使用Ajax局部更新Razor页面的实例代码
- 作者: 吻我至凄冷的深宵sp
- 来源: 51数据库
- 2021-08-09
razor功能非常强大,但是本身并不能做到无刷新,所以需要配合ajax使用
本文就做一个简单例子,实现razor配合ajax做到局部刷新。
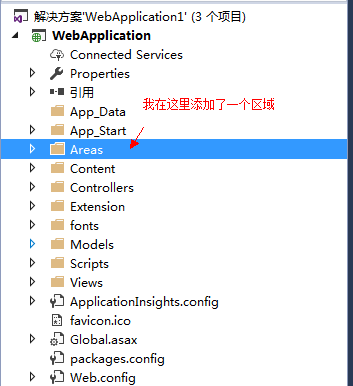
首先,我们创建一个mvc项目

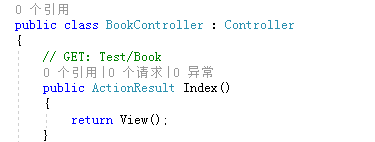
让我们创建一个简单的controller book

然后对其添加一个视图,并且添加上一些简单的html代码
@{
viewbag.title = "index";
layout = null;
}
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>index</h2>
@html.actionlink("点击我", "part","book");
<div id="partial" ></div>
@scripts.render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/test/book/part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>
这里我添加了一个<div>,并且给了个id="partial",再我点击@html.actionlink时会触发javascript里的方法,使用ajax去访问/test/book/part/1这个路径,请求成功以后会在<div>里构建我请求的html,这其实就是局部刷新的原理

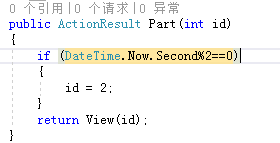
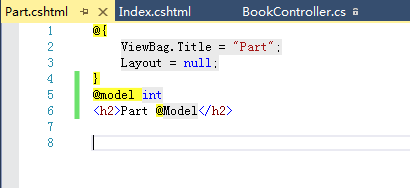
这是part的代码,然后我们给part也添加一个视图

part的代码可以非常简单,然后我们开启我们的项目

我们不断点击 按钮“点击我”

页面就会不停的发生变化。
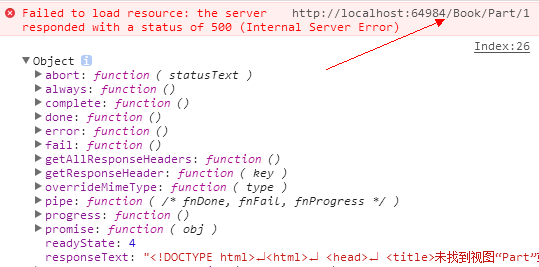
这里需要注意,在使用ajax请求时,url一定要写完整,比如我的controller在area下的book文件夹下名为test,action为part,那么url则是 /test/book/part,不能缺少/test,否则就会出现以下错误

可以看到,如果url没有写全的话,action返回的view其实是错误的路径。
总结
以上所述是小编给大家介绍的使用ajax局部更新razor页面的实例代码,希望对大家有所帮助
推荐阅读




