readystate = 4时,表示全部数据接收完成, 所以ajax的异步请求代码如下:
复制代码 代码如下:
if (req != null) {
req.onreadystatechange = function() {
//// checks the asyn request completed or not.
if (req.readystate == 4) {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
//// do something.
}
else {
alert("request was unsuccessful: " + req.status);
}
}
};
req.open("get", "www.myxhrtest.aspx", true);
req.send(null);
}
ajax同源请求
现在我们对ajax的请求实现有了初步的了解,接下来我们将通过具体的例子说明ajax请求的应用场合和局限。
在日常网络生活中,我们在浏览器的地址中输入要访问的url并且回车,浏览器会向服务器发送请求,当服务器收到请求后,把相应的请求页面发送回浏览器,我们会发现页面大部分加载完毕,有些还没有加载完毕。总得来说,采用异步加载方式不会影响已加载完毕的页面浏览,我们可以通过ajax实现异步加载。
这里我们以adventureworks数据库为例,把产品表(product)中的数据通过报表呈现给用户,我们可以通过多种方法实现该报表需求,这里我们将通过ajax实现该功能。
首先,我们要把后台数据转换为json格式,接下来我们定义product表的数据库访问对象(dao),具体的实现代码如下:
复制代码 代码如下:
/// <summary>
/// the product datatable dao.
/// </summary>
public class productdao
{
/// <summary>
/// initializes a new instance of the <see cref="productdao"/> class.
/// </summary>
public productdao()
{
}
/// <summary>
/// gets or sets the product id.
/// </summary>
public int id { get; set; }
/// <summary>
/// gets or sets the product name.
/// </summary>
public string name { get; set; }
/// <summary>
/// gets or sets the product serial number.
/// </summary>
public string serialnumber { get; set; }
/// <summary>
/// gets or sets the product qty.
/// </summary>
public short qty { get; set; }
}
前面我们定义了product表的数据库访问对象——productdao,它包含四个属性分别是产品的id,名称,序列号和销售数量。
接下来,让我们实现product表的数据库操作类。
复制代码 代码如下:
/// <summary>
/// product table data access manager.
/// </summary>
public class productmanager
{
/// <summary>
/// the query sql.
/// </summary>
private const string query =
"select productid, name, productnumber, safetystocklevel from production.product";
/// <summary>
/// stores the object of <see cref="productdao"/> into list.
/// </summary>
private ilist<productdao> _products = new list<productdao>();
/// <summary>
/// gets all products in product table.
/// </summary>
/// <returns>
/// the list of <see cref="productdao"/> object.
/// </returns>
public ilist<productdao> getallproducts()
{
using (var con = new sqlconnection(configurationmanager.connectionstrings["sqlconn"].tostring()))
using (var com = new sqlcommand(query, con))
{
con.open();
using (var reader = com.executereader(commandbehavior.closeconnection))
{
while (reader.read())
{
var product = new productdao
{
id = (int)reader["productid"],
name = (string)reader["name"],
serialnumber = (string)reader["productnumber"],
qty = (short)reader["safetystocklevel"]
};
_products.add(product);
}
}
}
return _products;
}
}
前面我们实现了product表的数据库操作类——productmanager,它包含两个私有字段quey和_products,还有一个获取product表中数据的方法——getallproducts()。
通过实现productdao和productmanager,而且我们提供getallproducts()方法,获取product表中的数据,接下来我们要调用该方法获取数据。
为了使数据通过json格式传递给页面,这里我们要创建一般处理程序(ashx文件),
一般处理程序适用场合:
创建动态图片
返回rest风格的xml或json数据
自定义html

把一般处理程序文件添加到项目中时,会添加一个扩展名为.ashx的文件,现在我们创建一个一般处理程序productinfo,具体代码如下:
复制代码 代码如下:
<%@ webhandler language="c#" class="productinfo" %>
using system.runtime.serialization.json;
using system.web;
using asp.app_code;
/// <summary>
/// the product data handler.
/// </summary>
public class productinfo : ihttphandler {
public void processrequest (httpcontext context) {
context.response.contenttype = "application/json";
// creates a <see cref="productmanager"/> oject.
var manager = new productmanager();
// invokes the getallproducts method.
var products = manager.getallproducts();
// serializes data to json format.
var json = new datacontractjsonserializer(products.gettype());
json.writeobject(context.response.outputstream, products);
}
// whether can resuable by other handler or not.
public bool isreusable {
get {
return false;
}
}
}
大家注意到productinfo类实现了ihttphandler接口,该接口包含一个方法processrequest()方法和一个属性isreusable。processrequest()方法用于处理入站的http请求。在默认情况下,productinfo类会把内容类型改为application/json,然后我们把数据通过json格式写入输入流中;isreusable属性表示相同的处理程序是否可以用于多个请求,这里我们设置为false,如果为了提高性能也可以设置为true。
如下图所示,我们通过productinfo类成功地实现获取数据到响应流中,并且以json格式显示出来。

当我们请求productinfo时, 首先它会调用processrequest()方法,接着调用getallproducts()方法从数据库中获取数据,然后把数据通过json格式写入到响应流中。
现在,我们已经成功地把数据通过json格式写入到响应流当中,接着我们将通过ajax方式请求数据并且把数据显示到页面中。
首先,我们定义方法createxhr()用来创建xmlhttprequest对象,前面我们提到ie6或者更老的版本不支持xmlhttprequest()方法来创建xmlhttprequest对象,所以我们要在createxhr()方法中,增加判断当前浏览器是否ie6或更老的版本,如果是,就要通过msxml库的一个activex对象实现。因此,在ie中可能遇到三种不同版本的xhr对象(msxml2.xmlhttp6.0,msxml2.xmlhttp3.0和msxml2.xmlhttp)。
复制代码 代码如下:
// creates a xmlhttprequest object bases on web broswer.
function createxhr() {
// checks whether support xmlhttprequest or not.
if (typeof xmlhttprequest != "undefined") {
return new xmlhttprequest();
}
// ie6 and elder version.
else if (typeof activexobject != "undefined") {
if (typeof arguments.callee.activexstring != "string") {
var versions = [
"msxml2.xmlhttp6.0",
"msxml2.xmlhttp3.0",
"msxml2.xmlhttp"];
for (var i = 0; i < versions.length; i++) {
try {
var xhr = new activexobject(versions[i]);
arguments.callee.activexstring = versions[i];
return xhr;
}
catch (ex) {
throw new error(ex.tostring());
}
}
return new activexobject(arguments.callee.activexstring);
}
else {
throw new error("no xhr object available");
}
}
return null;
}
$(document).ready(function() {
getdatafromserver();
});
前面我们定义了一个比较通用的方法用来创建xmlhttprequest对象,并且它支持ie6或更老版本创建xmlhttprequest对象,接下来我们将通过ajax方法请求数据。
复制代码 代码如下:
function getdatafromserver() {
// creates a xmlhttprequest object.
var req = new createxhr();
if (req != null) {
req.onreadystatechange = function() {
if (req.readystate == 4) {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
////alert(req.responsetext);
var jsontextdiv = document.getelementbyid("jsontext");
// deserializes javascript object notation (json) text to produce a javascript value.
var data = json.parse(req.responsetext);
for (var i = 0; i < data.length; i++) {
var item = data[i];
var div = document.createelement("div");
div.setattribute("class", "dataitem");
// inserts data into the html.
div.innerhtml = item.name + " sold " + item.qty + "; product number: " + item.serialnumber;
jsontextdiv.appendchild(div);
}
}
else {
alert("request was unsuccessful: " + req.status);
}
}
};
// sends a asyn request.
req.open("get", "productinfo.ashx", true);
req.send(null);
}
}
由于前面我们介绍过ajax发生请求的方法,所以不再重复介绍了,但我们注意到getdatafromserver()方法中,获取responsetext数据(json格式),然后通过parse()方法把json格式数据转换为javascript对象,最后把数据插入到div中,页面呈现效果如下:

现在,我们成功地把数据输出到页面当中,也许用户还会觉得用户体验不好,那么我们给就该页面增加css样式。
由于时间的关系,我们已经把css样式定义好了,具体如下:
复制代码 代码如下:
#header {
width: 100%;
margin-left: 10px;
margin-right: 10px;
background-color:#480082;
color: #ffffff;
}
body {
margin-left: 40px;
margin-right: 40px;
}
div#jsontext {
background-color: #d9d9d9;
-webkit-border-radius: 6px;
border-radius: 6px;
margin: 10px 0px 0px 0px;
padding: 0px;
border: 1px solid #d9d9d9;
}
div.dataitem {
font-family: verdana, helvetica, sans-serif;
color: #434343;
padding: 10px;
}
div.dataitem:nth-child(2n) {
background-color: #fafafa;
}
div.dataitem:first-child {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
div.dataitem:last-child {
-webkit-border-bottom-left-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
}
我们刷新一下页面,ok现在页面效果好多了。

同源策略与跨源策略
上面我们获取页面和数据都是在同源请求情况下,也就是说,客户端浏览器请求的页面和数据都是属于同一域名、同一端口和同协议。
同源策略:阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的url的域必须与当前web页面的域相同、相同端口。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。

图5同源请求过程
在一些情况下,我们不可以避免地要地需要从其他域名或服务器中跨域请求数据,但前面提到ajax只能向同一个域中使用相同端口和协议的url中发送请求;如果url与启动请求的页面有任何差别,都会引发安全错误。
跨源策略(cors):是一个web浏览器技术规范,它定义了一个方法让web服务器允许其他域名页面访问它的资源。跨源策略定义了一个方法让浏览器和服务器可以交互决定是否允许跨源请求。

大家注意到同源请求中我们使用的是json格式,但在跨源请求中却是使用jsonp,这时大家可能有点困惑,坦然我刚开始学习的时候也是这样的。
首先我们必须理解json和jsonp的区别:json是一种数据格式,而jsonp像是通过一个方法名来封装json格式;由于浏览器允许跨源请求<script>资源,如我们的html页面代码中使用了google的jquery库,当我们web程序发送跨源请求后,服务器给我们提供响应数据,但服务器无法预知接受json数据的方法名,所以我们要提供一个方法名。
ajax跨源请求
跨域请求数据解决方案主要有如下解决方法:
jsonp方式
表单post方式
服务器代理
html5的xdomainrequest
flash request
在介绍jsonp方式解决跨域请求数据之前,首先我们看看jsonp的定义。
jsonp(json with padding)是一个非官方的协议,它允许在服务器端集成script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是jsonp简单的实现形式)。
由于同源策略的限制,xmlhttprequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出json数据并执行回调函数,从而解决了跨域的数据请求。
假设博客园提供一个api接口:http://www.cnblogs.com/hotblogs/json?,供开发者调用获取热门博文。
这里我们可以通过两种方式调用该接口:
1. 用javascript定义回调函数
其实,通过javascript定义回调函数调用该接口比较直观,我们只需告诉服务器接收数据的方法名就ok了,比如:
http://www.cnblogs.com/hotblogs/json? callback=myfunction
其中myfunction是我们在页面自定义的函数用来接收服务器回传的数据,myfunction的定义如下:
复制代码 代码如下:
// the call back function.
function myfunction(data) {
// your code here.
}
2. 使用jquery的ajax方法
假设我们想在博客中增加显示浪微博的公共微博信息,我们可以在博客中调用微博提供的api获取跨源数据,接下来,我们将使用jquery的ajax方法获取跨域数据。
首先,查看微博api文档找到了公共微博的api接口statuses/public_timeline 获取最新的公共微博消息,它支持json或xml格式数据。
|
参数 |
必选 |
类型及范围 |
说明 |
|
source |
true |
string |
申请应用时分配的appkey,调用接口时候代表应用的唯一身份。(采用oauth授权方式不需要此参数) |
|
count |
false |
int,缺省值20,最大值200 |
每次返回的记录数 |
|
count |
false |
int,缺省值20,最大值200 |
每次返回的记录数 |
上面的请求参数只有source(appkey)是必须的,所以我们需要向微博申请appkey,在调用api时,只需把我们的appkey传递给接口就ok了。
接下来让我们看一下微博数据组成,这里我们使用json viewer查看微博的数据组成,具体数据如下:

通过上图,我们知道微博的数据信息很丰富,它是由一些基础数据类型和复杂数据类型user组成的,接下来我们将使用jquery实现调用微博接口方法。
首先,我们定义一个全局的对象,它包含三个属性分别是:numweibo、appendto和appkey,还有三个方法loadweibo()、timeago()和clean(),具体定义如下:
复制代码 代码如下:
jqweibo = {
// the number of weibos display in the page.
// sets the number of weibos, append class and app key.
numweibo: 15,
appendto: '#jsweibo',
// the appkey you apply from weibo.
appkey: yourappkey,
// the function to get weibo data.
loadweibo: function() {
},
/**
* convert the time to relative time.
* @return {string} relative time like "8 minutes ago"
*/
timeago: function(datestring) {
},
ify: {
clean: function(weibo) {
return this.hash(this.at(this.list(this.link(weibo))));
}
} // ify
};
上面我们定义了一个对象jqweibo,其中loadweibo()方法使用jquery的ajax方法向微博api发送跨源请求,接下来让我们实现该方法吧。
复制代码 代码如下:
// the function to get weibo data.
loadweibo: function() {
$.ajax({
// weibo api.
url: "http://api.t.sina.com.cn/statuses/public_timeline.json",
type: "get",
datatype: "jsonp",
data: {
source: jqweibo.appkey,
count: jqweibo.numweibo
},
// when the requet completed, then invokes success function.
success: function(data, textstatus, xhr) {
// sets html structure.
var html =
'<div class="weibo">' +
'<a target="_blank">user</a>' +
':weibo_text<div class="time">ago</div>';
// appends weibos into html page.
for (var i = 0; i < data.length; i++) {
$(jqweibo.appendto).append(
html.replace('weibo_text', jqweibo.ify.clean(data[i].text))
// uses regex and declare domain as global, if found replace all.
.replace(/domain/g, data[i].user.domain)
.replace(/user/g, data[i].user.screen_name)
.replace('ago', jqweibo.timeago(data[i].created_at))
);
}
}
})
}
现在,我们使用$.ajax()方法向微博api发送跨源请求,而且我们向api传递了jqweibo.appkey和jqweibo.numweibo,当请求完成后,调用success()方法把json数据插入的页面当中。
页面的html代码如下:
复制代码 代码如下:
<!doctype html public "-//w3c//dtd html 4.01 transitional//en"
"http://www.w3.org/tr/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>weibo feed</title>
<script type="text/javascript" src="http://www.51sjk.com/Upload/Articles/1/0/267/267664_20210708022000021.js"></script>
<link rel="stylesheet" type="text/css" >
</head>
<body>
<div id="jsweibo"></div>
</body>
</html>

图8 跨源数据
如上图所示,我们使用$.ajax()方法调用公共微博接口,当成功获取服务器回调数据插入到我们的页面当中。
1.1.3 总结
本文主要介绍了ajax在同源请求适用性,但在跨源请求中其存在的局限性,进而介绍ajax和jsonp在跨源请求下解决方法。
回答qianlifeng关于跨源请求的几个问题:
1.一般的跨源不用jsonp请求为什么会报错?和同源的不都是一个请求么?(可能对ajax了解不深)
答:首先跨源请求的解决方法不仅仅有json,本文中提及了其他方法,如:表单post方式、服务器代理、html5的xdomainrequest和flash request等;而你提到报错,我觉得你首先要确认数据格式是否正确。关于跨原请求和同源请求本文已经给出了介绍。
2.关于“用javascript定义回调函数”那块看的不是很明白。传递当前页面的一个js方法给跨源服务器,为什么就能跨源请求了呢?(jsonp?) 服务端根据这个js方法做了什么操作啊?
答:首先我们理解json是一种数据格式,而jsonp像似通过一个方法名来封装json格式;而跨源请求不是说指定一个回调函数实现的,而是我们利用了浏览器允许跨源请求<script>资源,你也可以我的html代码中使用的是google提供的jquery库,这也说明了<script>资源可以跨源请求。当我们发送跨源请求后,服务器会返回jsonp,但服务器无法预知接受json数据的方法名,所有我们要把函数名告诉(传递)服务器。
复制代码 代码如下:
//json
{"name":"jk_rush","id":23}
//jsonp
func({"name":"jk_rush","id":23});
3.看你新浪微博的那个例子,是jquery的ajax对跨源做了处理?能不能说说您提到的两种跨源方式的区别或者不同的应用场景,还是随便都一样?
答:是通过$.ajax()方法实现的,如果你想使用动态javascript实现也可以;至于两种跨源的区别已经在博文中指出了。
回答@on the road....关于json反序列化为对象的实现:
答:一般我们可以通过三种方法把json数据反序列化为对象,分别是:asp.net ajax中引入的javascriptserializer,wcf中引入的datacontractjsonserializer,以及json.net。
假设,我们获取到员工信息(employee)的json数据,它包含两个属性分别是id和复杂属性name,具体如下所示:
复制代码 代码如下:
[
{
"id": "82105",
"name": {
"lastname": "huang",
"firstname": "jk"
}
},
{
"id": "82106",
"name": {
"lastname": "leung",
"firstname": "cindy"
}
}
]
string data = "[{"id":"82105","fullname":{"lastname":"huang","firstname":"jk"}}," +
"{"id":"82106","fullname":{"lastname":"leung","firstname":"cindy"}}]";
根据上述json数据的组成,我们定义出相应的对象模型,具体定义如下:
复制代码 代码如下:
// the employee model.
public class employee
{
public int id { get; set; }
public name fullname { get; set; }
}
// the name model.
public class name
{
public string firstname { get; set; }
public string lastname { get; set; }
}
接下来,我们将介绍使用javascriptserializer,json.net和datacontractjsonserializer反序列化json数据为对象。
javascriptserializer
复制代码 代码如下:
var serializer = new javascriptserializer();
var employees= serializer.deserialize<employee[]>(data);json.net
using (var stringreader = new stringreader(data))
using (var jsontextreader = new jsontextreader(stringreader))
{
var serializer = new jsonserializer();
var employees = serializer.deserialize<employee[]>(jsontextreader);
}
datacontractjsonserializer
对于使用wcf的datacontractjsonserializer方法,我们需要在对象模型添加datacontract和datamember属性,具体定义如下:
复制代码 代码如下:
[datacontract]
public class employee
{
[datamember(name = "id")]
public int id { get; set; }
[datamember(name = "fullname")]
public name fullname { get; set; }
}
[datacontract]
public class name
{
[datamember(name = "firstname")]
public string firstname { get; set; }
[datamember(name = "lastname")]
public string lastname { get; set; }
}
接着我们使用readobjects()方法把json数据转换为对象。
复制代码 代码如下:
using (memorystream ms = new memorystream(encoding.utf8.getbytes(data)))
{
datacontractjsonserializer serializer = new datacontractjsonserializer(typeof(list<employee>));
var employee = (list<employee>)serializer.readobject(ms);
}
参考
http://www.51sjk.com/Upload/Articles/1/0/267/267664_20210708022000052.jpg
推荐阅读




