ajax获取用户所在地天气的方法
- 作者: 来-妹子坐我鞭上
- 来源: 51数据库
- 2021-08-08
使用ajax获取用户所在地的天气,供大家参考,具体内容如下
1.要获取用户归属地的天气,首先得获取用户所在的市区,这里先获取用户的ip,通过ip获取ip的归属地,从而得到用户地址。
2.因为阿里云提供了通过城市名(city)或者城市编号(cityid)
即可获取天气的api,从而获取用户归属地天气
var city1;
$.ajax({
//获取客户端 ip 和 归属地
url: "http://chaxun.1616.net/s.php?type=ip&output=json",
datatype: "jsonp",
success: function (data) {
console.log('ip:' + data.ip)
console.log('归属地:' + data.isp)
var lcity = data.isp.split(' ')[0];
//获取短名称,如淮安市
city1 = lcity.split('省')[1];
console.log(city1)
//因为是异步刷新,所以两个请求几乎同时进行
$.ajax({
type: 'get',
url: 'http://jisutqybmf.market.alicloudapi.com/weather/query',
async: true,
//设置验证方式,设置请求头
//1,appcode
headers: { authorization: "appcode 你的appcode" },
//2.appsecret 暂时不能用
//headers: { appkey: '你的appkey', appsecret :'你的appsecret' },
data: { city: city1 },
success: function (result) {
console.log(result['result'])
//alert(result)
},
error: function () {
alert('error')
}
});
}
});
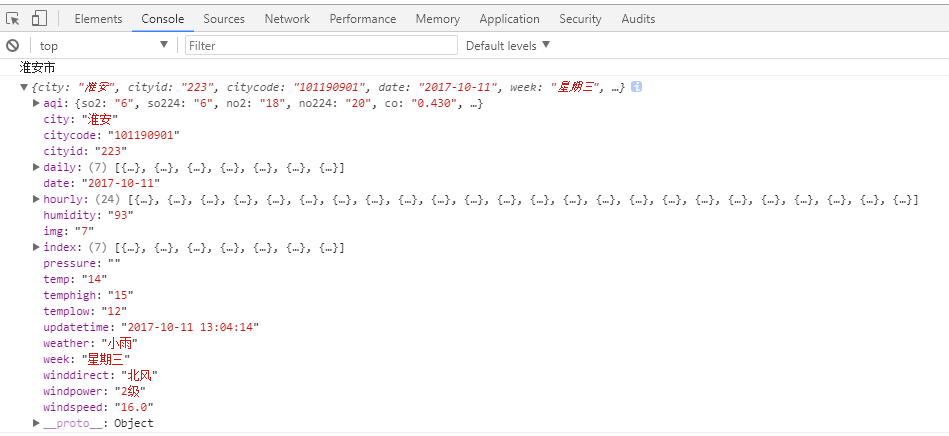
输出结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读




