AJAX分页效果简单实现
- 作者: 一不小心就帅了这么多年
- 来源: 51数据库
- 2021-08-29
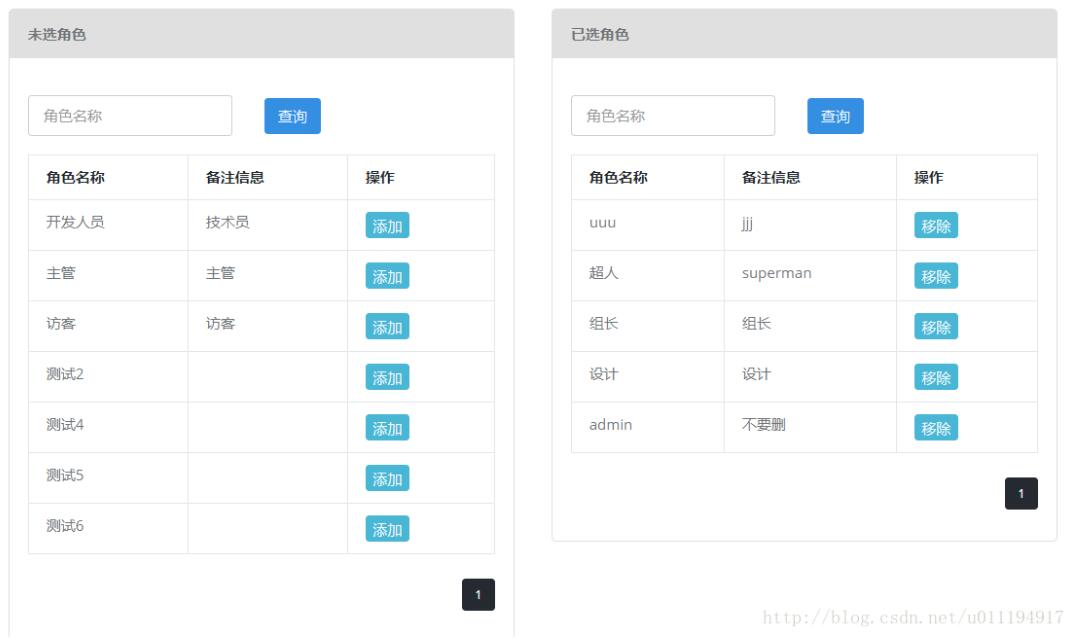
最近写一个给用户组添加角色的功能,要求一边是未添加的角色,一边是已添加的角色,还有搜索功能, 点击添加后,ajax保存操作.
考虑功能为待查询功能分页 , 下方分页条, 一共有 2*2 ,4个ajax…

js代码如下:
$(document).ready(function() {
app.init();
currentrole(); // 当前角色
currentrolepage();//当前角色分页
noaddrole(); //未添加角色
noaddrolepage();//未添加角色分页
});
//当前角色列表
function currentrole(){
var currentrolecheckname =$("#currentrolecheckname").val();
// 当前角色的list集合
$.ajax({
async:true,
type:"post",
//date:"groupid=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showrolesforgroup.do",//请求路径
data:{"groupid":groupid,
"page":page1,
"checkname":currentrolecheckname
},
datatype:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
var result =data.pagesupport.items;
console.log(data.pagesupport)
var s="";
for(var i in result){
s+="<tr class='odd gradex'><td>"+result[i].name+"</td>"
+"<td>"+result[i].remark+"</td>"
+"<td><button type='button' class='btn btn-xs btn-info m-r-5' onclick='to_removeroletogroup("+result[i].roleid+");'>移除</button></td></tr>";
}
$("#currentrole").html(s);
}
});
}
//当前角色的分页
function currentrolepage(){
var currentrolecheckname =$("#currentrolecheckname").val();
var totalpage=0;
$.ajax({
async:true,
type:"post",
//date:"groupid=rose",//发送到服务器的数据
url:"${ctx}/group/ajax_showrolesforgroup.do",//请求路径
data:{"groupid":groupid,
"page":page1,
"checkname":currentrolecheckname
},
datatype:"json", //返回数据的类型
success:function(data){ //成功响应后的回调函数
totalpage=data.pagesupport.last;
console.log(totalpage)
var i= 0;
var a="";
for( i=page1-2; i<=page1+2;i++){
if(i>0 && i<=totalpage){
if(i == 1){
$("#prev1").attr('class','disabled');
}
if(page1 == i){
a+="<li class='active' bs1='" + i + "'><a>"+i+"</a></li>";
}else{
a+="<li class='zhong1' bs1='" + i + "'><a onclick='a_method("+i+");' >"+i+"</a></li>";
}
}
}
$("#fy_list").html(a);
}
});
}
//中间页
function a_method(i) {
page1 = i;
currentrole(); // 当前角色
currentrolepage();//当前角色分页
}
//查询操作
function currentrolecheck(){
page1=1;
currentrole(); // 当前角色
currentrolepage();//当前角色分页
}
html代码如下:
<!-- 两个相同的div 下面只是一个-->
<div class="panel-body col-md-6">
<div style="border: 1px solid #e0e0e0;border-radius: 4px">
<div class="panel-heading " style="background-color:#e0e0e0; ">
<h2 class="panel-title"><b>已选角色</b></h2>
</div>
<div id="firstcheck" class="panel-body">
<div style="padding-left: 0 !important;" id="firstcheck" class="panel-body">
<form class="form-inline" method="post" >
<div class="form-group m-r-10">
<input id="currentrolecheckname" type="text" class="form-control" placeholder="角色名称" name="fname" maxlength="40" />
</div>
<div class="checkbox m-r-10">
</div>
<button id="currentcheck"type="button" class="btn btn-sm btn-primary m-r-5" onclick="currentrolecheck()" >查询</button>
</form>
</div>
<div >
<table id='data-table' class='table table-bordered' >
<thead>
<tr>
<th>角色名称</th>
<th>备注信息</th>
<th>操作</th>
</tr>
</thead>
<tbody id="currentrole">
<!--
当前用户组已有角色list
-->
</tbody>
</table>
</div>
<div class="buttonbox">
<div align="right">
<ul id="fy_list" class="pagination pagination-sm m-t-0 m-b-10 ">
</ul>
</div>
</div>
</div>
</div>
</div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
推荐阅读




