初学者必看的Ajax总结篇
- 作者: _____弹情丶
- 来源: 51数据库
- 2021-08-27
一、ajax简介、优劣势、应用场景以及技术
ajax简介 :
asynchronous javascript and xml (异步的javascript和xml)
它并不是一种单一的技术,而是有机利用一系列交互式网页应用相关的技术所形成的结合体
ajax 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
优点:
- 页面无刷新,用户体验好。
- 异步通信,更加快的响应能力。
- 减少冗余请求,减轻了服务器负担
- 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序
缺点:
- ajax干掉了back按钮,即对浏览器后退机制的破坏。
- 存在一定的安全问题。
- 对搜索引擎的支持比较弱。
- 破坏了程序的异常机制。
- 无法用url直接访问
ajax应用场景
- 场景 1. 数据验证
- 场景 2. 按需取数据
- 场景 3. 自动更新页面
ajax 包含以下五个部分:
ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
- 使用css和xhtml来表示。
- 使用dom模型来交互和动态显示。
- 数据互换和操作技术,使用xml与xslt
- 使用xmlhttprequest来和服务器进行异步通信。
- 使用javascript来绑定和调用。
在上面几中技术中,除了xmlhttprequest对象以外,其它所有的技术都是基于web标准并且已经得到了广泛使用的,xmlhttprequest虽然目前还没有被w3c所采纳,但是它已经是一个事实的标准,因为目前几乎所有的主流浏览器都支持它

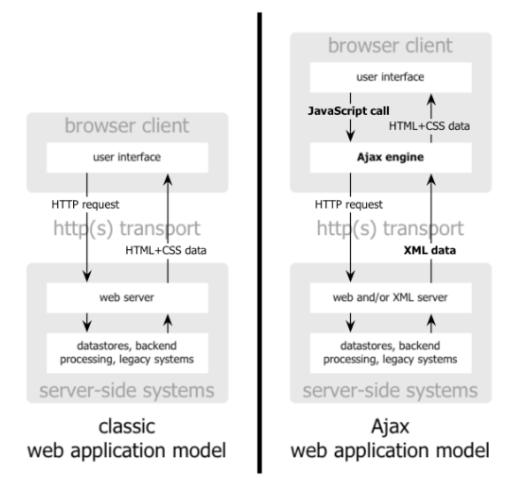
第一张图尤其说明了传统web 应用程序的结构与采用了 ajax 技术的 web应用程序的结构上的差别
主要的差别,其实不是 javascript,不是 html/xhtml和 css,而是采用了 xmlhttprequest 来向服务器异步的请求 xml 数据

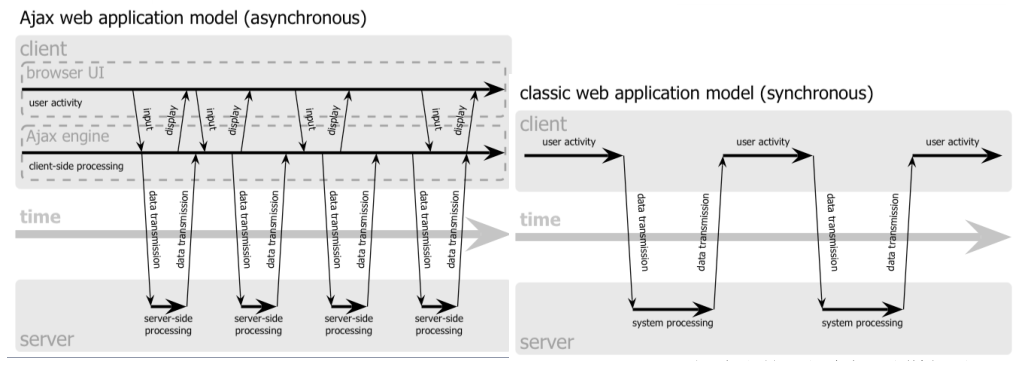
再来看第二张图,传统的 web 应用模式,用户的体验是割裂的,点击->等待->看到新的页面->再点击->再等待。而采用了ajax技术之后,大部分的计算工作,都是在用户不察觉的情况下,交由服务器去完成了


二、创建ajax的步骤
ajax的原理简单来说通过xmlhttprequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作dom而更新页面。这其中最关键的一步就是从服务器获得请求数据。原生创建ajax可分为以下四步
1、创建xmlhttprequest对象
ajax的核心是xmlhttprequest对象,它是ajax实现的关键,发送异步请求、接受响应以及执行回调都是通过它来完成
所有现代浏览器(ie7+、firefox、chrome、safari 以及 opera)均内建 xmlhttprequest 对象。
创建 xmlhttprequest对象的语法:
var xhr = new xmlhttprequest();
老版本的 internet explorer(ie5 和 ie6)使用activex 对象:
var xhr = new activexobject("microsoft.xmlhttp");
为了应对所有的现代浏览器,包括 ie5 和 ie6,请检查浏览器是否支持 xmlhttprequest对象。如果支持,则创建xmlhttprequest对象。如果不支持,则创建activexobject:
兼容各个浏览器的创建ajax的工具函数
function createrequest (){
try {
xhr = new xmlhttprequest();
}catch (tryms){
try {
xhr = new activexobject("msxm12.xmlhttp");
} catch (otherms) {
try {
xhr = new activexobject("microsoft.xmlhttp");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}
2、准备请求
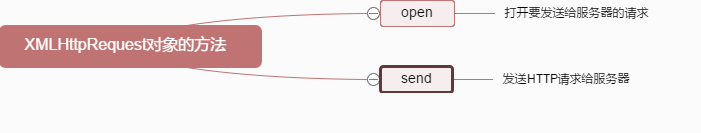
初始化该xmlhttprequest对象,接受三个参数:
xhr.open(method,url,async);
第一个参数表示请求类型的字符串,其值可以是get或者post。
get请求:
xhr.open("get",demo.php?name=tsrot&age=24,true);
post请求:
xhr.open("post",demo.php,true);
第二个参数是要作为请求发送目标的url。
第三个参数是true或false,表示请求是以异步还是同步的模式发出。(默认为true,一般不建议为false)
- false:同步模式发出的请求会暂停所有javascript代码的执行,知道服务器获得响应为止,如果浏览器在连接网络时或者在下载文件时出了故障,页面就会一直挂起。
- true:异步模式发出的请求,请求对象收发数据的同时,浏览器可以继续加载页面,执行其他javascript代码
3、发送请求
xhr.send();
一般情况下,使用ajax提交的参数多是些简单的字符串,可以直接使用get方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
get请求:
xhr.open("get",demo.php?name=tsrot&age=24,true);
xhr.send(null);
post请求:
如果需要像 html 表单那样 post 数据,请使用 setrequestheader()来添加 http 头。然后在send()方法中规定您希望发送的数据:
xhr.open("post",demo.php,true);
xhr.setrequestheder("content-type","application/x-www-form-urlencoded;charset=utf-8");
xhr.sen
4、处理响应
xhr.onreadystatechange = function(){
if(xhr.readystate == 4 && xhr.status == 200){
console.log(xhr.responsetext);
}
}
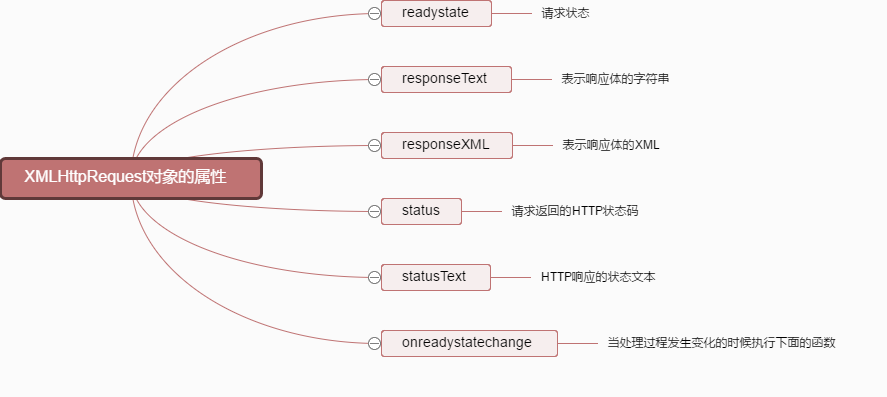
onreadystatechange :当处理过程发生变化的时候执行下面的函数
readystate :ajax处理过程
0:请求未初始化(还没有调用 open() )。
1:请求已经建立,但是还没有发送(还没有调用 send() )。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
status属性:
- 200:”ok”
- 404: 未找到页面
responsetext:获得字符串形式的响应数据
responsexml:获得 xml形式的响应数据
对象转换为json格式使用json.stringify
json转换为对象格式用json.parse()
返回值一般为json字符串,可以用json.parse(xhr.responsetext)转化为json对象
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从xmlhttprequest对象取回数据这是一个json串,把它转换为真正的javascript对象。使用json.parse(xhr.responsetext)转化为json对象
2、遍历得到的数组,向dom中添加新元素
function example(responsetext){
var salediv= document.getelementbyid("sales");
var sales = json.parse(responsetext);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var div = document.createelement("div");
div.setattribute("class","salseitem");
div.innerhtml = sale.name + sale.sales;
salsediv.appendchild(div);
}
}

5、完整例子
var xhr = false;
if(xmlhttprequest){
xhr = new xmlhttprequest();
}else{
xhr = new activexobject("microsoft.xmlhttp");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("get","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readystate == 4 && xhr.status == 200){
console.log(json.parse(xhr.responsetext).name);
}
}
}
data.json
{
"name":"tsrot",
"age":24
}
这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new xmlhttprequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readystate == 4){
if(xhr.status == 200){
success(xhr.responsetext);
} else { // fail
fail && fail(xhr.status);
}
}
}
}
xmlhttprequest 在异步请求远程数据时的工作流程
谈谈jsonp
要访问web服务器的数据除了xmlhttprequest外还有一种方法是jsonp
如果html和javascript与数据同时在同一个机器上,就可以使用xmlhttprequest
什么是jsonp?
jsonp(json with padding)是一个非官方的协议,它允许在服务器端集成script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是jsonp简单的实现形式)
jsonp有什么用?
由于同源策略的限制,xmlhttprequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出json数据并执行回调函数,从而解决了跨域的数据请求
如何使用jsonp?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用xmlhttprequest时,我们得到一个字符串;要用json.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个javascript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="content-type" />
<script type="text/javascript">
function jsonpcallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpcallback"></script>
<!--callback参数指示生成javascript代码时要使用的函数jsonpcallback-->
注意浏览器的缓存问题
- 在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
- `
三、 jquery中的ajax
jquery中的ajax封装案例
//ajax请求后台数据
var btn = document.getelementsbytagname("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(ajson){
var ajx = null;
var type = ajson.type || "get";
var asyn = ajson.asyn || true;
var url = ajson.url; // url 接收 传输位置
var success = ajson.success;// success 接收 传输完成后的回调函数
var data = ajson.data || '';// data 接收需要附带传输的数据
if(window.xmlhttprequest){//兼容处理
ajx = new xmlhttprequest();//一般浏览器
}else
{
ajx = new activexobject("microsoft.xmlhttp");//ie6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setrequestheader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(ajson.data);
//处理请求
ajx.onreadystatechange = function(ajson){
if(ajx.readstate == 4){
if (ajx.status == 200 && ajx.status<300)//200是http 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responsetext);
}else{
alert("请求出错"+ajx.status);
}
}
}
jquery中的ajax的一些方法
jquery对ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getscript() 、$.getjson() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程html代码并插入dom中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用get方式传递,反之,采用post
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、xmlhttprequest对象
只要请求完成,回调函数就会被触发
$("#testtest").load("test.html",function(responsetext,textstatus,xmlhttprequest){
//respnosetext 请求返回的内容
//textstatus 请求状态 :sucess、error、notmodified、timeout
//xmlhttprequest
})
load方法参数
| 参数名称 | 类型 | 说明 |
| url | string | 请求html页面的url地址 |
| data(可选) | object | 发送至服务器的key / value数据 |
| callback(可选) | function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get()和$.post()方法
load()方法通常用来从web服务器上获取静态的数据文件。在项目中需要传递一些参数给服务器中的页面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函数
$.get()方法
$.get()方法使用get方式来进行异步请求
结构为:$.get(url,[data],callback,type)
如果服务器返回的内容格式是xml文档,需要在服务器端设置content-type类型 代码如下: header("content-type:text/xml:charset=utf-8") //php
$.get()方法参数解析
| 参数 | 类型 | 说明 |
| url | string | 请求html页的地址 |
| data(可选) | object | 发送至服务器的key/ value 数据会作为querystring附加到请求url中 |
| callback(可选) | function | 载入成功的回调函数(只有当response的返回状态是success才调用该方法) |
| type(可选) | string | 服务器返回内容的格式,包括xml、html、script、json、text和_default |
$.post()方法
它与$.get()方法的结构和使用方式相同,有如下区别
- get请求会将参数跟张乃url后进行传递,而post请求则是作为http消息的实体内容发送给web服务器,在ajax请求中,这种区别对用户不可见
- get方式对传输数据有大小限制(通常不能大于2kb),而使用post方式传递的数据量要比get方式大得多(理论不受限制)
- get方式请求的数据会被浏览器缓存起来,因此其他人可以从浏览器的历史纪录中读取这些数据,如:账号、密码。在某种情况下,get方式会带来严重的安全问题,而post相对来说可以避免这些问题
- get和post方式传递的数据在服务端的获取也不相同。在php中,get方式用
$_get[]获取;post方式用$_post[]获取;两种方式都可用$_request[]来获取
总结
使用load() 、$.get()和$.post()方法完成了一些常规的ajax程序,如果还需要复杂的ajax程序,就需要用到$.ajax()方式
$.ajax()方法
$.ajax()方法是jquery最底层的ajax实现,它的结构为$.ajax(options)
该方法只有一个参数,但在这个对象里包含了$.ajax()方式所需要的请求设置以及回调函等信息,参数以key / value存在,所有参数都是可选的
$.ajax()方式常用参数解析
| 参数 | 类型 | 说明 |
| url | string | (默认为当前页地址)发送请求的地址 |
| type | string | 请求方式(post或get)默认为get |
| timeout | number | 设置请求超时时间(毫秒) |
| datatype | string | 预期服务器返回的类型。可用的类型如下 xml:返回xml文档,可用jquery处理 html:返回纯文本的html信息,包含的script标签也会在插入dom时执行 script:返回纯文本的javascript代码。不会自动缓存结果,除非设置cache参数。注意:在远程请求时,所有的post请求都将转为get请求 json:返回json数据 jsonp:jsonp格式,使用jsonp形式调用函数时,例如:myurl?call back=?,jquery将自动替换后一个?为正确的函数名,以执行回调函数 text:返回纯文本字符串 |
| beforesend | function | 发送请求前可以修改xmlhttprequest对象的函数,例如添加自定义http头。在beforesend中如果返回false可以取消本次ajax请求。xmlhttprequest对象是唯一的参数 function(xmlhttprequest){ this;//调用本次ajax请求时传递的options参数 } |
| complete | function | 请求完成后的回调函数(请求成功或失败时都调用) 参数:xmlhttprequest对象和一个描述成功请求类型的字符串 function(xmlhttprequest,textstatus){ this;//调用本次ajax请求时传递的options参数 } |
| success | function | 请求成功后调用的回调函数,有两个参数 (1)由服务器返回,并根据datatyppe参数进行处理后的数据 (2)描述状态的字符串 function(data,textstatus){ //data可能是xmldoc、``jsonobj、html、text等 this;//调用本次ajax请求时传递的options参数 } |
| error | function | 请求失败时被调用的函数 |
| global | boolean | 默认为true。表示是否触发全局ajax事件,设置为false将不会触发。ajaxstart或ajaxstop可用于控制各种ajax事件 |
参考
锋利的jquery
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。




