Bootstrap实现默认导航栏效果
- 作者: 香云为约
- 来源: 51数据库
- 2020-08-06
这篇文章主要介绍了Bootstrap实现默认导航栏效果,导航栏是一个很好的功能,是Bootstrap网站的一个突出特点,本文带领大家学习实现Bootstrap导航栏,需要的朋友可以参考下
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏是响应式元组件就,作为应用程序或网站的导航标题。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了为站点名称和基本的导航定义样式。
创建一个默认的导航栏的步骤如下:
- 向 <nav> 标签添加 class .navbar、.navbar-default(白底黑字),navbar-inverse(黑底白字)
- 向上面的元素添加 role="navigation",有助于增加可访问性。
- 向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
下面的实例演示了这点:
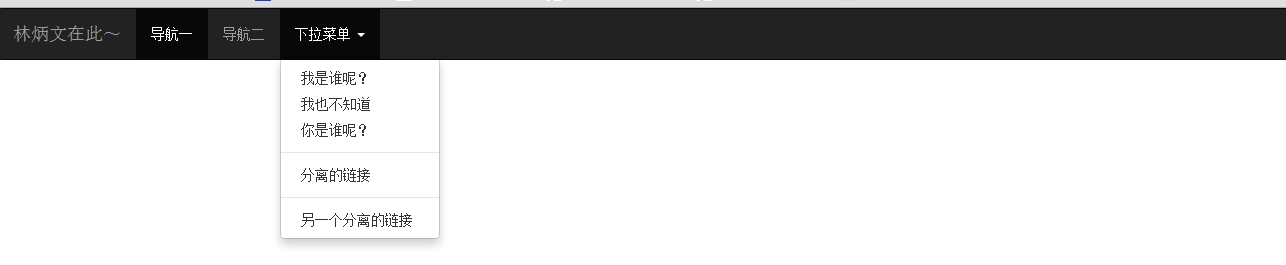
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" >林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a >导航一</a></li> <li><a >导航二</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a >我是谁呢?</a></li> <li><a >我也不知道</a></li> <li><a >你是谁呢?</a></li> <li class="divider"></li> <li><a >分离的链接</a></li> <li class="divider"></li> <li><a >另一个分离的链接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
效果如下:

把
<nav class="navbar navbar-inverse" role="navigation">
改成
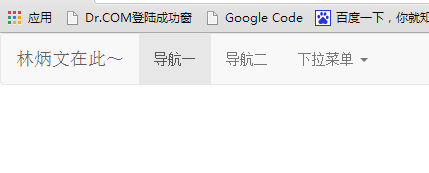
<nav class="navbar navbar-default" role="navigation">
效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是Bootstrap实现默认导航栏效果的代码,希望对大家的学习有所帮助。
推荐阅读


