Bootstrap导航栏各元素操作方法(表单、按钮、文本)
- 作者: 三胖的忧伤
- 来源: 51数据库
- 2020-08-06
这篇文章主要介绍了Bootstrap导航栏各元素操作方法,针对表单、按钮、文本进行操作,感兴趣的小伙伴们可以参考一下
本文主要包括三大方面,大家仔细学习。
1、导航栏中的表单
导航栏中的表单不是使用 Bootstrap 表单 章节中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。使用对齐方式选项(这将在组件对齐方式部分进行详细讲解)来决定导航栏中的内容放置在哪里。
下面的实例演示了这点:
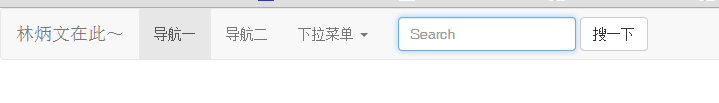
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" >林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a >导航一</a></li> <li><a >导航二</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a >我是谁呢?</a></li> <li><a >我也不知道</a></li> <li><a >你是谁呢?</a></li> <li class="divider"></li> <li><a >分离的链接</a></li> <li class="divider"></li> <li><a >另一个分离的链接</a></li> </ul> </li> </ul> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜一下</button> </form> </div> </nav> </body> </html>
效果:

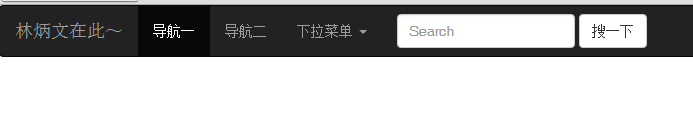
黑色效果

2、导航栏中的按钮
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。
不要在 .navbar-nav 内的 <a> 元素上使用 .navbar-btn,因为它不是标准的 button class。
下面的实例演示了这点:
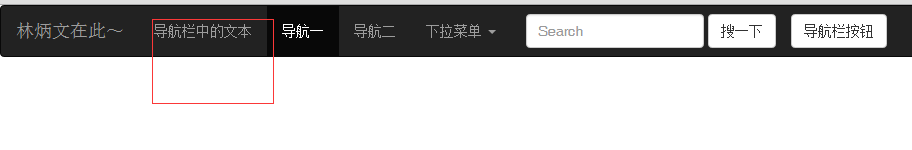
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" >林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a >导航一</a></li> <li><a >导航二</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a >我是谁呢?</a></li> <li><a >我也不知道</a></li> <li><a >你是谁呢?</a></li> <li class="divider"></li> <li><a >分离的链接</a></li> <li class="divider"></li> <li><a >另一个分离的链接</a></li> </ul> </li> </ul> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜一下</button> </form> <button type="button" class="btn btn-default navbar-btn"> 导航栏按钮 </button> </div> </nav> </body> </html>
效果如下:

3、导航栏中的文本
如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与 <p> 标签一起使用,确保适当的前导和颜色。下面的实例演示了这点:
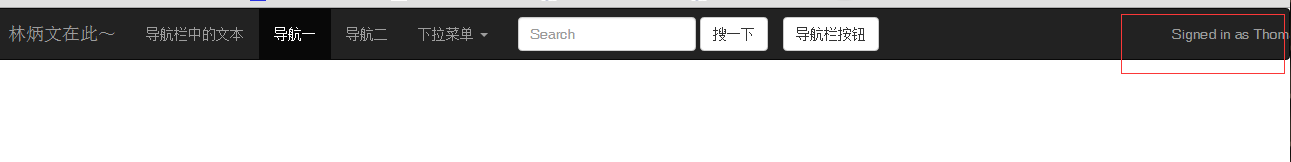
<div class="navbar-header"> <a class="navbar-brand" >林炳文在此~</a> </div> <div> <p class="navbar-text">导航栏中的文本</p> </div> <div>
效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是本文的全部内容,希望对大家的学习有所帮助,大家可以更加熟练地实现Bootstrap导航栏。
推荐阅读


